1、新建一个html文件,命名为test.html,用于讲解js如何使一个div隐藏。
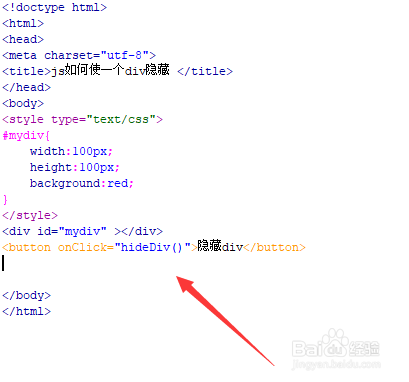
2、在test.html文件内,使用div标签创建一个模块,并设置其id为mydiv。
3、在css标签内,通过id(mydiv)设置div的样式,定义其宽度为100px,高度为100px,背景颜色为红色。
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行hideDiv()函数。
5、在js标签中,创建hideDiv()函数,在函数内,使用getElementByI蟠校盯昂d()方法,通过id(m烤恤鹇灭ydiv)获得div对象,将div对象style属性中的display属性设置为none,便可以实现div的隐藏。
6、在浏览器打开test.html文件,点击按钮,查看结果。