有时候我们想通过CSS使背景图片background-image居中显示,但是发现CSS语法并没有提供background-align:center这样的用法,这篇教程详细地讲解了CSS背景图片background-image缩放如何居中显示,分为两种情况:①背景图片尺寸小于容器尺寸;②背景图片尺寸大于容器尺寸。另外,如果你想学习通过CSS实现内容居中显示的话,可以点击下方我写的另外一篇教程《CSS水平居中的9种方法》。我为本教程专门录制了一个视频教程“CSS背景图片background-image缩放如何居中显示”,不想看图文的同学可以直接观看视频版教程。
http://www.iqiyi.com/w_19ruuyzecd.html工具/原料
CSS背景图片
1、背景图片尺寸小于容器尺寸
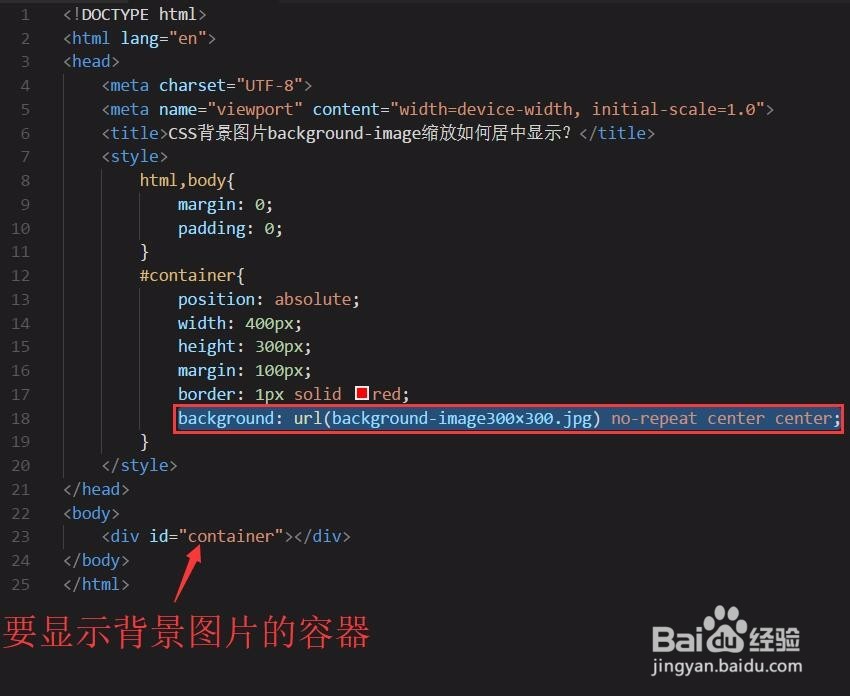
1、通过background的center属性实现背景图片居中。把CSS背景图片background-image的url()、no-repeat和center center写在一起。注意两个center分别代表背景图片水平方向居中和垂直方向居中。
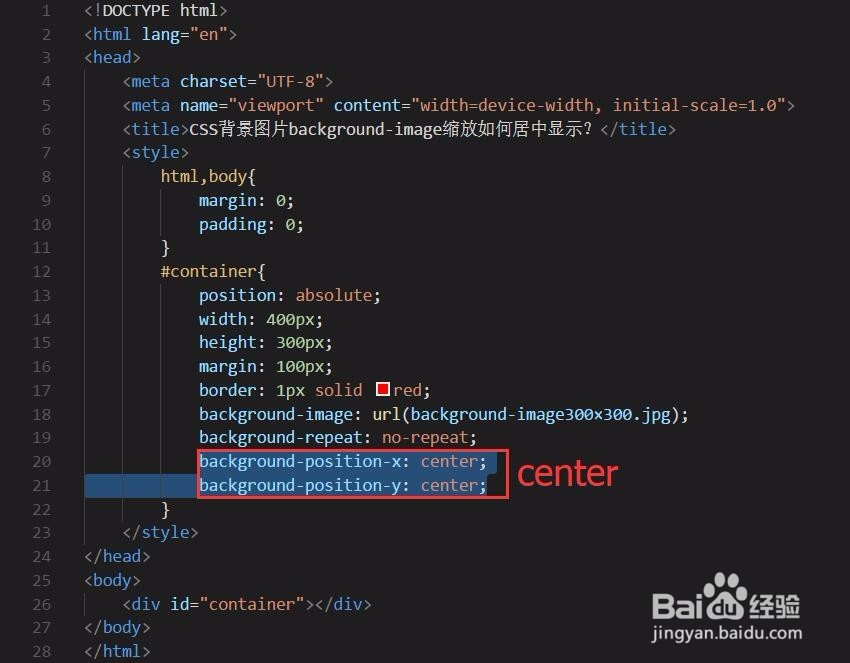
2、通过background-position-x和background-position-y实现背景图片居中。分别给background-position-x和background-position-y赋值center。
2、背景图片尺寸大于容器尺寸
1、给background-size赋值容器宽高最小值来实现CSS背景图片background-image缩放后居中显示。给background-size属性赋值容器宽度和高度中的最小值,并配合background-position-x和background-position-y赋值center来实现CSS背景图片background-image缩放后居中显示。
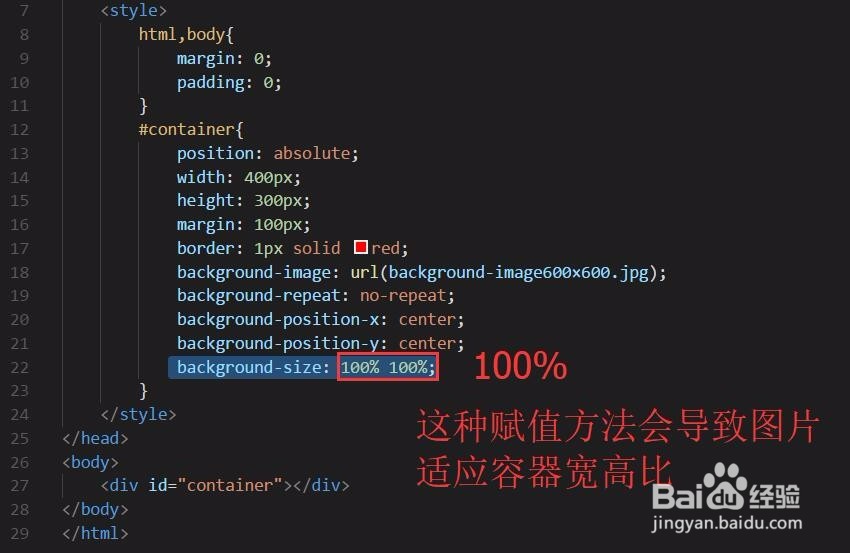
2、给background-size赋值100%实现CSS背景图片background-image缩放后居中显示。这种赋值方法会导致图片非等比例缩放,也就是导致图片会适应容器的高宽比。如果你需要的是内容垂直居中,可以点击下面我写的另外一篇教程《CSS垂直居中的8种方法》。
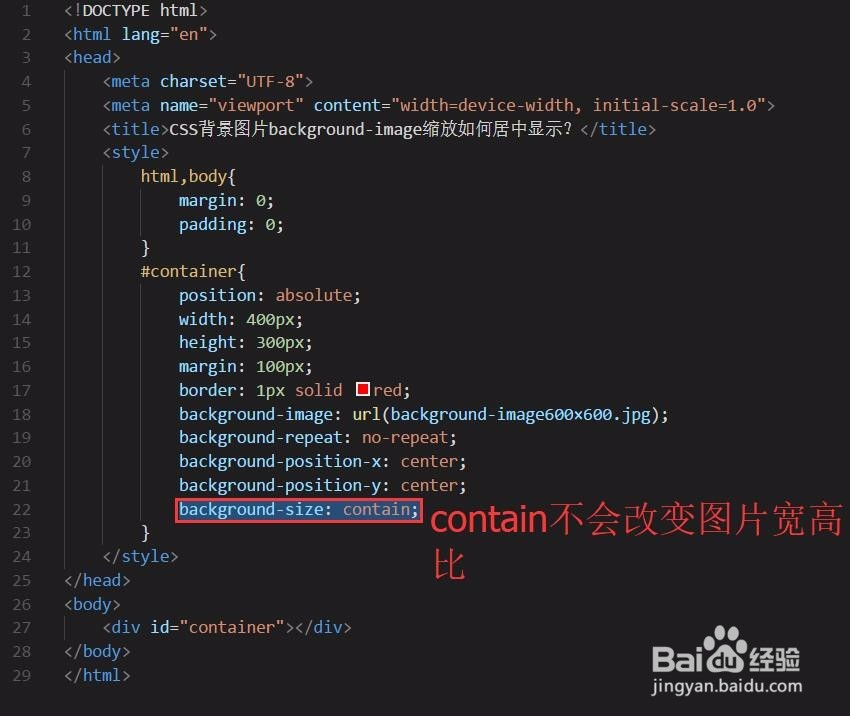
3、通过background-size:contain实现CSS背景图片background-image缩放后居中显示。contain的优点是会保留背景图片的宽高比,不会被拉伸变形,所以适用于保留背景图片宽高比的需求中。