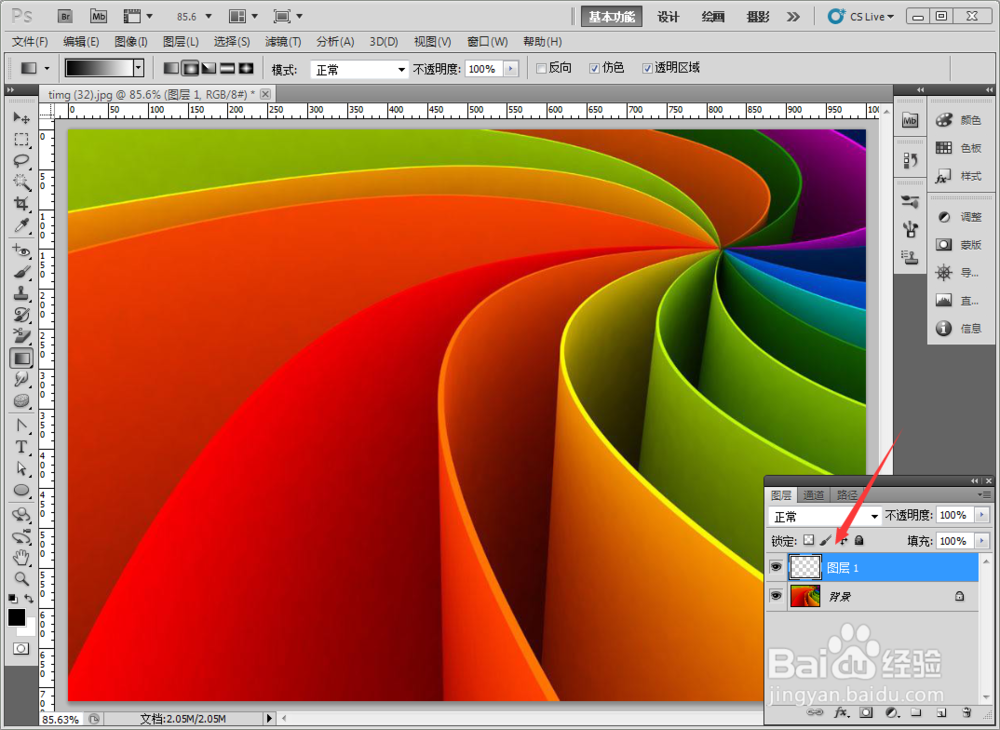
1、启动photoshop软件,打开一张图片,展开图层面板,在背景图层上新建一个新的图层:图层1。
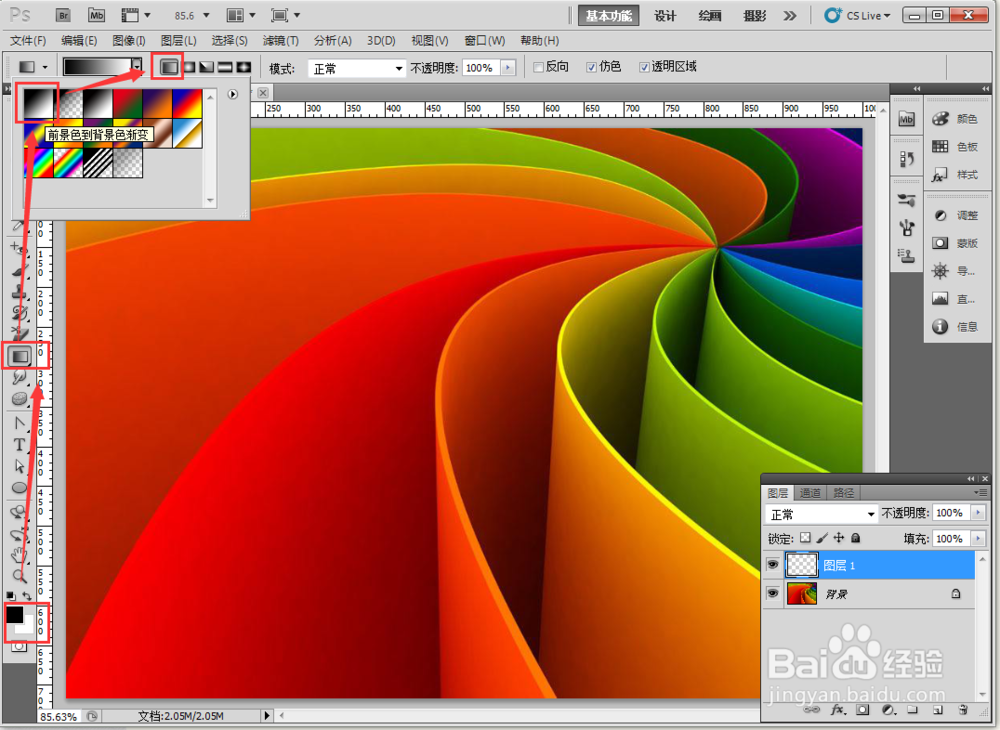
2、将前景色和背景色恢复为默认值。单击工具箱中的“渐变填充”工具,在渐变填充属性栏中选择“前景色到背景色渐变”,再选择“线性渐变”方式。
3、在“图层1”上从左向右水平拖动,为图层1填充前景色到背景色的渐变。
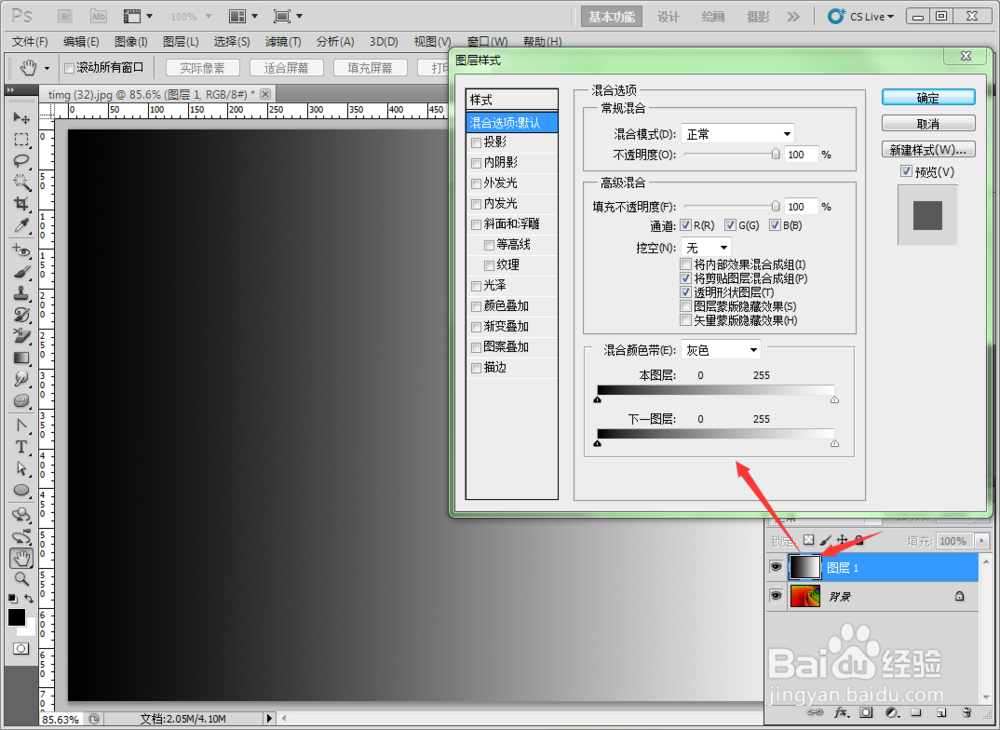
4、双击图层面板中图层1的缩略图,弹出图层样式对话框。
5、在图层样式对话框的下方有个混合颜色带选项组。“混合颜色带”用来控制当前图层与它下面的图层混合时,在混合结果中显示哪些像素。
6、本图层:是指我们当前正在处理的图层。拖动本图层中两端的滑块,可以隐藏当前图层中的像素,从而显示出下面图层中的内容。
7、把本图层中左侧的黑色滑块向右移动时,当前图层中所在比该滑块所在位置暗的像素都会被隐藏。从而显示出下面图层的内容。如下图。
8、把本图层中右侧的白色滑块向左移动时,当前图层中所在比该滑块所在位置亮的像素都会被隐藏。从而显示出下面图层的内容。如下图。
9、下一图层:是指当前图层下面的那个图层。拖动下一图层中的滑块,可以使下面图层中的像素穿透当前图层显示出来。
10、把下一图层中左侧的黑色滑块向右移动时,下一图层中比滑块当前位置暗的像素就会穿透本图层而显示出来。如下图。
11、把下一图层中右侧的白色滑块向左移动时,下一图层中比滑块当前位置亮的像素就会穿透本图层而显示出来。如下图。
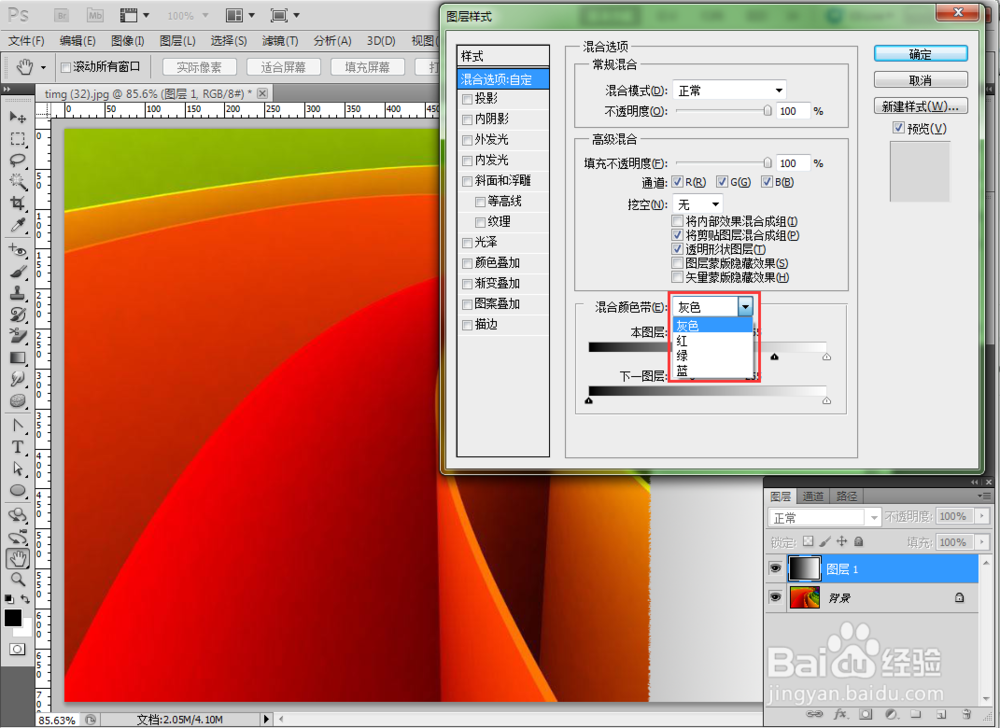
12、混合颜色带:在该选项下拉列表中可以选择控制混合效果的颜色通道。选择“灰色”,表示使用全部颜色通道控制混合效果,也可以选择一个颜色通道来控制混合效果。