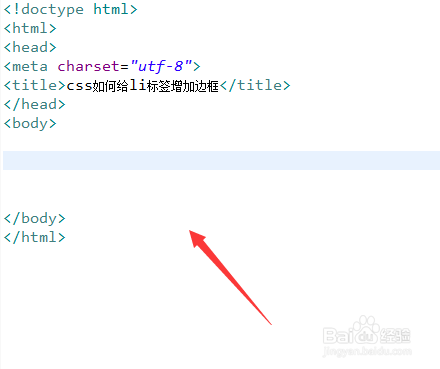
1、新建一个html文件,命名为test.html,用于讲解css如何给li标签增加边框。
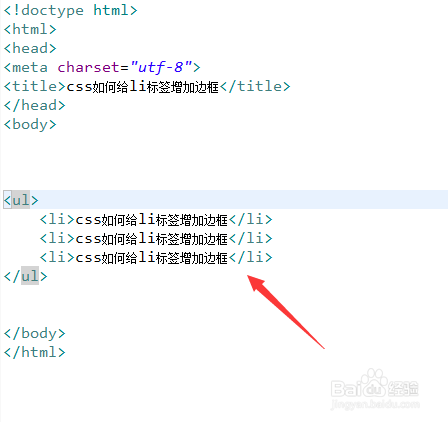
2、在test.html文件内,使用li标签创建一个列表,用于测试。
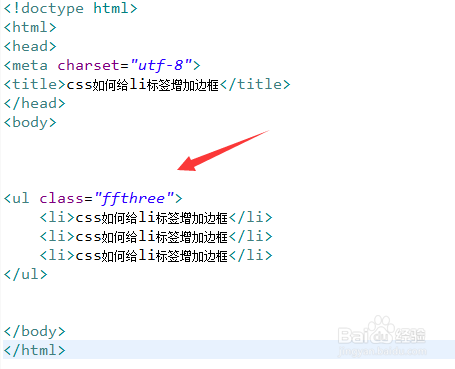
3、在test.html文件内,设置ul标签的class属性为ffthree。
4、在css标签内,通过class设置li标签的样式,定义它的宽度为300px,上边距为10px。
5、在css标签内,再使用border属性设置li标签的边框样式,定义它的边框宽度为1px,边框线型为实线,边框颜色为红色。
6、在浏览器打开test.html文件,查看实现的效果。