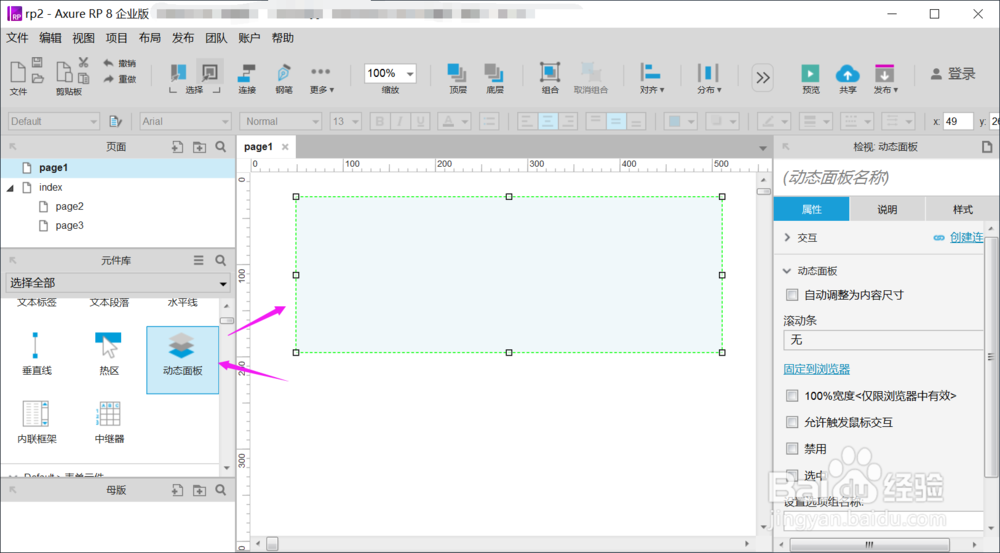
1、打开Axure软件,在元件库找到【动态面板】,拖动到界面,如图
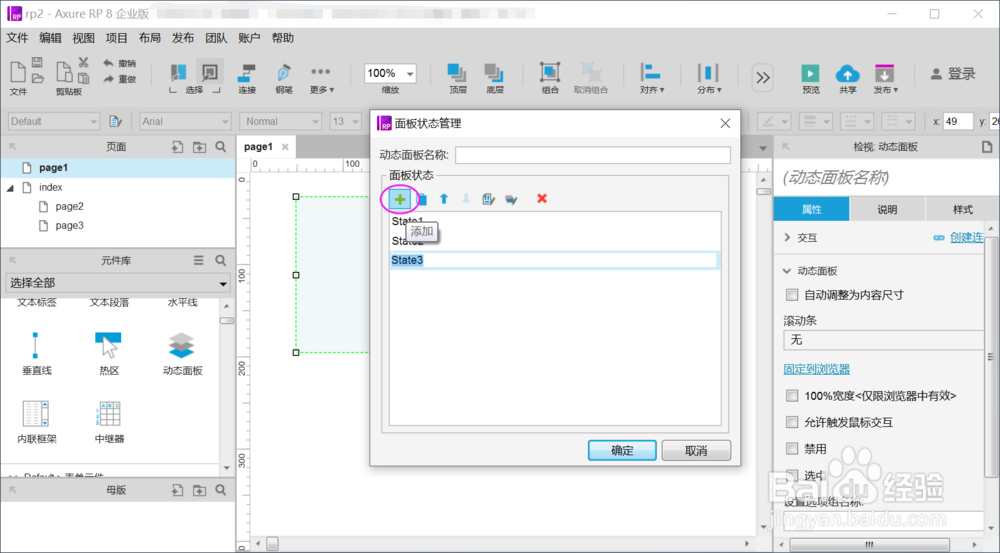
2、双击界面【动态面板】,在弹出框选择【+】号新增几个面板状态,如图
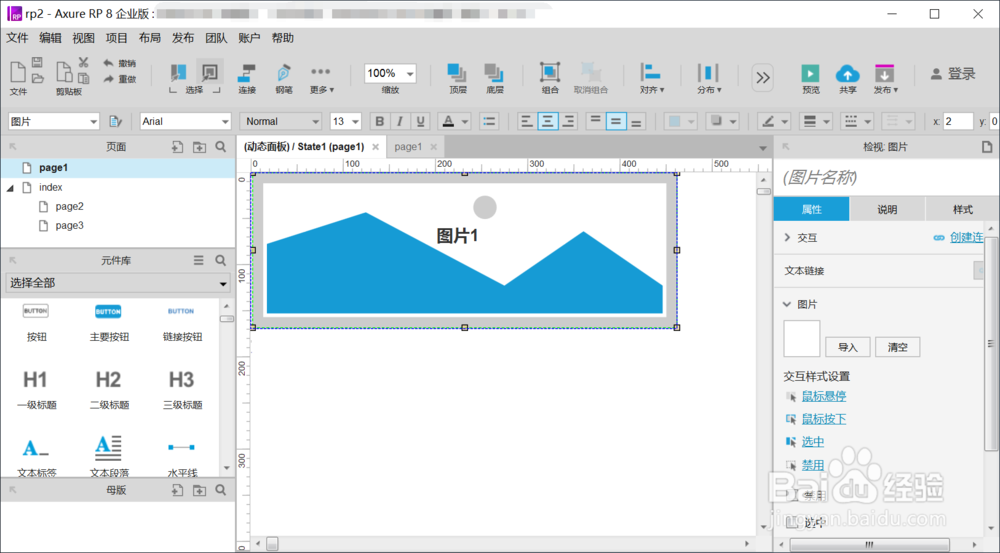
3、双击状态【State1】,进入动态面板状态State1的设置,如图
4、在状态【State1】的虚线框中,添加要轮播的图片1,如图
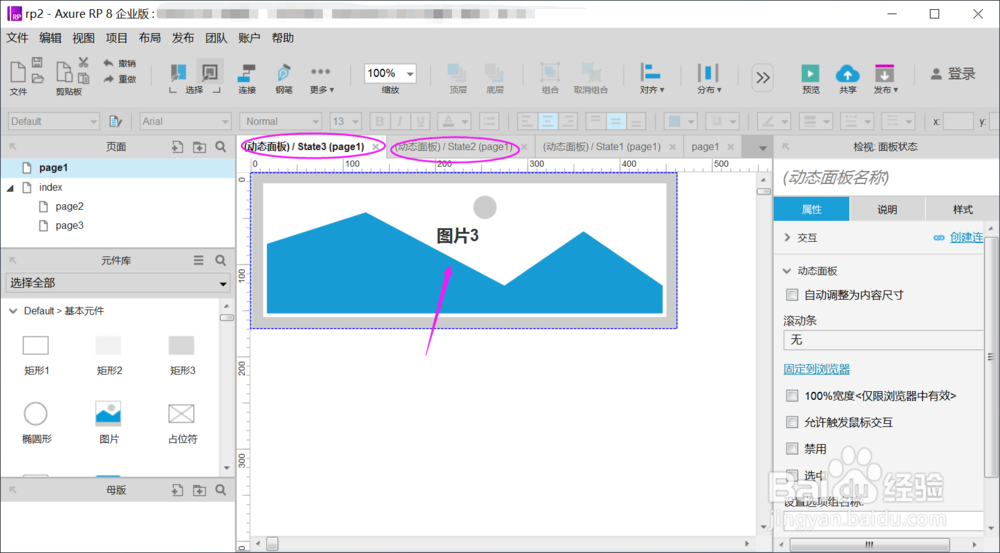
5、重复上面的步骤3、4,给状态【State2、State3】添加轮播放图片,如图
6、回到Page1的动态面板界面,选择动态面板,在交互选择动作【载入时】。如图
7、设置【载入时】的交互,为设置面板状态为【向后循环,间隔1000毫秒】,如图
8、预览效果,已实现图片轮播。如图