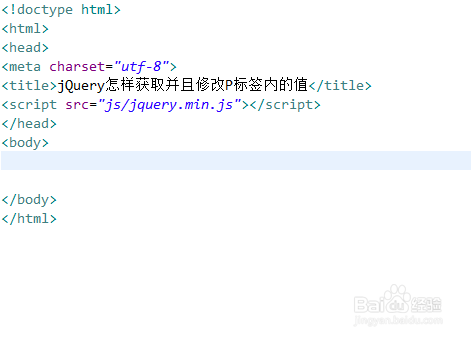
1、新建一个html文件,命名为test.html,用于讲解jQuery怎样获取并且修改P标签内的值。
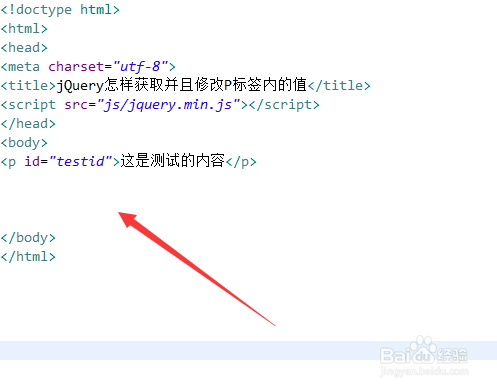
2、在test.html文件内,使用p元素创建一行文字,文字内容为“这是测试的内容”。
3、在test.html文件内,给p标签添加一个id属性,用于下面获得p标签对象。
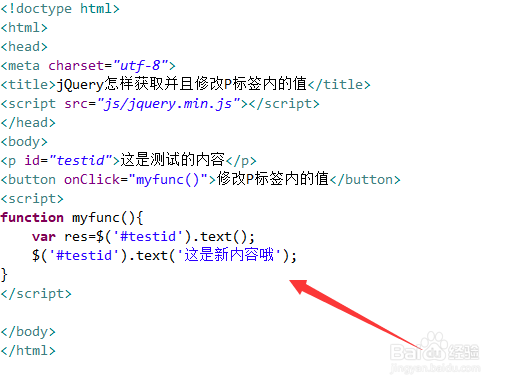
4、在test.html文件内,创建一个button按钮,给button绑定oncli罕铞泱殳ck点击事件,当按钮被点击时,执行myfunc()函数。
5、在js标签内,创建myfunc()函数,在函数内,通过id获得p标签对象,使用te垓矗梅吒xt()方法获得p标签的内容,再使用text()方法给p标签重新赋值。
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。