1、 下载和安装,并打开VS code软件
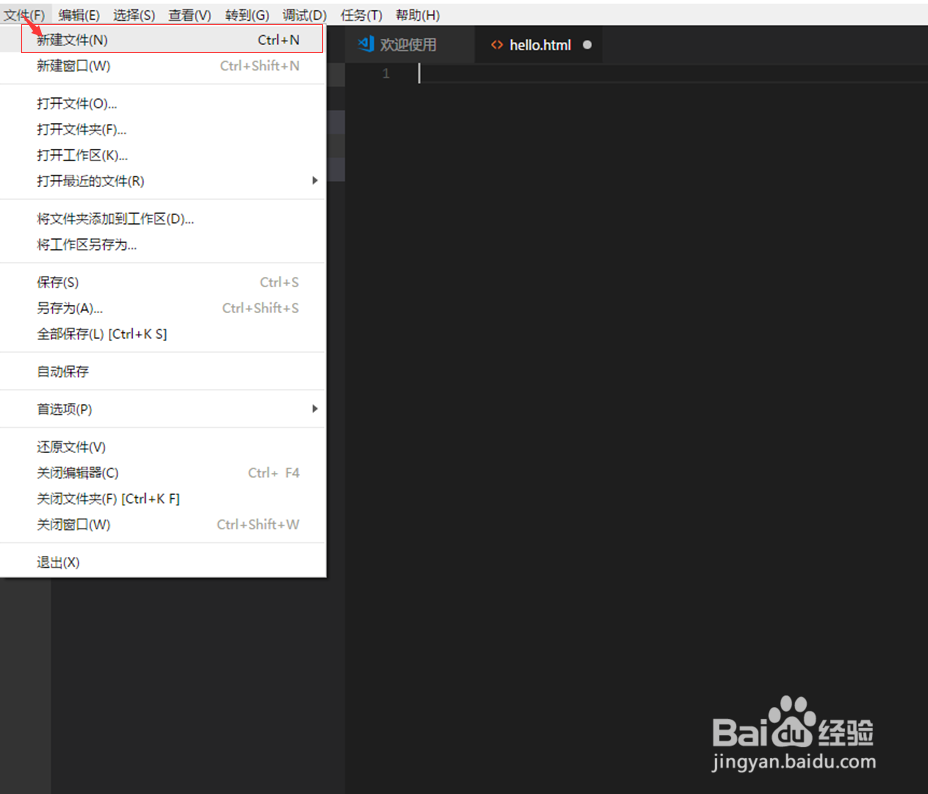
2、 点击菜单栏的【文件】按钮,在弹出的菜单中选择【新建文件】或者使用快捷键ctrl + N
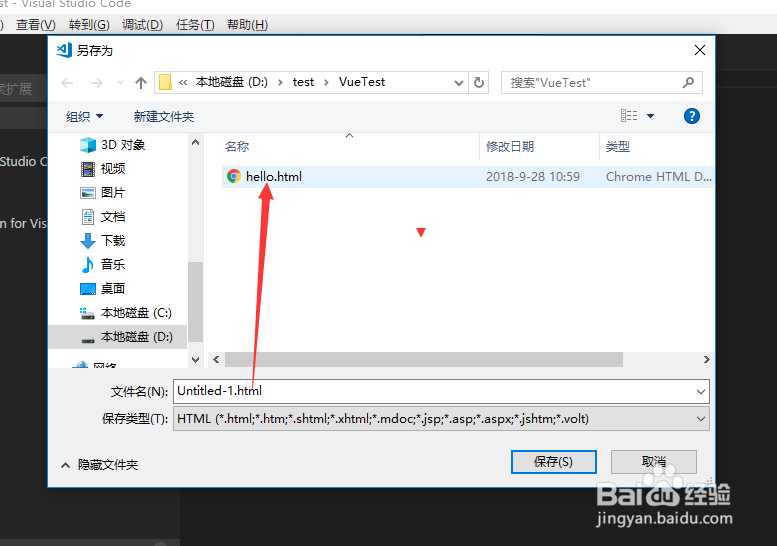
3、 文件创建好保存为html文件,可以使用快捷键ctrl + s,如图所示
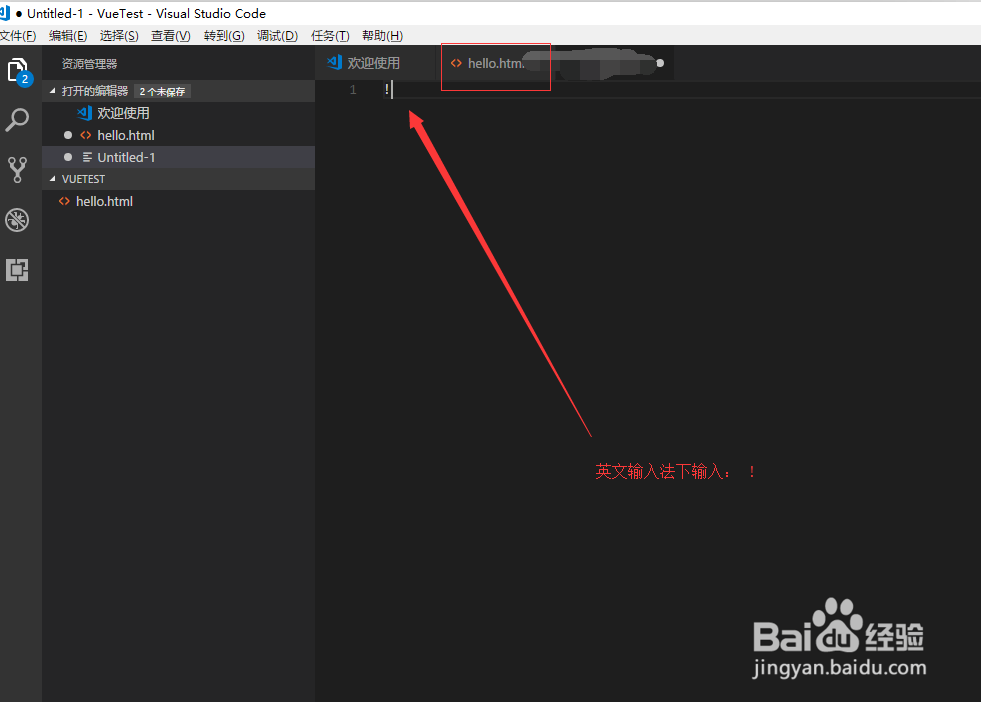
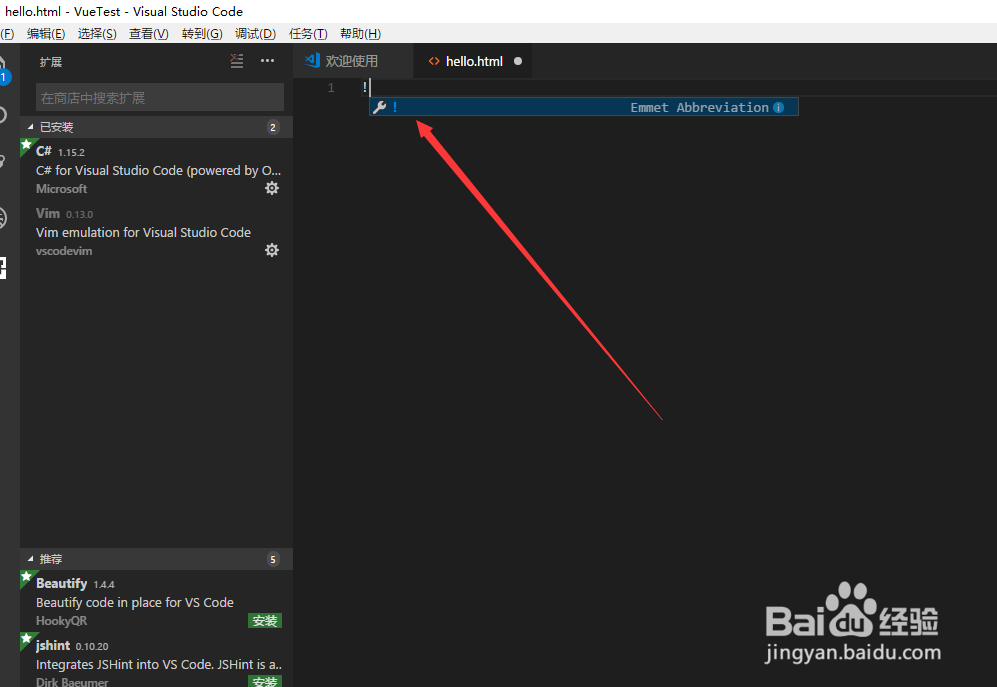
4、 步骤3后,生成html文件如图所示,输入代码!(英文)
5、 步骤4后,会弹出如图所示的【!】提示,点击回车键或者Tab按键
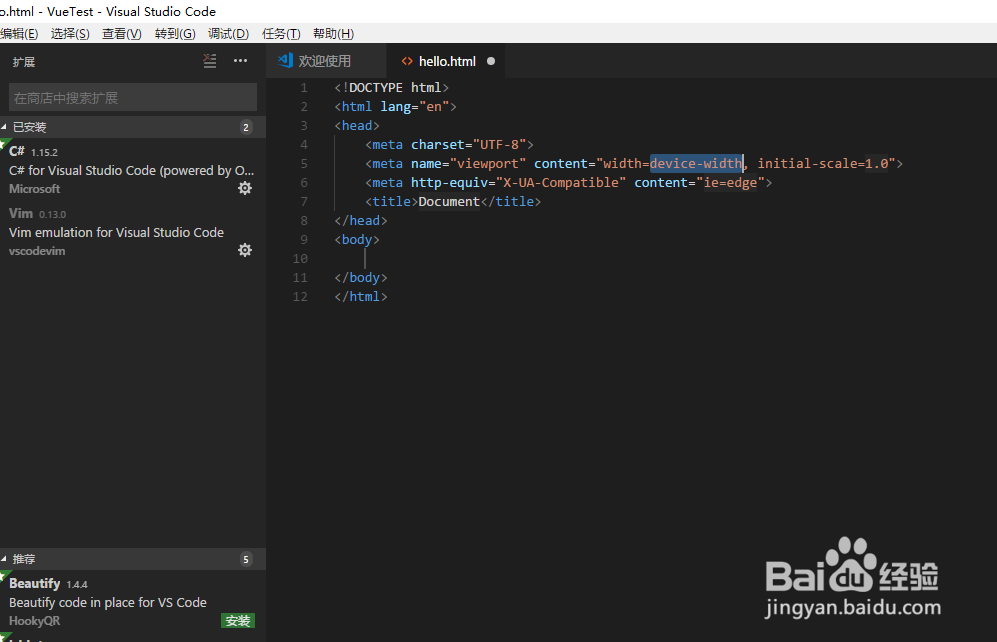
6、 步骤5后,会默认使用编辑器的html格式文件的模板,生成如图所示的代码,就不需要手工去敲代码了。
7、如果您觉得有用,记得在下方点击投票、点衙吧拊路赞、关注、留言,小编会定期奉上更多的惊喜哦,您的支持才是小编继续努力的动力,么么哒。