1、打开DW软件。
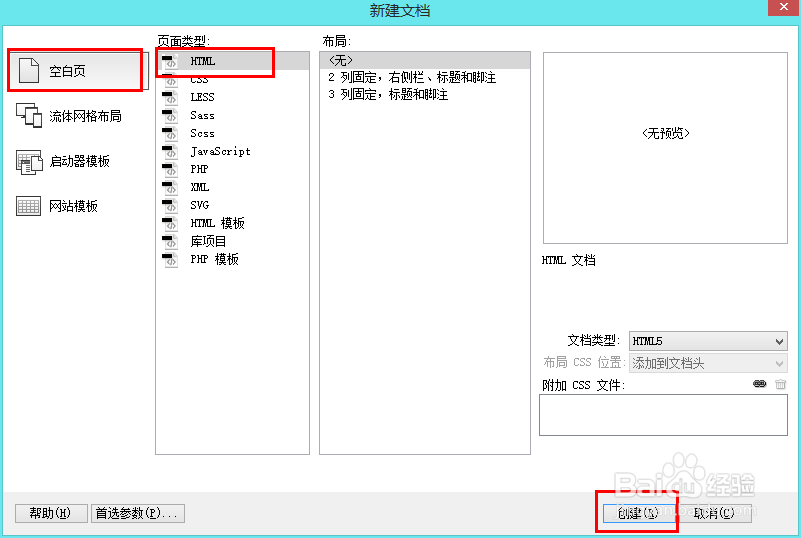
2、选择文件菜单,然后选择新建。在弹出的窗口中选择HTML。如图。选择无误后单击创建。
3、此时出现了文件编辑窗口。此时你就可以编写你的网页了。
4、<title>title中的内容将会出现在网页浏览器的标题中</title>
5、其中<head>内的内容不会呈现给用户。但是网页的布局,效果在</head>中。如css样式表中的内容。
6、<body> 网页的主体内容。body中的内容将会呈现在网页浏览藤舔趾贶者的面前! </body>
7、编写好后点击保存。如图所示!
8、使用浏览器打开。查看编写的效果。