1、打开vscode编辑器2.找到 文件->首选项->用户片段 就会出现一个输入框如下图
2、在里面输入你要在那个语言里面写用户代码片段,我这里用js举例。在文本框中输入javascript.json,找到这个点击打开。里面是段被注释的代码,不用理会。我们在下面直接写我们要定义的内容。如图所示。我在讲一下这几个东西的意思吧
3、"printtoconsole":{"prefi垓矗梅吒x":"log","body媪青怍牙":["console.log('$1')",],"description":"自定义用户代码片段"},这个printtoconsole就是给这段代码片段起一个名字,随便写什么"prefix":"" //这个是定义一个快捷语句。以后在编辑器里面输入快捷语句的内容就会出现下面的body中定义的内容区域"body":[ ] //这块是内容区域:里面写内容(重要)"body":[//在这里定义你的内容,下面是注意点//1.里面的每一句话都要用双引号包裹起来//2.每一句话用逗号分隔开//3.其中/ "都要转义,用\转义。举例你要输入一个</div>,必须要这样写<\/div>//4.其中的$1、$2、$3...表示的意思是光标出现在哪里,你希望第一次光标出现在什么位置,就在那个写一个$1,以此类推。光标切换通过tab建]"description":""//这个是写一个描述,随便写什么。
4、我在下面定义了一个vue的快捷代码如图
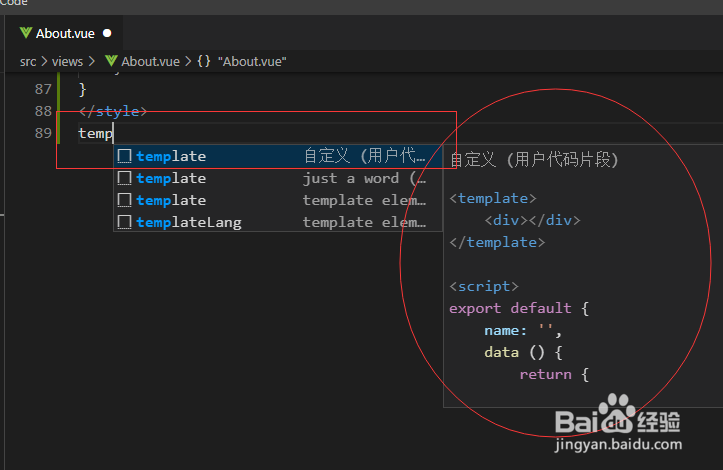
5、使用代码片段效果