主要如下:1显示第一个echarts,2从后台获取到模拟的数据,显示在echarts上面,3真正调用数据库里面的信息,显示在echarts上面了
工具/原料
MyEclipse
MySQL
echarts
第一echarts
1、在echarts的官网上面去下载一个了小的案例了,
2、注意事项:就是导入echarts包的路径了,现在的版本有3个了,一个是最大版、一般的,缩减版本,我下的是最大了,反正也没多大啊,juqery还是导入吧
3、代码很简单的了,很少了,注意一点就是要按照这个顺序来了,我由于没有没有按照这个顺序了,居然报错,没有找到这个dom(main)
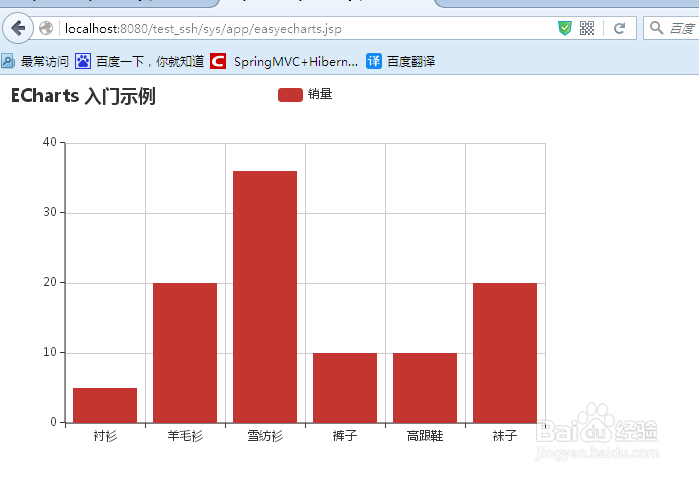
4、运行成功了
echarts显示模拟的数据
1、其实也是从后台获取到的数据,跟数据库差不多额我在网上搜的了,很多都是没有没写后台数据啊,亲啊,echarts就是用来显示后台数据的了,
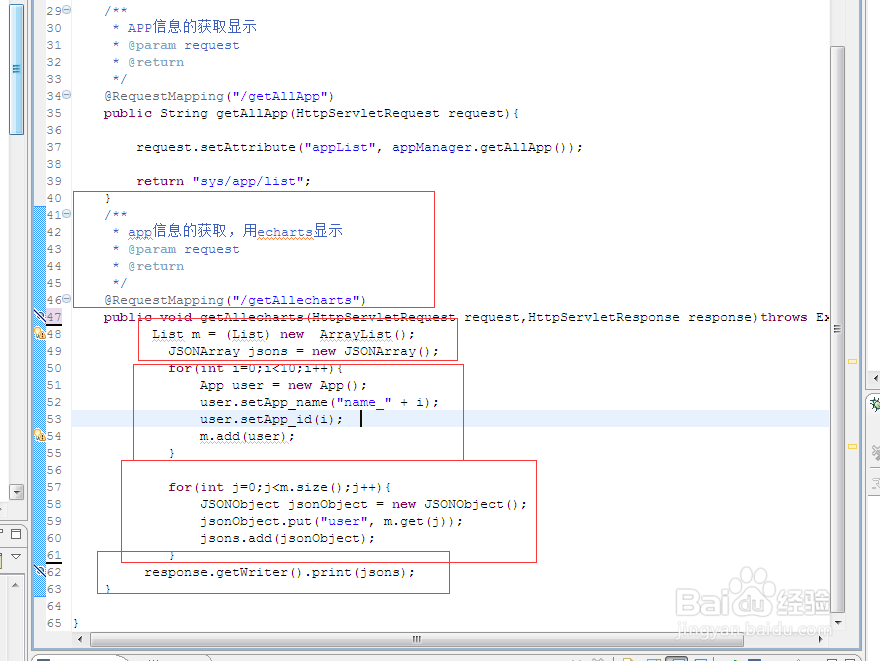
2、后台是数据如下,简单了,数据自咿蛙匆盗动生成的了, /** * app信息的获取,用echarts显示 * @param request * @return */ @RequestMapping("/getAllecharts") public void getAllecharts(HttpServletRequest request,HttpServletResponse response)throws Exception{ List m = (List) new ArrayList(); JSONArray jsons = new JSONArray(); for(int i=0;i<10;i++){ App user = new App(); user.setApp_name("name_" + i); user.setApp_id(i); m.add(user); } for(int j=0;j<m.size();j++){ JSONObject jsonObject = new JSONObject(); jsonObject.put("user", m.get(j)); jsons.add(jsonObject); } response.getWriter().print(jsons); }
3、还有一个这个App user = new App(); user.setApp_name("name_" + i); user.setApp_id(i); 哪里来的了,就是这个bean或者是entity了
4、这个显示的代码是这样的了,echarts的那个入门案例是一样的了,只是把它的data改了一下了下面的代码都是一样的了,只是app_id和app_name不一样额
5、这是主要部分了,直接翱务校肢复制就可以了<div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); var option = { tooltip: { show: true }, legend: { data: ['销量'] }, xAxis: [ { type: 'category', data: (function(){ var arr=[]; $.ajax({ type : "post", async : false, //同步执行 url : "/test_ssh/app/getAllecharts", data : {}, dataType : "json", //返回数据形式为json success : function(json) { if (json) { for(var i=0;i<json.length;i++){ console.log(json[i].context); arr.push(json[i].user.app_name); } } }, error : function(errorMsg) { alert("不好意思,图表请求数据失败啦!"); myChart.hideLoading(); } }) return arr; })() } ], yAxis: [ { type: 'value' } ], series: [ { 'name': '销量', 'type': 'bar', 'data':(function(){ var arr=[]; $.ajax({ type : "post", async : false, //同步执行 url : "/test_ssh/app/getAllecharts", data : {}, dataType : "json", //返回数据形式为json success : function(json) { if (json) { for(var i=0;i<json.length;i++){ console.log(json[i].context); arr.push(json[i].user.app_id); } } }, error : function(errorMsg) { alert("不好意思,图表请求数据失败啦!"); myChart.hideLoading(); } }) return arr; })() } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script>
6、代码运行结果
echarts显示数据库数据
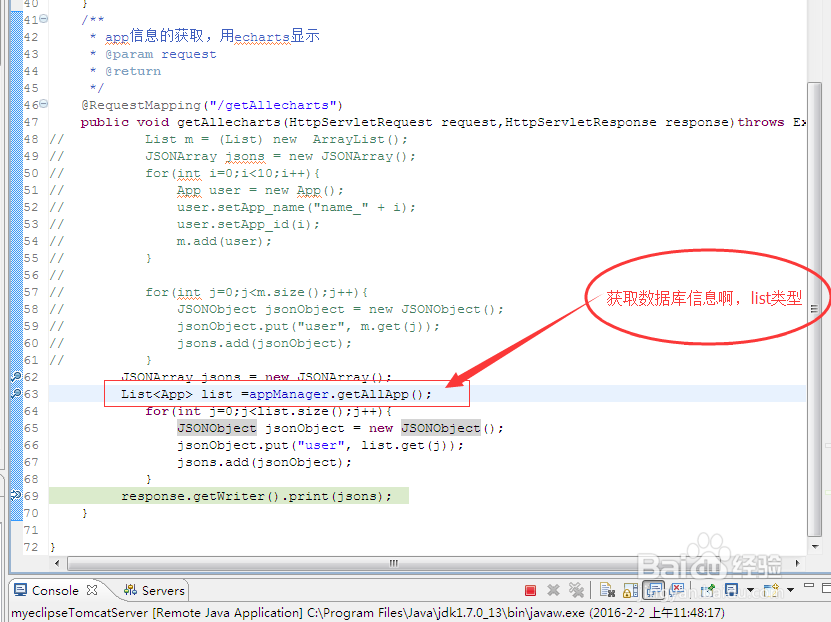
1、还是以上面为模板吧,只需要改下后台的数据获取就可以了
2、修改如下了,几句话解决问题
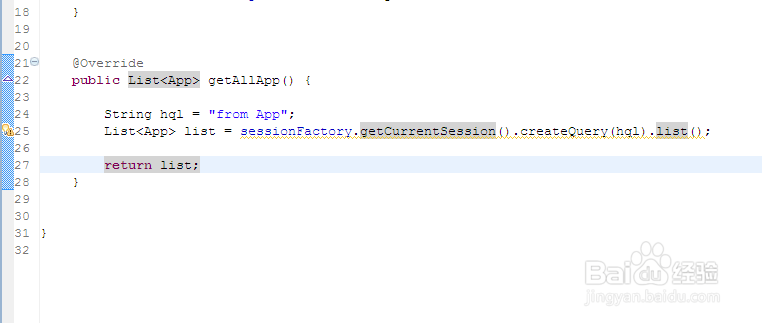
3、daoImpl最终查询是这个了
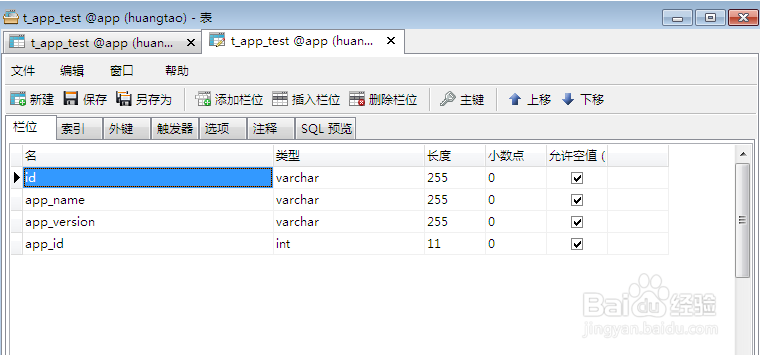
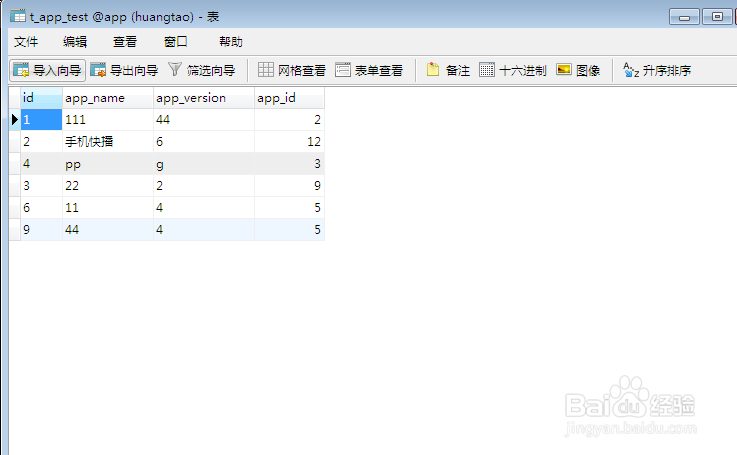
4、数据库的表结构数据如下
5、显示结果如下