1、画出一个圆,宽度500px,高度500px,圆角50%。圆内带有文字。
2、给圆添加前置伪元素,宽度250px,高度500px,左浮动
3、对前置伪元素裁剪,注意裁剪的时候沿着圆圈的左侧外沿部分裁剪,保留左侧外沿部分,并设置shape-outside的值和裁剪的值一样。
4、在容器里面添加一个占位div,宽度250px,高度500px,右浮动。按照相同的原理裁剪,并设置和裁剪值相同的shape-outside值。
5、调整一下文字,行高1.7em,文字居中。
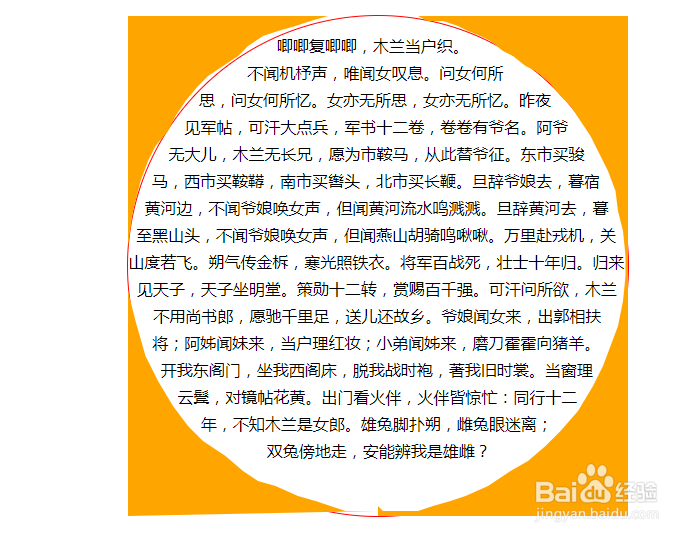
6、两个占位浮动元素设置背景白色,圆形容器设置溢出隐藏。下图食最终效果,可以做到较为完美的文字限制在圆内部效果。
7、以下是此次css实验的全部代码。<!DOCTYPE html>&盟敢势袂lt;html><head>媪青怍牙<title>css怎么把文字限制在圆形内</title><meta charset="utf-8"><style type="text/css">#outbox{position:relative;width:500px;height:500px;margin:20px auto;border:1px solid red;border-radius:50%;overflow:hidden;}#outbox::before{content:"";float:left;width:250px;height:500px;background:white;-webkit-clip-path: polygon(99% 0%,92% 0%,86% 0%,80% 0%,73% 1%,67% 2%,60% 3%,54% 4%,48% 6%,44% 8%,38% 10%,32% 12%,28% 14%,23% 17%,19% 20%,16% 23%,11% 26%,8% 29%,5% 33%,2% 39%,0% 46%,0% 55%,3% 61%,7% 68%,12% 73%,18% 78%,24% 82%,30% 85%,39% 88%,46% 91%,52% 93%,59% 94%,68% 96%,75% 97%,81% 98%,87% 99%,94% 99%,99% 99%,0 100%,0 0,100% 0);clip-path: polygon(99% 0%,92% 0%,86% 0%,80% 0%,73% 1%,67% 2%,60% 3%,54% 4%,48% 6%,44% 8%,38% 10%,32% 12%,28% 14%,23% 17%,19% 20%,16% 23%,11% 26%,8% 29%,5% 33%,2% 39%,0% 46%,0% 55%,3% 61%,7% 68%,12% 73%,18% 78%,24% 82%,30% 85%,39% 88%,46% 91%,52% 93%,59% 94%,68% 96%,75% 97%,81% 98%,87% 99%,94% 99%,99% 99%,0 100%,0 0,100% 0);shape-outside: polygon(99% 0%,92% 0%,86% 0%,80% 0%,73% 1%,67% 2%,60% 3%,54% 4%,48% 6%,44% 8%,38% 10%,32% 12%,28% 14%,23% 17%,19% 20%,16% 23%,11% 26%,8% 29%,5% 33%,2% 39%,0% 46%,0% 55%,3% 61%,7% 68%,12% 73%,18% 78%,24% 82%,30% 85%,39% 88%,46% 91%,52% 93%,59% 94%,68% 96%,75% 97%,81% 98%,87% 99%,94% 99%,99% 99%,0 100%,0 0,100% 0);}#FR{content:"";float:right;width:250px;height:500px;background:white;clip-path: polygon(0% 0%,3% 0%,8% 0%,12% 0%,16% 0%,20% 1%,26% 1%,32% 2%,36% 3%,41% 4%,45% 5%,50% 7%,54% 8%,59% 10%,63% 11%,68% 13%,73% 16%,77% 18%,81% 21%,85% 24%,88% 27%,92% 31%,95% 35%,96% 39%,98% 43%,99% 48%,99% 52%,98% 57%,96% 62%,93% 66%,90% 70%,86% 74%,80% 79%,73% 83%,67% 86%,60% 89%,53% 91%,44% 94%,35% 96%,29% 97%,22% 98%,16% 99%,8% 99%,2% 99%,0% 98%,0% 98%,0% 98%,0% 98%,0% 100%,100% 100%,100% 0,0 0);-webkit-clip-path: polygon(0% 0%,3% 0%,8% 0%,12% 0%,16% 0%,20% 1%,26% 1%,32% 2%,36% 3%,41% 4%,45% 5%,50% 7%,54% 8%,59% 10%,63% 11%,68% 13%,73% 16%,77% 18%,81% 21%,85% 24%,88% 27%,92% 31%,95% 35%,96% 39%,98% 43%,99% 48%,99% 52%,98% 57%,96% 62%,93% 66%,90% 70%,86% 74%,80% 79%,73% 83%,67% 86%,60% 89%,53% 91%,44% 94%,35% 96%,29% 97%,22% 98%,16% 99%,8% 99%,2% 99%,0% 98%,0% 98%,0% 98%,0% 98%,0% 100%,100% 100%,100% 0,0 0);shape-outside:polygon(0% 0%,3% 0%,8% 0%,12% 0%,16% 0%,20% 1%,26% 1%,32% 2%,36% 3%,41% 4%,45% 5%,50% 7%,54% 8%,59% 10%,63% 11%,68% 13%,73% 16%,77% 18%,81% 21%,85% 24%,88% 27%,92% 31%,95% 35%,96% 39%,98% 43%,99% 48%,99% 52%,98% 57%,96% 62%,93% 66%,90% 70%,86% 74%,80% 79%,73% 83%,67% 86%,60% 89%,53% 91%,44% 94%,35% 96%,29% 97%,22% 98%,16% 99%,8% 99%,2% 99%,0% 98%,0% 98%,0% 98%,0% 98%,0% 100%,100% 100%,100% 0,0 0);}p{text-align:center;line-height:1.7em;}</style></head><body> <div id="outbox"> <div id="FR"></div> <p>唧唧复唧唧,木兰当户织。不闻机杼声,唯闻女叹息。问女何所思,问女何所忆。女亦无所思,女亦无所忆。昨夜见军帖,可汗大点兵,军书十二卷,卷卷有爷名。阿爷无大儿,木兰无长兄,愿为市鞍马,从此替爷征。东市买骏马,西市买鞍鞯,南市买辔头,北市买长鞭。旦辞爷娘去,暮宿黄河边,不闻爷娘唤女声,但闻黄河流水鸣溅溅。旦辞黄河去,暮至黑山头,不闻爷娘唤女声,但闻燕山胡骑鸣啾啾。万里赴戎机,关山度若飞。朔气传金柝,寒光照铁衣。将军百战死,壮士十年归。归来见天子,天子坐明堂。策勋十二转,赏赐百千强。可汗问所欲,木兰不用尚书郎,愿驰千里足,送儿还故乡。爷娘闻女来,出郭相扶将;阿姊闻妹来,当户理红妆;小弟闻姊来,磨刀霍霍向猪羊。开我东阁门,坐我西阁床,脱我战时袍,著我旧时裳。当窗理云鬓,对镜帖花黄。出门看伙伴,皆伙伴惊忙:同行十二年,不知木兰是女郎。雄兔脚扑朔,雌兔眼迷离;双兔傍地走,安能辨我是雄雌?<p> </div></body></html>