1、新建一个html文件,命名为test.html,用于讲解jquery如何判断能否被整除。
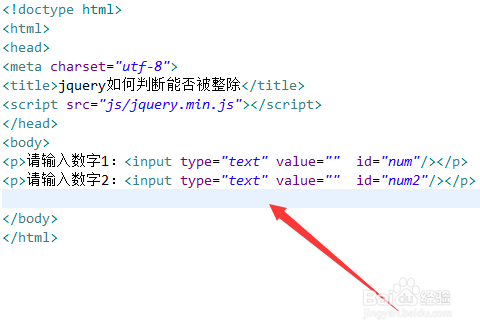
2、在test.html文件中,使用input标签创建两个数字输入框,并分别设置其id为num,num2,主要用于下面通过此id获得input对象。
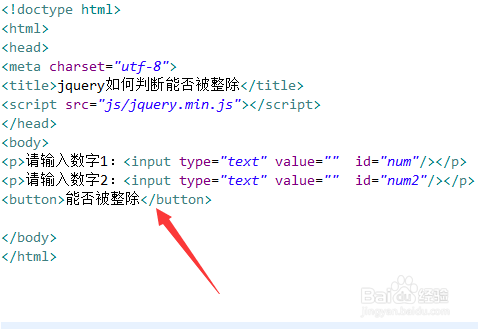
3、在test.html文件中,使用button标签创建一个按钮,按钮名称为“能否被整除”。
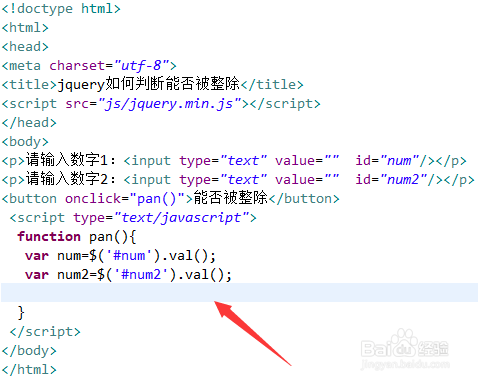
4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行pan()函数。
5、在js标签内,创建pan()函数,在函数内,分别通过input的id值获得input对象, 使用val()方法分别获得输入框的数字。
6、在pan()函数内,使用if语句,通过“%”来判断num除以num2,如果是相除后等于0,则提示“可以被整除”,否则,提示“不可以被整除”。
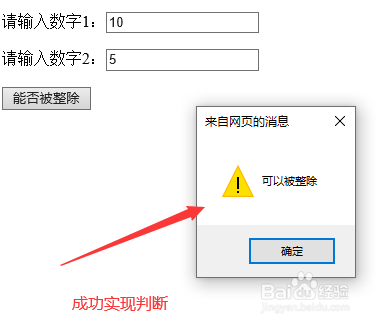
7、在浏览器打开test.html文件,在文本框输入数字,点击按钮,查看实现的效果。