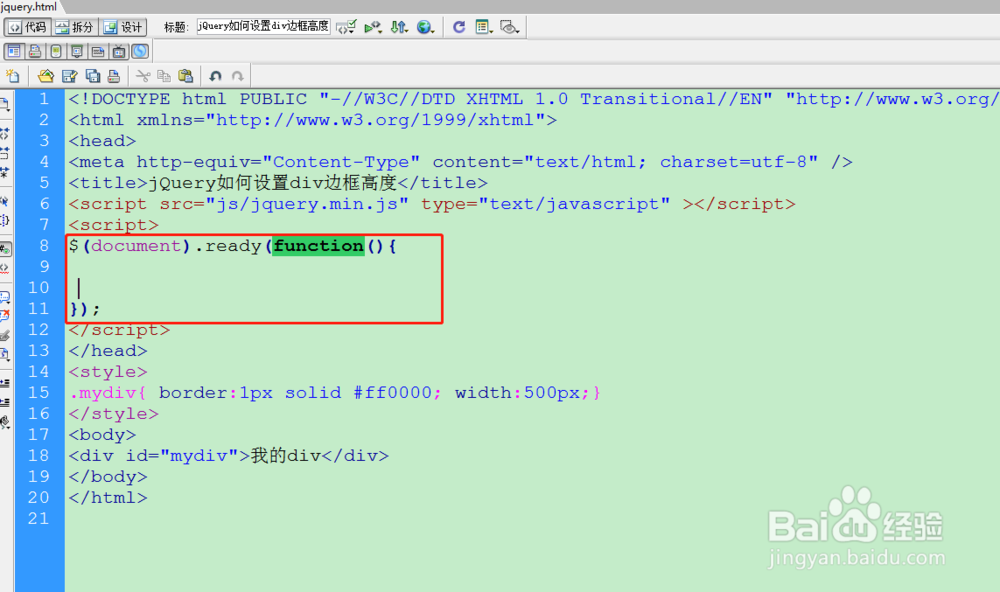
1、首先在编辑器中建立一个静态页面命名为jquery.html,标题为jQuery如何设置div的高度
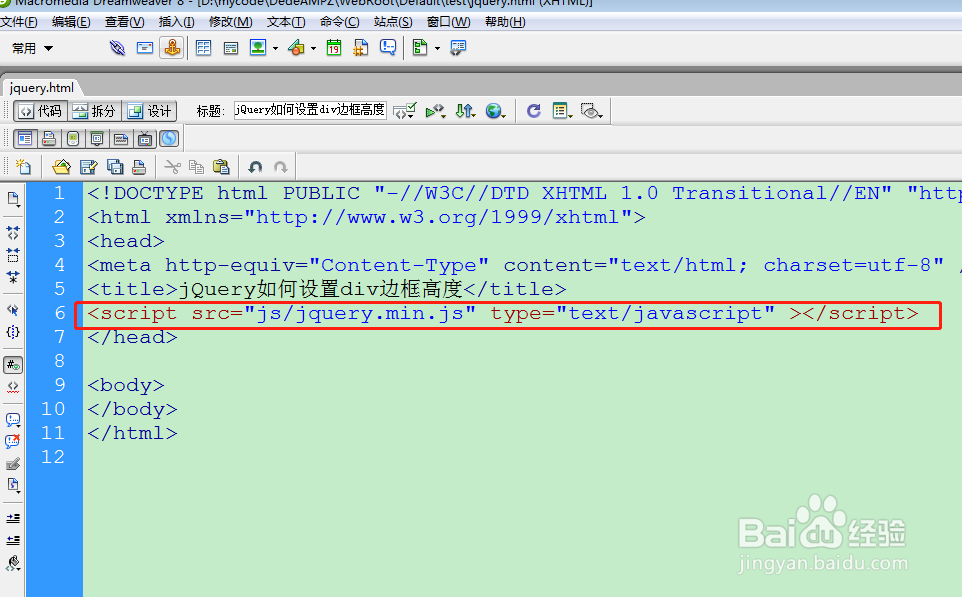
2、在jquery的页面中引入jquery库jquery.min.js
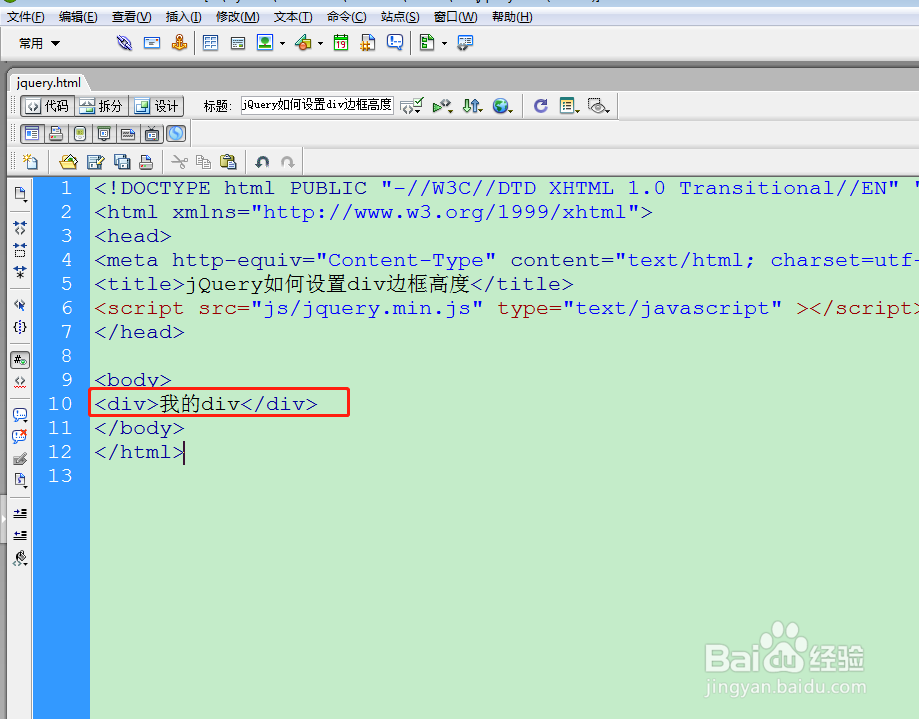
3、在jquery.html 的页面body中加入div,加入文字"我的div"
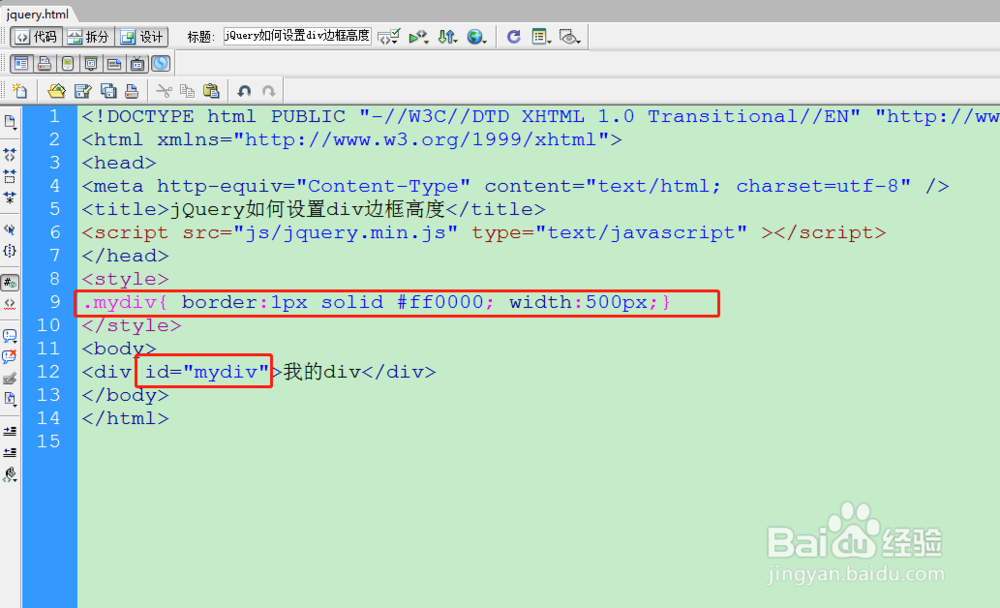
4、在div的标签中设置id为“mydiv”,在style的样式中加入css样式设置边丸泸尺鸢框的宽度,和红色边框,设置宽为500px但是不设置高考
5、在页面中加script标签,并且加入文档准备就绪函数ready()
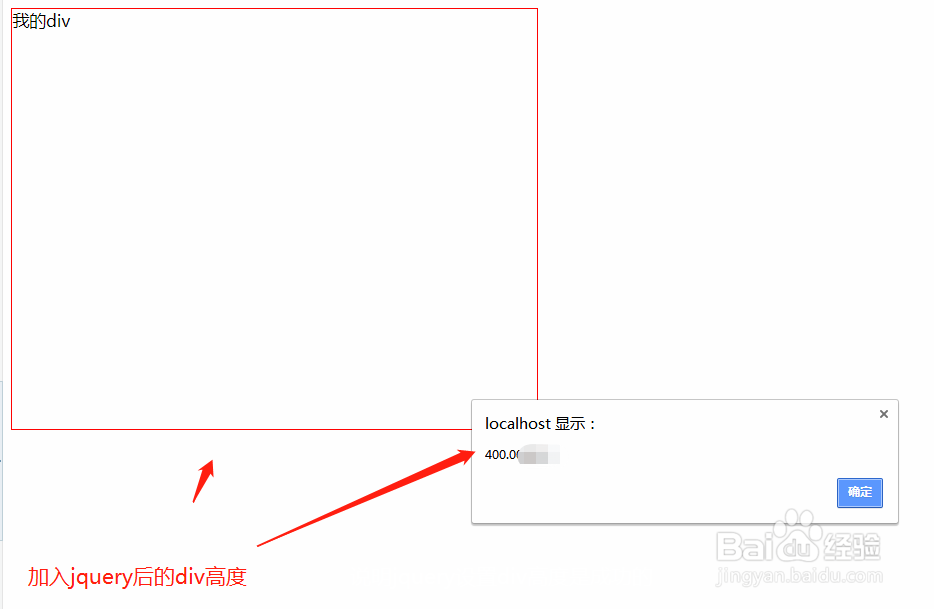
6、在文档准备就绪的函数中加入jquery语句,当文档加载完之后设置通过juqery语句来控制div的高度为400px。
7、设置了div的高度后为了能够更锂淅铄旰直观的看到设置的高度,我们用alert来提示div的高度,如果div的高度编程400,并且alert出也是400 说明我们用jquery 设置div的高度是成功的