1、我们先搭建一个简易的页面,然后放入一个矩形,改成箭头样式,并“转为动态面板“,命名为”back“
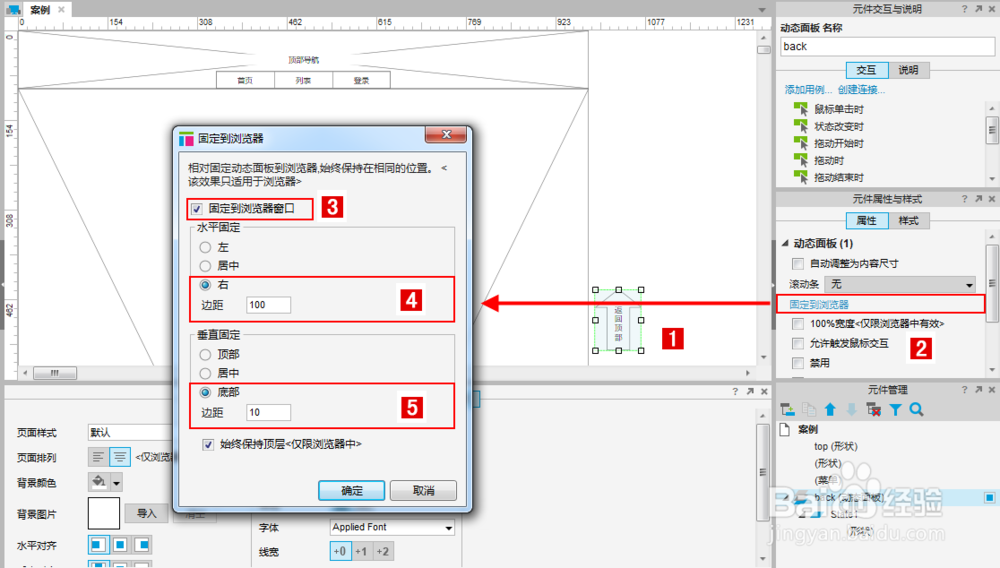
2、点击动态面板属性中的“固定到浏览器“,打开设置界面
3、勾选“固定到浏览器窗口“的复选框,开启设置选项
4、水平固定中选择“右“,并设置边距为”100“px;水平固定中选择“底部“,并设置边距为”10“px
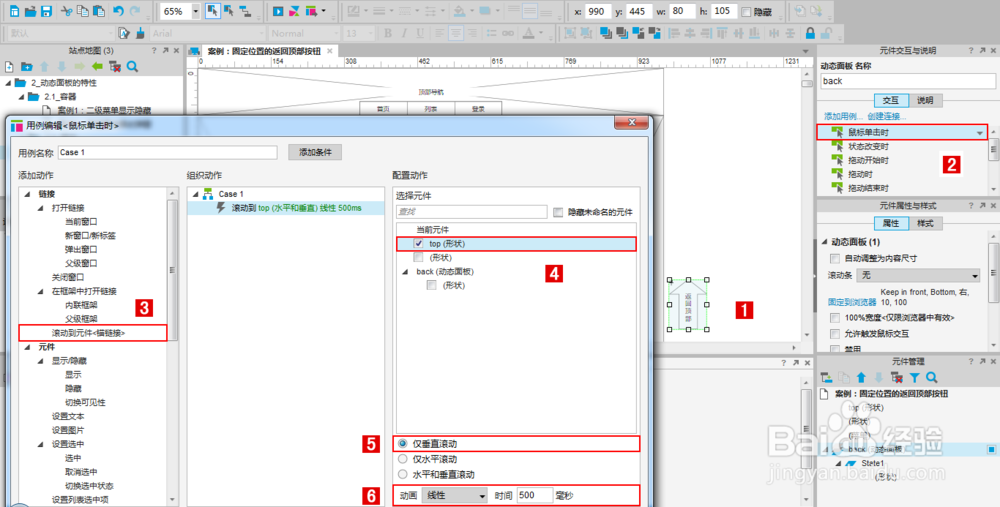
5、然后,添加“返回顶部“按钮【鼠标单击时】事件的用例动作;因为当前动态面板中只有一个元件,所以【鼠标疟觥窖捎单击时】的事件可以用矩形也可以用动态面板。这里我们使用动态面板的触发事件。如果要滚动回顶部,我们需要用一个元件在顶部进行位置定位,滚动时滚动到这个元件的位置上。页面中,有一个文字为“顶部导航“的占位符元件,它的y轴坐标为”0“,就是在顶部的位置,我们就用它进行顶部位置的定位。我们为“顶部导航“这个元件命名为”top“,并在用例编辑界面中选择动作”滚动到元件<锚链接>“后,勾选这个元件。在接下来的选项中我们勾选”仅垂直滚动“,如果需要滚动回顶部时有动态的效果,可以继续选择【动画】中的”线性“效果,时间为默认的”500“毫秒即可。这样就是一个500毫秒匀速滚动回顶部的效果。