1、打开photoshop软件,按ctrl+N,新建一个大小为:600x400px的文档,并填充灰色.
2、在工具栏上选择"圆角矩形"并在其选择栏上设置圆角:4px,然后在画布上画一个大小为280x180px(注意:在选项栏的选中按扭)
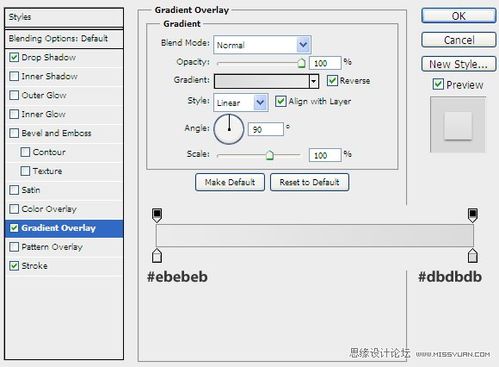
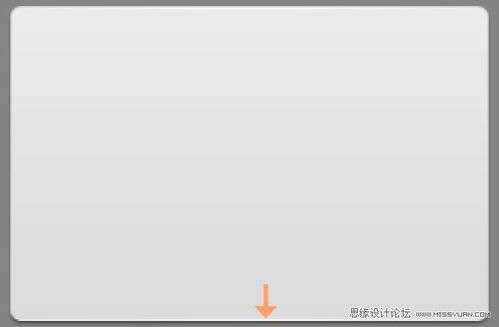
3、双击矩形所在的图层,设置图层样式,按下面的数据设置.显示的效果:
4、现在我们给矩形的外边框添加发光的效果.在工具栏上选择"矢量线条",画一条直线,如图如示.添加图层样式,设置如下图:复制直线,然后移动到下面来,效果如下图:使用"矢量直线"工具,也在另外两个边框画上直线,并设其样式:
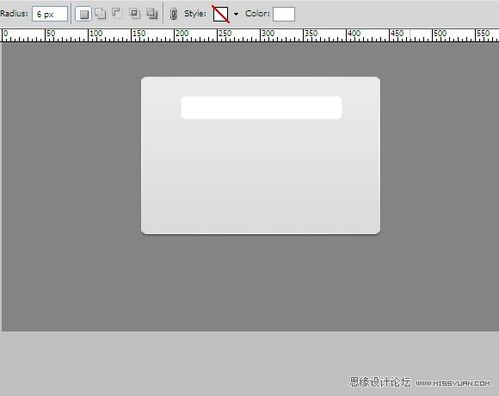
5、使用"圆角矩形"设半径:7px.画一个矩形来做输入框.并给其添加样式.在这里我将给大家介绍如何给矩吾疣璨普形添加一个新的阴影.使用"圆角矩形"设半径为:10px;画一个大小和输入框差不多的矩形,并填充黑色.最后把图层拖到输入框图层的后面去.现在我们给这个矩形添加一个滤镜:滤镜>模糊>高斯模糊;设模糊度在4px左右.最后在图层面板上设"不透明度"为:30%.
6、新建一个图层,使用"圆角矩形"绘制一个矩形来做"Submit"按扭.给其添加样式:
7、使用"圆角矩形"绘制两条直线并分别填充:#cccccc;#ffffff.再次绘制一个"单选"选框,效果如下图如示:
8、如果童学们看到这里,那么恭喜你,你快完成了.在这里我们给这个登陆框添加一个"X"和"√"的图标.再添加上一些文字,那么一个超酷又时尚的登陆框就完成了.