1、第一步,双击打开HBuilder编辑工具,这个工具方便进行Web和App项目开发;新建一个静态页面ol.html,如下图所示:
2、第二步,这里使用到Vue.js,顾名思义肯定需要引入Vue.js核心文件,如下图所示:
3、第三步,在<body></body>标签元素内插入一个div标签,然后在div标签内插入有序列表;在<li></li>标签上添瑕铆幌约加v-for循环语句标签,如下图所示:
4、第四步,在引入Vue.js文件下插入<script></script>,并在这个标签内编写有序列表的数据源,如下图所示:
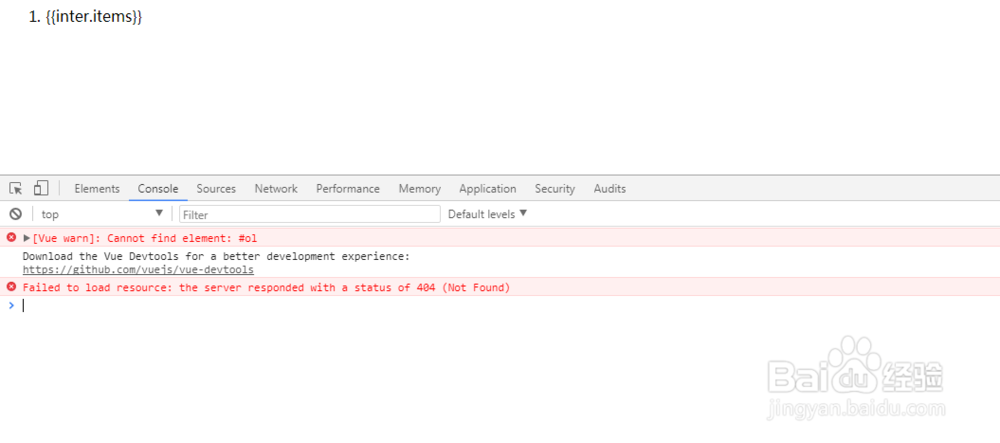
5、第五步,保存代码并预览该界面,结果发现出现报错了,报错提示找不到“#ol”,如下图所示:
6、第六步,将<script></script>标签移到div标签下方,然后再次预览界面,发现生成一个有序列表,如下图所示: