1、在一个文件夹中,新新建一个文本文件,如图:
2、将文件名命令为test.txt,如图所示:
3、使用文本编辑器打开test.txt文件,如图:
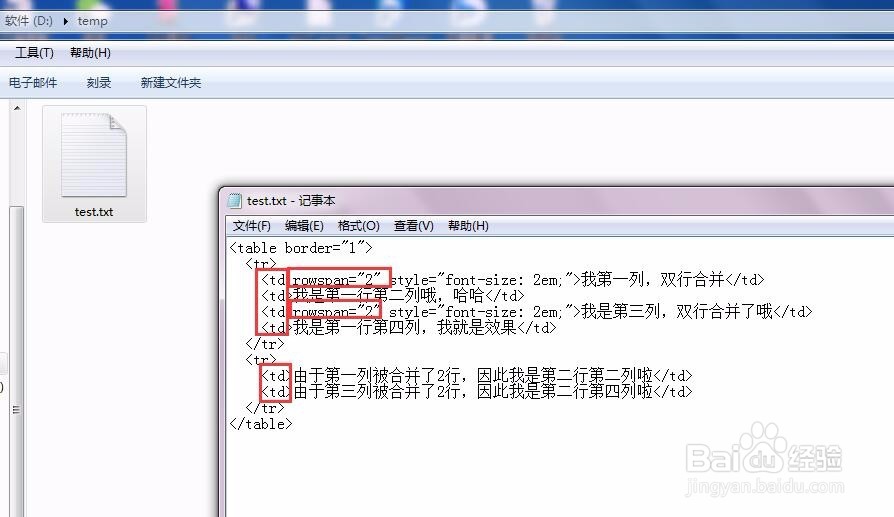
4、在打开的文件中,输入如下内容,然后保存文件,如图:<table border屏顿幂垂="1"> <tr> <td rowspan="2" style="font-size: 2em;">我第一列,双行合并</td> <td>我是第一行第二列哦,哈哈</td> <td rowspan="2" style="font-size: 2em;">我是第三列,双行合并了哦</td> <td>我是第一行第四列,我就是效果</td> </tr> <tr> <td>由于第一列被合并了2行,因此我是第二行第二列啦</td> <td>由于第三列被合并了2行,因此我是第二行第四列啦</td> </tr></table>
5、将文件test.txt重命令为test.html,如图:
6、双击打开test.html,会使用默认浏览器打开,然后可以看到效果: