1、先登录进入淘宝店铺后台,点击进入“店铺装修”后台,请点我~!→ 页面装修 → 点击”步骤1所处“ →活动页面(步骤2) →”选择所装修的承接页(步骤3)
2、第二步:更改承接页首屏氛围图(可编辑不可删除)①选择店铺承接页版头模块,鼠标移动至右上角,出现“编辑”字样,点击编辑②霸烹钟爷PC端“上传图片”上传1600*220图片,可在“PC背景图链接”框中放置您希望的转跳宝贝链接,宣传文案:系统提供默认版,也可自行编辑45个字符③无线端--"上传图片”上传750*235图片
3、PC端假如是制作了1600X220图片,那么两侧都会有空白的地方,那如何制作全屏呢?很简单,只需把图片做成1920X220C尺寸大小即可,展示出来的海报就是全屏的。
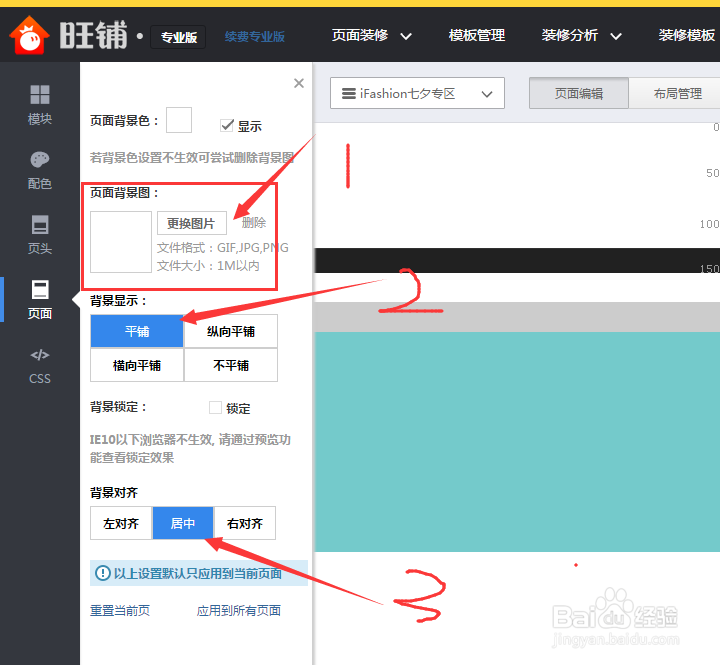
4、而更改承接页的背景颜色,则需要制作一张简单的背景图片(图片大小要小于200K,本人建议是使用纯色背景,这样平铺就不会看出破绽),按照步骤1(“更换图片”),选择平铺和居中即可。
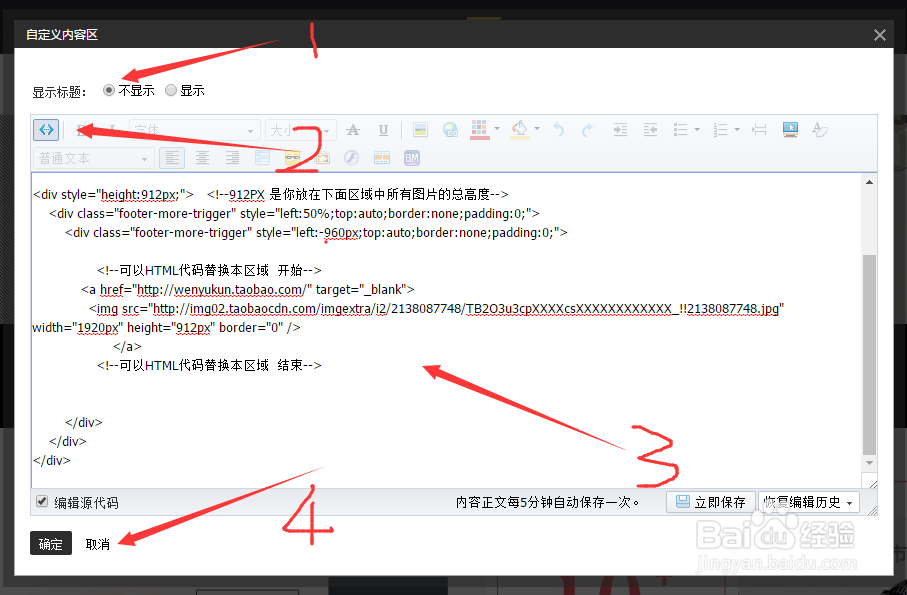
5、最后淘宝的承接页是可以制作成全屏自定义页面这需要你使用到淘宝全屏代码,它包括了专业版和基础版的代码!!!(专业版):<div style="height:912px;"> <!--912PX 是你放在下面区域中所有图片的总高度--> <div class="footer-more-trigger" style="left:50%;top:auto;border:none;padding:0;"> <div class="footer-more-trigger" style="left:-960px;top:auto;border:none;padding:0;"> <!--可以HTML代码替换本区域 开始--> <a href="http://wenyukun.taobao.com/" target="_blank"> <img src="http://img02.taobaocdn.com/imgextra/i2/2138087748/TB2O3u3cpXXXXcsXXXXXXXXXXXX_!!2138087748.jpg" width="1920px" height="912px" border="0" /> </a> <!--可以HTML代码替换本区域 结束--> </div> </div></div>(基础版):<div style="height:912px;"> <div class="footer-more-trigger" style="left:50%;top:auto;border:none;padding:0;"> <div class="footer-more-trigger" style="left:-1060px;top:auto;border:none;padding:0;"> <!--可以HTML代码替换本区域 开始--> <a href="http://wenyukun.taobao.com/" target="_blank"> <img src="http://img02.taobaocdn.com/imgextra/i2/2138087748/TB2O3u3cpXXXXcsXXXXXXXXXXXX_!!2138087748.jpg" width="1920px" height="912px" border="0" /> </a> <!--可以HTML代码替换本区域 结束--> </div> </div>使用代码在“自定义模块”进行保存,即可全屏页面设计。