1、Add sorting to DataGrid(给数据表格增加排序功能),Click on colu罪焐芡拂mn header to sort but the 'Attribute' and 'Status' column can't be sorted because their sortable feature is not assigned yet.<html><head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="keywords" content="jquery,ui,easy,easyui,web"> <meta name="description" content="easyui help you build your web page easily!"> <title>Add sorting to DataGrid - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/themes/icon.css"> <link rel="stylesheet" type="text/css" href="http://www.jeasyui.com/easyui/demo/demo.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="http://www.jeasyui.com/easyui/jquery.easyui.min.js"></script></head><body> <h2>Add sorting to DataGrid</h2> <div class="demo-info" style="margin-bottom:10px"> <div class="demo-tip icon-tip"> </div> <div>Click on column header to sort but the 'Attribute' and 'Status' column can't be sorted because their sortable feature is not assigned yet.</div> </div> <table id="tt" class="easyui-datagrid" style="width:700px;height:250px" url="datagrid8_getdata.php" title="Load Data" iconCls="icon-save" sortName="itemid" sortOrder="asc" rownumbers="true" pagination="true"> <thead> <tr> <th field="itemid" width="80" sortable="true">Item ID</th> <th field="productid" width="100" sortable="true">Product ID</th> <th field="listprice" width="80" align="right" sortable="true">List Price</th> <th field="unitcost" width="80" align="right" sortable="true">Unit Cost</th> <th field="attr1" width="220">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table></body></html>
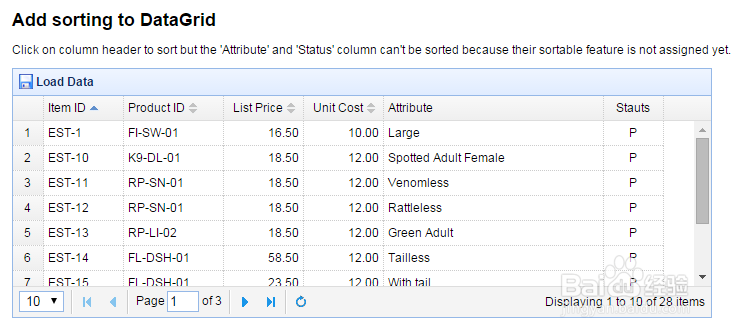
2、Add sorting to DataGrid(给数据表格增加排序功能),运行效果如下图所示。
3、Multiple Sorting(多重排序),Set 'multiSort' property to true to enable multiple column sorting.<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Multiple Sorting - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo.css"> <script type="text/javascript" src="../../jquery.min.js"></script> <script type="text/javascript" src="../../jquery.easyui.min.js"></script></head><body> <h2>Multiple Sorting</h2> <p>Set 'multiSort' property to true to enable multiple column sorting.</p> <div style="margin:20px 0;"></div> <table class="easyui-datagrid" title="Multiple Sorting" style="width:700px;height:250px" data-options="singleSelect:true,collapsible:true, url:'datagrid_data1.json', method:'get', remoteSort:false, multiSort:true "> <thead> <tr> <th data-options="field:'itemid',width:80,sortable:true">Item ID</th> <th data-options="field:'productid',width:100,sortable:true">Product</th> <th data-options="field:'listprice',width:80,align:'right',sortable:true">List Price</th> <th data-options="field:'unitcost',width:80,align:'right',sortable:true">Unit Cost</th> <th data-options="field:'attr1',width:250">Attribute</th> <th data-options="field:'status',width:60,align:'center'">Status</th> </tr> </thead> </table></body></html>
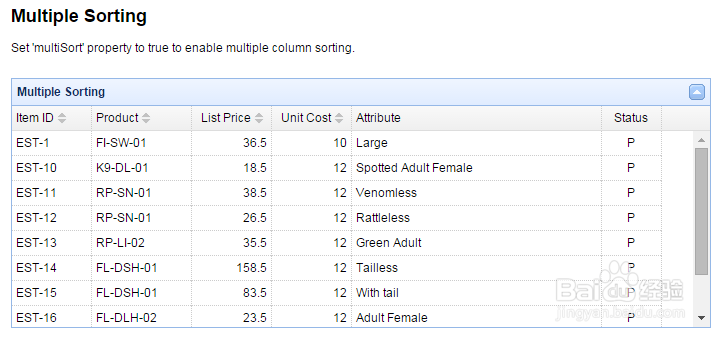
4、Multiple Sorting(多重排序),运行效果如下图所示。
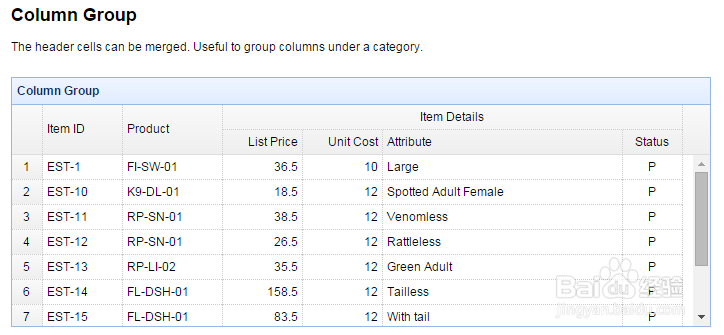
5、Column Group(栏目组),The header cells can be merged. Useful to group columns under a category(标题的单元格可以合并。在一个类别下面以栏目分组是有用的).<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Column Group - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> <link rel="stylesheet" type="text/css" href="../demo.css"> <script type="text/javascript" src="../../jquery.min.js"></script> <script type="text/javascript" src="../../jquery.easyui.min.js"></script></head><body> <h2>Column Group</h2> <p>The header cells can be merged. Useful to group columns under a category.</p> <div style="margin:20px 0;"></div> <table class="easyui-datagrid" title="Column Group" style="width:700px;height:250px" data-options="rownumbers:true,singleSelect:true,url:'datagrid_data1.json',method:'get'"> <thead> <tr> <th data-options="field:'itemid',width:80" rowspan="2">Item ID</th> <th data-options="field:'productid',width:100" rowspan="2">Product</th> <th colspan="4">Item Details</th> </tr> <tr> <th data-options="field:'listprice',width:80,align:'right'">List Price</th> <th data-options="field:'unitcost',width:80,align:'right'">Unit Cost</th> <th data-options="field:'attr1',width:240">Attribute</th> <th data-options="field:'status',width:60,align:'center'">Status</th> </tr> </thead> </table></body></html>
6、Column Group(栏目组),运行效果如下图所示。