1、第一,设置边框的样式border-style。该属性用于设定边框的样式。具体语法格式如下:辘腋粪梯{border-style:none | dotted | d锾攒揉敫ashed | solid | double | groove | ridge | inset | outset;} 其中的参数分别表示无边框、点线式边框、破折线边框、直线式边框、双线式边框、槽线式边框、脊线式边框、内嵌效果边框、突起效果边框。
2、第二,设置边框的颜色border-color。该属性用于设定边框的颜色,具体语法如下:{ 水瑞侮瑜border幻腾寂埒-color: color ;} 如果分别设定上、右、底、左边框的颜色,具体语法分别如下:{ border-top-color: color;border-right-color:color;border-bottom-color:color;border-left-color:color;}
3、第三,设定边框的线宽border-width。该属性可以通过设定边框的宽度,来增强边框的效果,具体的语法格式如下:{ border-width: medium | thin | thick | length ;} 其中的参数分别代表默认值、比默认值细、比默认值粗、自行定义宽度。
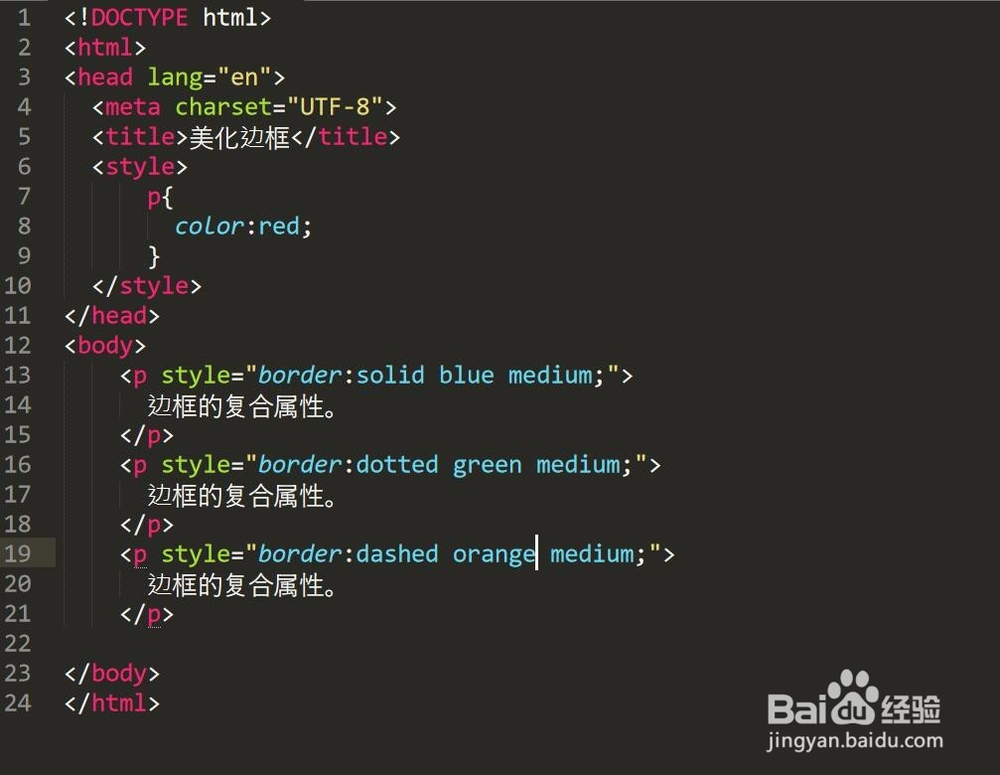
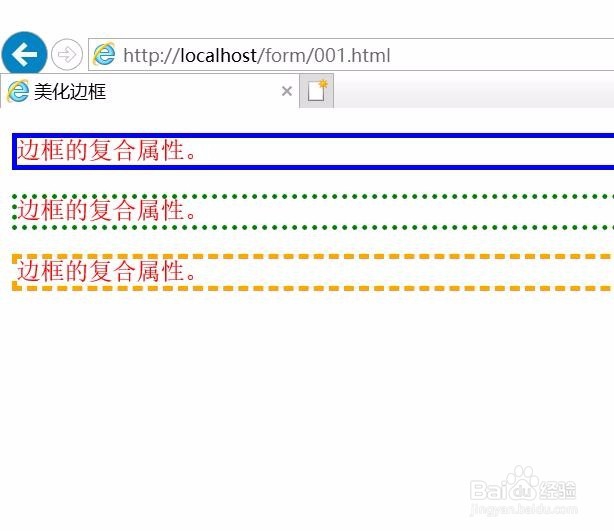
4、第四,如何边框的设定border,该属性集合了上面介绍的三种属性,为页面元素设定边框的宽度、样式、颜色。具体的语法格式如下:{ border: border-width | border-style | border-color ;}