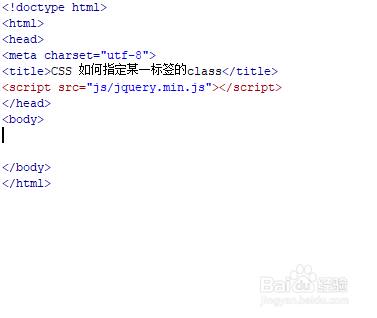
1、新建一个html文件,命名为test.html,用于讲解CSS如何指定某一标签的class。
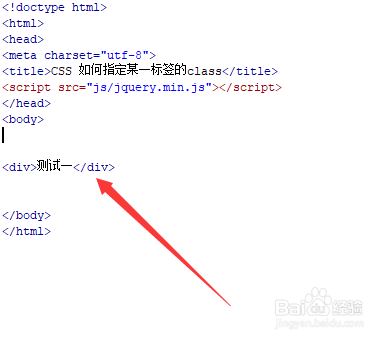
2、在test.html文件内,使用div标签创建一行文字,用于测试。
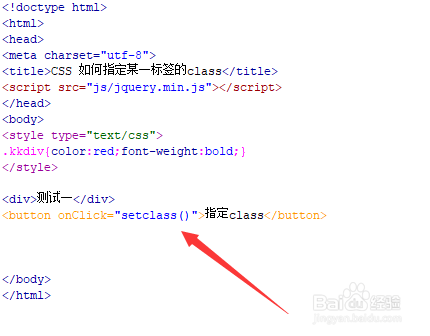
3、在css标签内,设置一个class为kkdiv的样式,定义其文字颜色为红色,粗体。
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行setclass()函数。
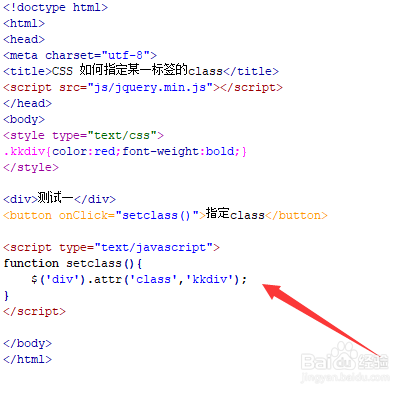
5、在js标签中,创建setclass()函数,在函数内,通过元素名称获得div对象,并使用attr()方法指定div的class为kkdiv。
6、在浏览器打开test.html文件,查看实现的效果。