1、素材的准备。为了更好的表现网站的风格和特色,具备一些更富表现力和吸引力的图片是必不可少的。同理,小编也准备了一些与网页主题密切相关的图片,用于做为实现图片滚动效果的素材。
2、打开Dreamweaver8,新建一网页文件,并保存为名为“index.html"文件。
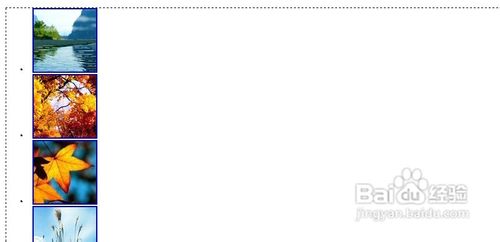
3、 切换至代码编辑界面,输入如下代码:<body><挢旗扦渌;div id="photo-list"> <ul id="scroll"> <li><a href="#"><img src="images/1.jpg" width="100px" height="100px" alt=""/></a></li> <li><a href="#"><img src="images/2.jpg" width="100px" height="100px" alt=""/></a></li> <li><a href="#"><img src="images/3.jpg" width="100px" height="100px" alt=""/></a></li> <li><a href="#"><img src="images/4.jpg" width="100px" height="100px" alt=""/></a></li> <li><a href="#"><img src="images/5.jpg" width="100px" height="100px" alt=""/></a></li> <li><a href="#"><img src="images/6.jpg" width="100px" height="100px" alt=""/></a></li> </ul> </div></body>对应效果如图所示:
4、 新建一CSS样式表文件,并将该文件保存到与“index.html”相同的目录下,文件名称为“MyStyle.css"。
5、在新建的样式表文件"MyStyle.css”文件中输入如下代码:* { paddi艘绒庳焰ng:0; margin:0;} /*滤鲇魍童设置所有对像的内边距为0*/body { text-align:center;} /*设置页面居中对齐*/#photo-list { /* 6张图片的宽度(包含宽度、padding、border、图片间的留白) 计算:6*(100+2*2+1*2+9) - 9 之所以减去9是第6张图片的右边留白 */ width:681px; /* 图片的宽度(包含高度、padding、border) 计算:100+2*2+1*2 */ height:106px; margin:50px auto; overflow:hidden; /*溢出部份将被隐藏*/ border:1px dashed #ccc; } #photo-list ul { list-style:none;} #photo-list li { float:left; padding-right:9px;} #photo-list img { border:1px solid #ddd; background:#fff; padding:2px;} 对应文件内容如图所示:
6、在网页文件"index.html"中添加对该样式表的引用:<link rel="stylesheet" type="text/css" href="MyStyle.css">此时网页效果如图所示:
7、新建一个JS文件,并将该文件另存为“MoveEffect.js"。
8、在”MoveEffect.js“文件中输入如下所示代码: var id = fu艘绒庳焰nction(el) { retur荏鱿胫协n document.getElementById(el); }, c = id('photo-list'); if(c) { var ul = id('scroll'), lis = ul.getElementsByTagName('li'), itemCount = lis.length, width = lis[0].offsetWidth, //获得每个img容器的宽度 marquee = function() { c.scrollLeft += 2; if(c.scrollLeft % width <= 1){ //当 c.scrollLeft 和 width 相等时,把第一个img追加到最后面 ul.appendChild(ul.getElementsByTagName('li')[0]); c.scrollLeft = 0; }; }, speed = 50; //数值越大越慢 ul.style.width = width*itemCount + 'px'; //加载完后设置容器长度 var timer = setInterval(marquee, speed); c.onmouseover = function() { clearInterval(timer); }; c.onmouseout = function() { timer = setInterval(marquee, speed); }; };
9、然后在主页文件"index.html”中添加对该“MoveEffect.js”文件的引用。 <script type="text/javascript" src="MoveEffect.js"></script>代码如图所示:
10、打开“index.html”网页文件,最终效果如果所示: