1、首先,在自己的HTML页面引入d3js。引入之后就可以使用全局的d3方法。select('body')表示选择body,然后app髫潋啜缅end表示添加一个元素,这里是添加svg。后面的x,y是坐标, width及height则是宽高。
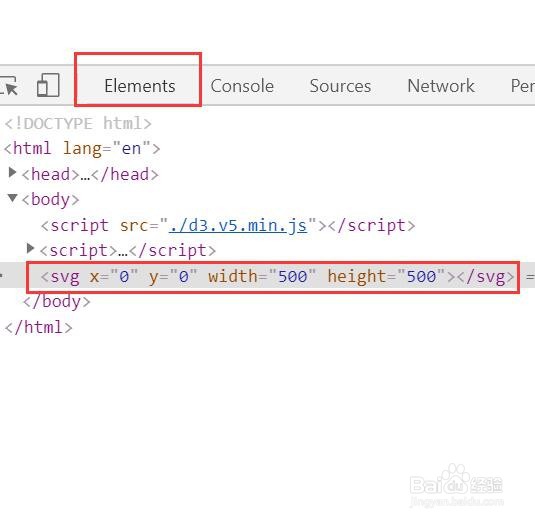
2、然后在浏览器里面浏览页面查看元素就可以看到svg了。
3、然后调用刚才创建的svg元素,再append一个矩形rect,这个是固定的写法,rect表示创建矩形。同理xy和width,height跟之前一样。fill表示填充颜色。
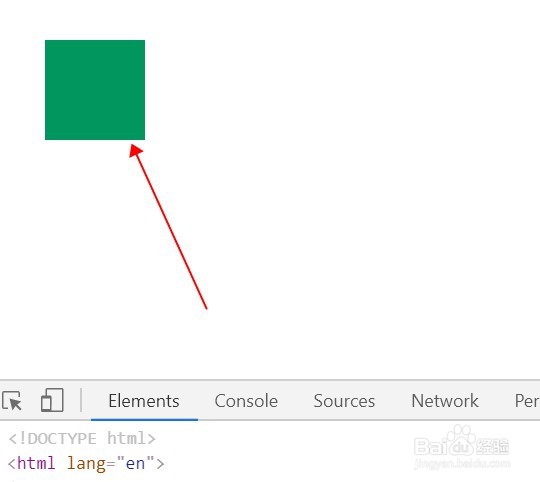
4、然后刷新HTML页面即可看到一个偏浅绿色的矩形了。
5、而原先则是用circle来创建,cx,cy是圆心的坐标,r则表示该圆形的半径大小哦。
6、最后看结果,一个矩形和圆形就画好了。