1、新建一个html文件,命名为test.html,用于讲解jquery如何获得html标签数量。
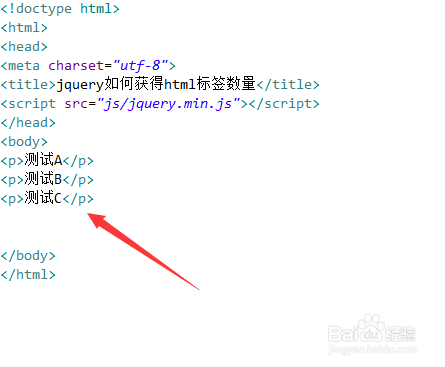
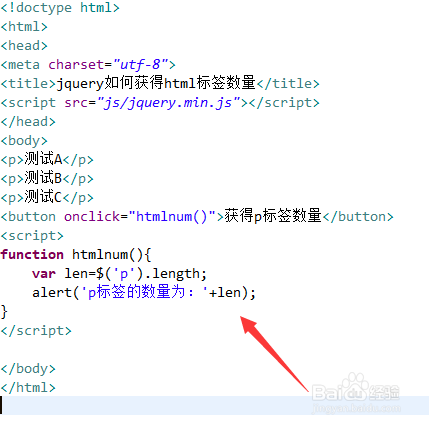
2、在test.html文件内,使用p标签创建多行文字,例如,创建三行文字。
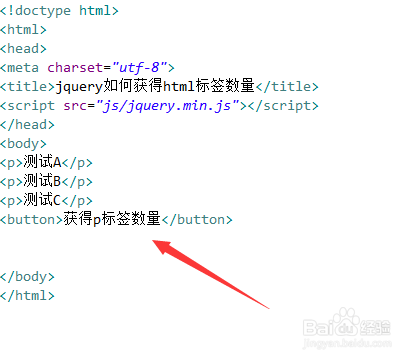
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得p标签数量”。
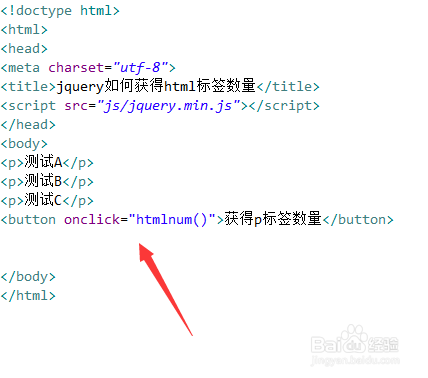
4、在test.html文件内,给button绑定onclick点击事件,当按钮被点击时,执行htmlnum()函数。
5、在js标签内,创建htmlnum()函数,在函数内,通过元素名称获得p标签对象,使用length属性获得页面中p标签的数量。最后,使用alert()方法将数量输出。
6、在浏览器打开test.html文件,点击按钮,查看结果。