1、首先我们要准备3张图片供下面使用,如下图所示,我把他放在了图片文件夹下
2、接下来我们就是导入必备的库文件,首先导入的是门钙蹲茌jquery,然后导入的是anguarjs,最后导入一个angular-touch,如下图所示
3、然后我们准备控制器就可以了,如下图所示,你会发现我在声明module的时候指明了一个ngTouch的依赖,没错他就是控制左右滑动的命令
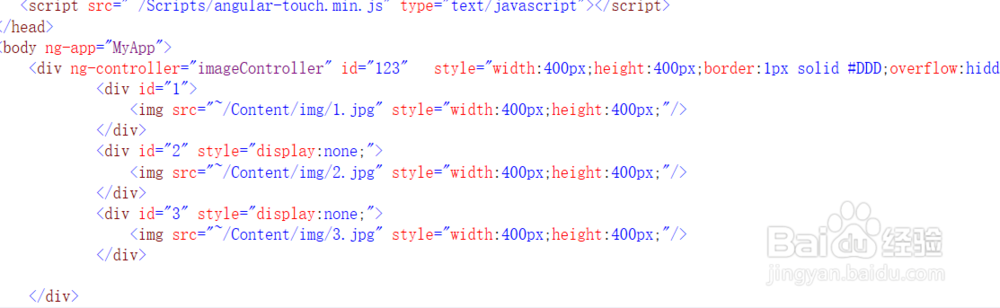
4、接下来我们要准备的是图片轮播的区域,如下图所示,一定要给宽高,超出直接hidden
5、然后我们就在轮播区域里面加入我们准备的图片即可,如下图所示
6、最后我们要做的就是给轮播区域绑定滑动的事件,可以如下图所示,用可以直接调用ng-swipe-left或者ng-swipe-right
7、综上所述,运用angularjs实现左右滑动主要用到了angular-touch里面的ngTouch,怎么样,简单吧!