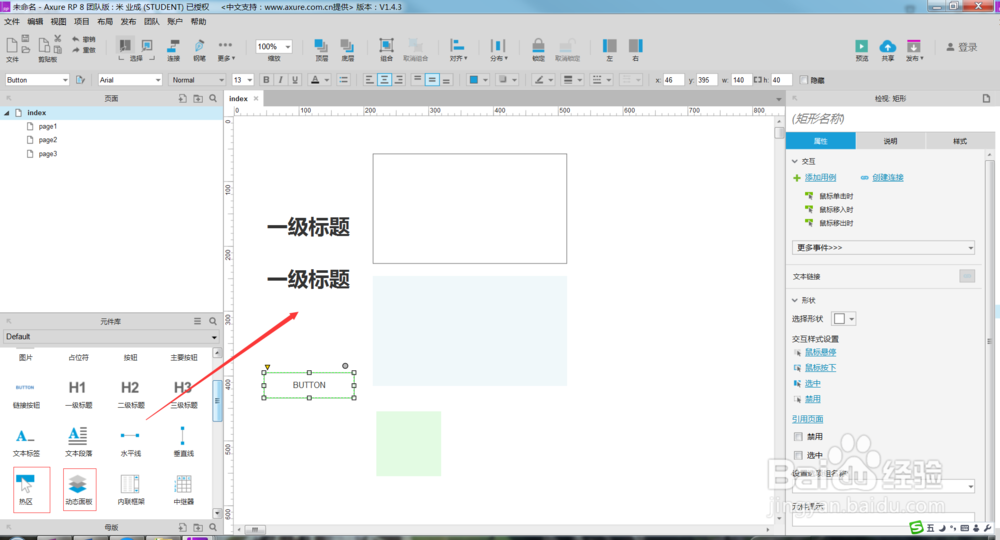
1、打开Axure原型工具,创建一个空白页面,在工作区域内拖入本次需要使用的元件元素,主要有标题、矩形、动态面板、热区以及按钮等,如下图所示。
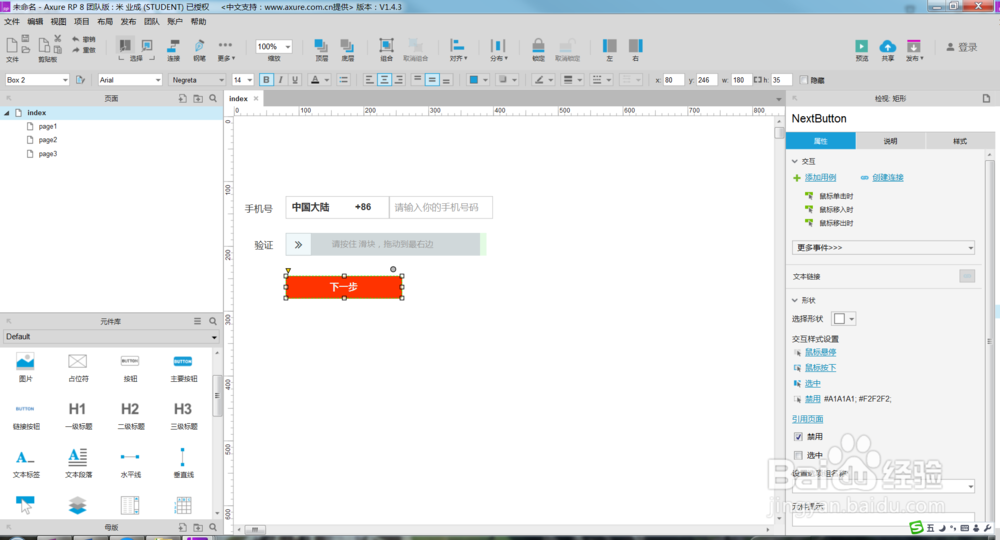
2、然后对这些元件元素的样式以及描述等信息进行设置,如下图所示,类似一个手机验证滑动的效果,根据自己的情况去自定义。
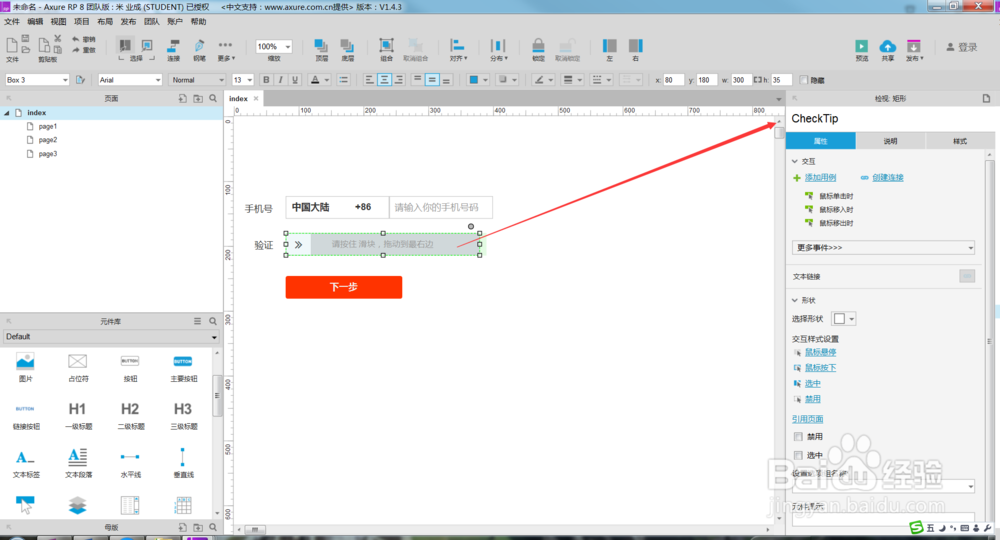
3、样式调整完成后,需要对各个元件的名称进行设置,后面在进行交互事件的时候会通过名称知道每一个元件的位置及用处,如下图所示。
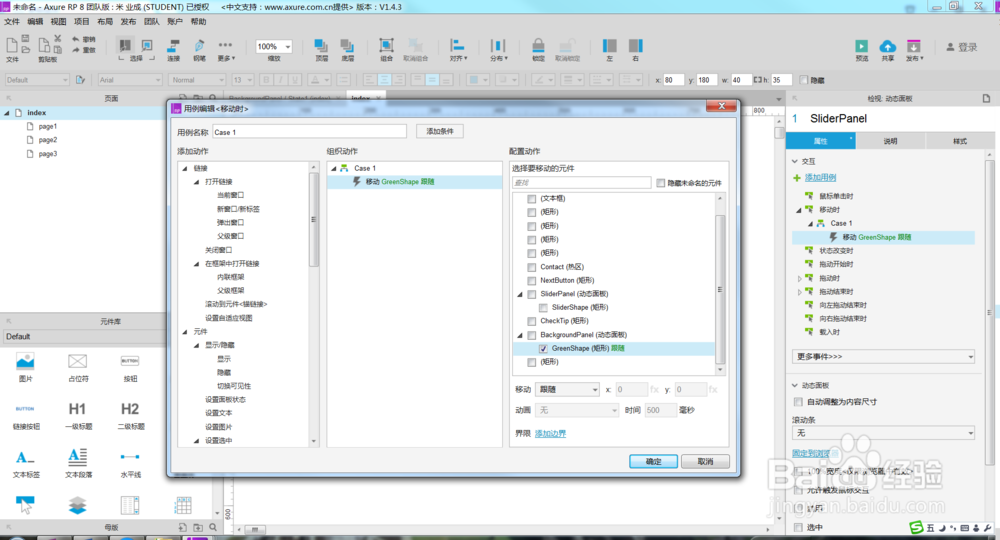
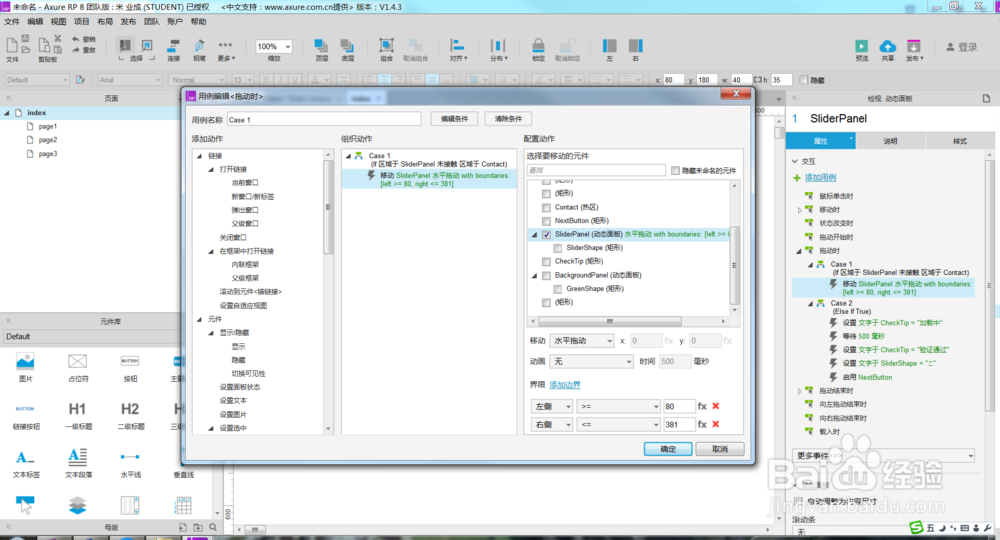
4、下面开始对滑动模块的移动时的交互事件进行设置,如下图所示。
5、然后再对滑动模块的拖动时的交互效果进行设置,如下图所示。
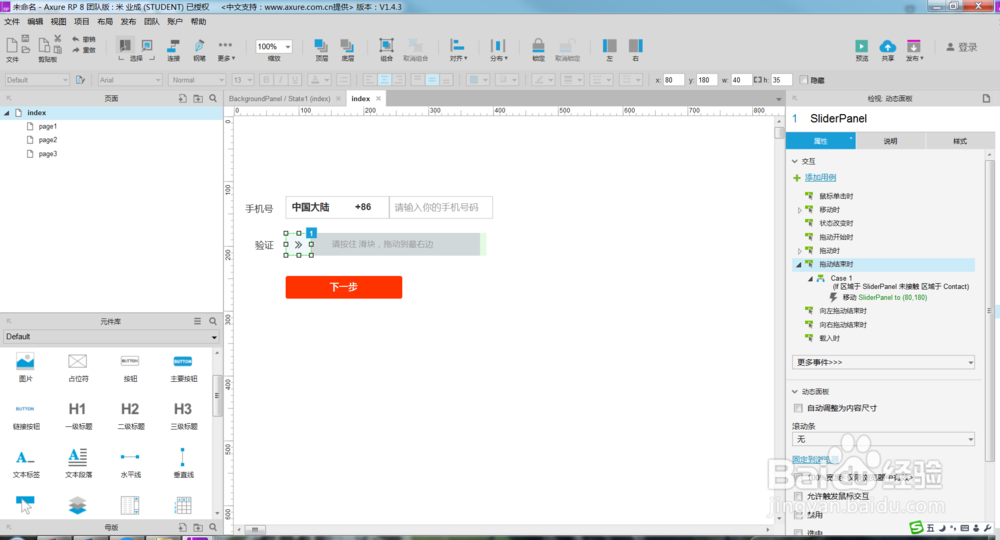
6、最后再对滑动模块的拖动结束时的交互效果进行设置,如下图所示。
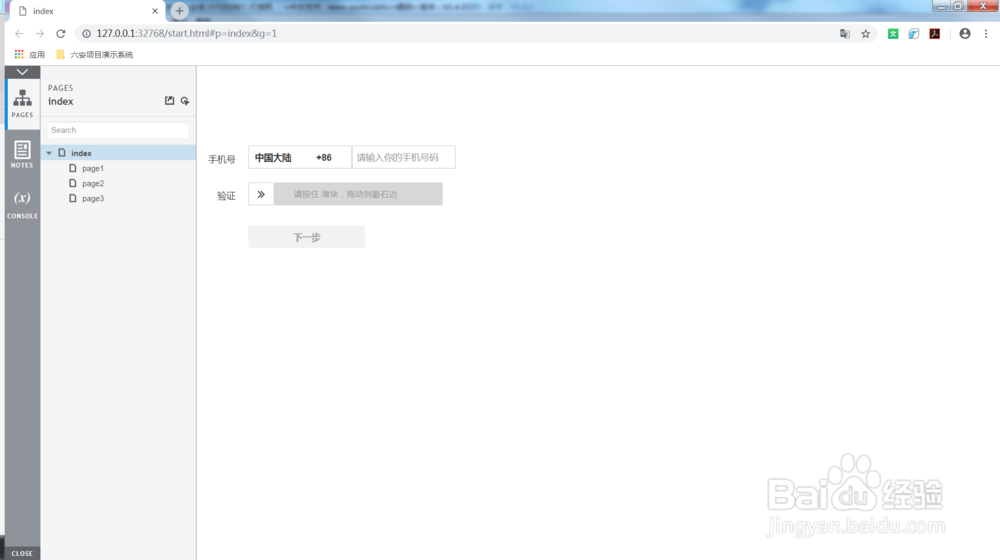
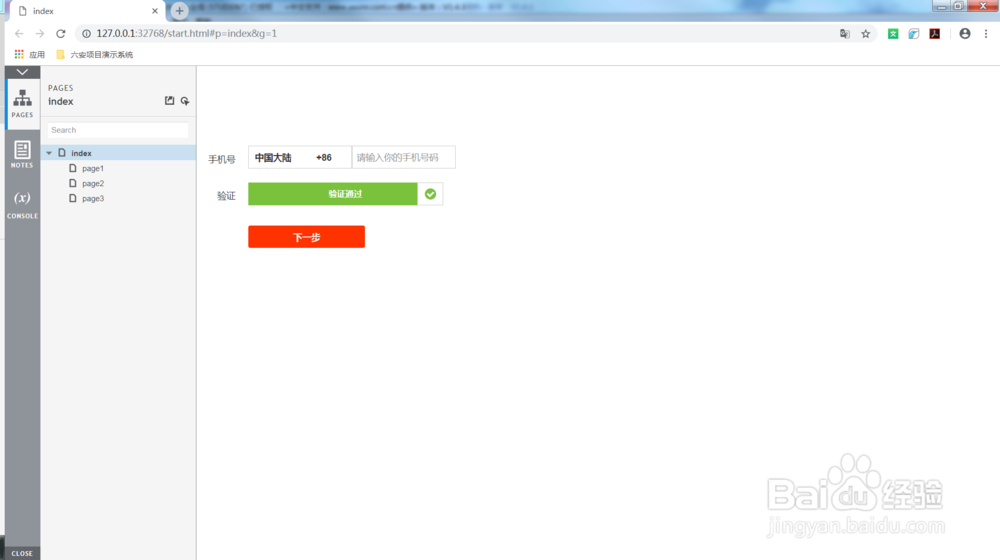
7、上述的设置按照图片要求设置完成后,f5预览一下效果,如下图所示。
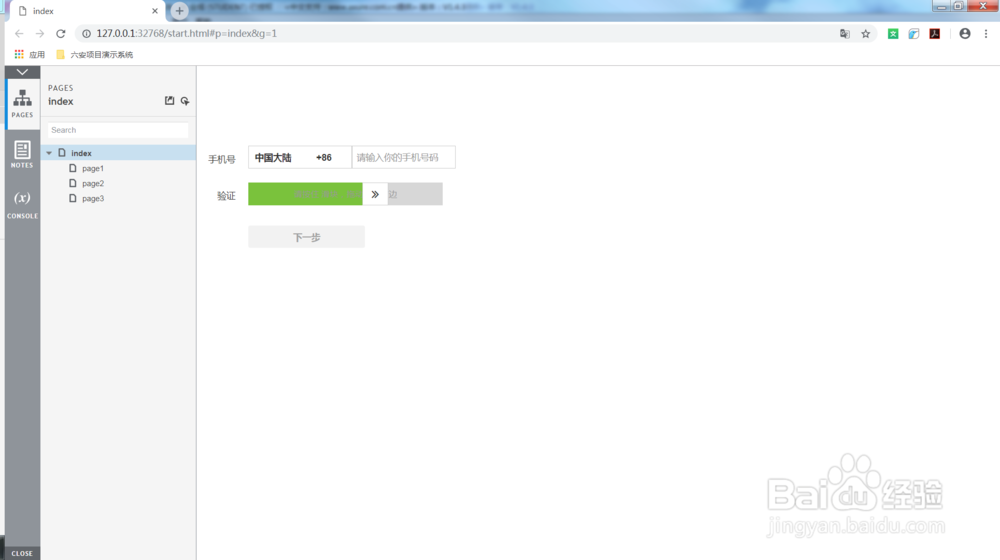
8、拖动滑动模块到中间位置时,会显示绿色,当拖动到最后时候,即表示验证成功了,如下图所示。