1、新建一个html文件,命名为test.html,用于讲解html中怎么用CSS固定一个div模块位置不变。
2、在test.html页面中,创建一个div模块,并在div内写上测试的文字,用于测试。
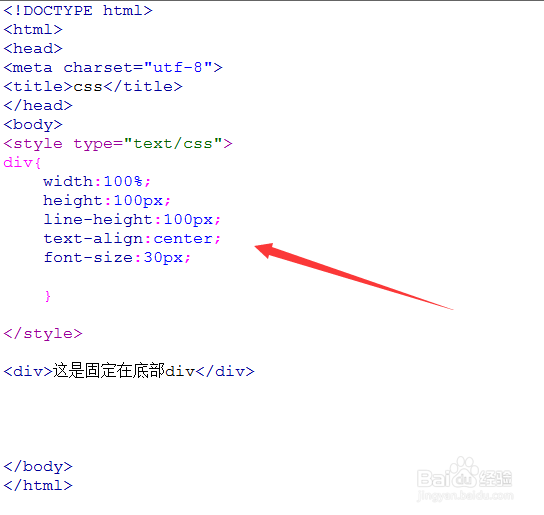
3、在test.html页面中,使用css设置div的宽度为100%,高度为100px。 代码如下:
4、在test.html页面中,使用css设置div内的文字垂直、水平居中,并设置文字的大小为30px。代码如下:
5、在test.html页面中,使用css设置div内的文字颜色为白色,同时设置div的背景颜色为红色。代码如下:
6、最后,在test.html页面中,使用css设置div的位置属性为absolute,即在页面中固定位置,并使用bottom设置div固定在页面的底部。
7、在浏览器打开test.html页面,可见,div成功固定在页面的底部。