1、先说下实现微信登入的思路,我按照写demo的思路说下。第一步,用 cocos creator创建一个场景,里面添加微信登入按钮,给按钮绑定事件,函数里面就一句代码jsb.reflection.callStaticMethod("org/cocos2dx/javascript/AppActivity","weChatLogin","()V");然后保存场景,构建,编译。如果不知道怎么打包的话可以去官方文档查看。
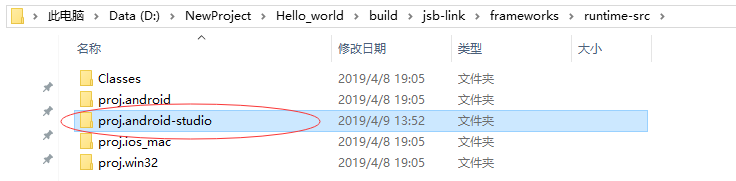
2、用android studio 打开编译后的文件 也就是jsb-link,在这个地方,红色圈内的文件 在你用android studio导入的时候会变成其他的图标的如果不知道怎么用AS导入项目的话 上网查下吧
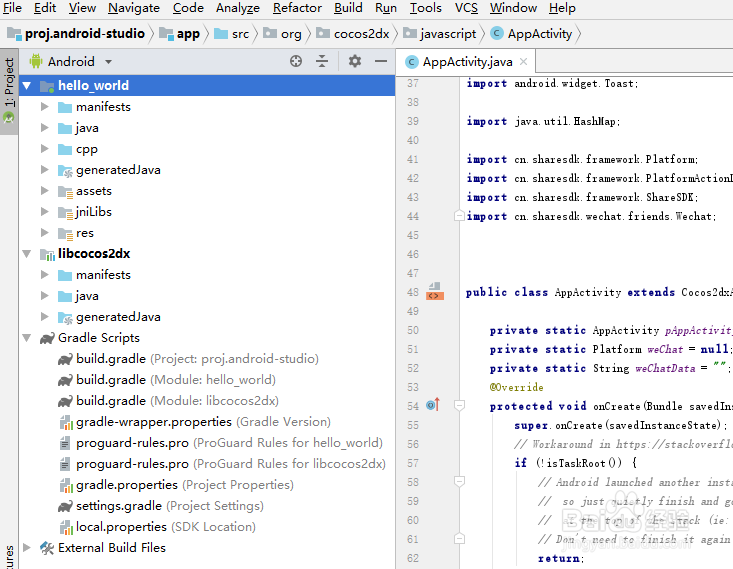
3、导入之后会是这样的界面