1、在做开始之前首先我们大家要知道什么是无缝滚动,因为只有知道这个我们才能确定目标,因为这个效果截图看不到效果的。但是还是要给大家截一张静态图,看一下弄成以后不动的效果。
2、开始做之前首先就是要在后台添加一些带图片的文章,方便在前台做DIY的时候来调用,这样才能看到直观的效果。后台添加文章之前,如果你想要学到更多,那最好分几个栏目,然后再不同的栏目中添加一到两篇文章。
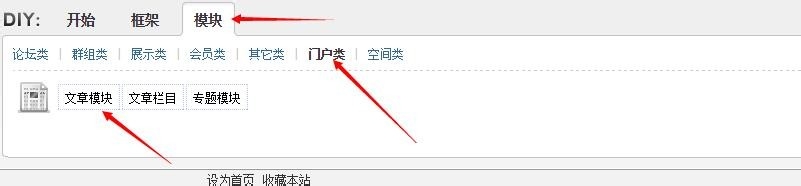
3、这一步我们要做的就是学会Discuz!后台门户中模块模板的应用,这一步将配合前台DIY的调用。打开后台----门户----左方导航中的模块模板---右方添加----文章模块(最后界面如图所示)
4、做完第三步我们首先要懂的就是改如何添加模块,因为这个懂谀薜频扰得以后下面的无缝滚动的代码你才能自己修改(第三步中最后选择添加的模块不同提交以后第三步中第二张图也不一样所以要简单的了解),我们拿添加一个幻灯的代码来讲解(每一句代码后面都有注释):<div class="slidebox"><!--幻灯片开始--><div class="slideshow">[loop]<img src="{pic}" width="{picwidth}" height="{picheight}" /> <!--图片的调用和定义-->[/loop]</div><!--图片展示--><div class="slidebar">[loop1]<span>{currentorder}</span>[/loop1]</div><!--幻灯片控制展示--></div><!--幻灯片结束--><script type="text/javascript">runslideshow();</script>
5、第四部给大家说的是添加模块中那些标签能起到的作用,虽然咱们这次目的不是添加幻灯而是无缝滚动特效,但是其中一些语言是必须要用的,比较跟着Discuz!本身的规则才能实现效果(比如图中箭头所指的)
6、在网上找到的简单的无缝滚动的代码,然后费了半天劲才改好的(已经使用在Discuz!中),所以我们要做的就是把这个代码添加到一个模块里,代码如下:<FONT size=2><稆糨孝汶;div id="colee_left" style="overflow:hidden;width:100%;" class="module cl ml"><table cellpadding="0" cellspacing="0" border="0"><tr><td id="colee_left1" valign="top" align="center"><table cellpadding="2" cellspacing="0" border="0"><tr align="center">[loop]<ul><td><li style="width: {picwidth}px;"><a href="{url}"{target}><img src="{pic}" width="{picwidth}" height="{picheight}" alt="{title}" /></a><p><a href="{url}" title="{title}"{target}>{title}</a></p></li></td></ul>[/loop]</tr></table></td><td id="colee_left2" valign="top"></td></tr></table></div><script>var speed=30//速度数值越大速度越慢var colee_left2=document.getElementById("colee_left2");var colee_left1=document.getElementById("colee_left1");var colee_left=document.getElementById("colee_left");colee_left2.innerHTML=colee_left1.innerHTMLfunction Marquee3(){if(colee_left2.offsetWidth-colee_left.scrollLeft<=0)colee_left.scrollLeft-=colee_left1.offsetWidthelse{colee_left.scrollLeft++}}var MyMar3=setInterval(Marquee3,speed)colee_left.onmouseover=function() {clearInterval(MyMar3)}colee_left.onmouseout=function() {MyMar3=setInterval(Marquee3,speed)}</script></FONT>在这里程龙博提醒各位一下,代码你也可以去找个更简单 的,然后自己改,如果你不会那就直接复制吧,图中名字你随意定,代码粘贴到下方就完成了(样式让我写的代码里面了,如果可以你也能写到自己想要的样式文件中,这个程龙博也写过添加自定义样的方法,你可以去看看)。
7、第六步做完以后就是前天的调用了。首先点击首页DIY高级模式----左上方模块----门户----文章模块直接点击鼠标左键拖拽到想要添加的位置。然后再出现的弹出框内添加信息。
8、这一步是最关键的,就是展示类型,要选择你自己定义好的那个模块,也就是图片滚动(我定的名字),然后就是下方的图片大小定义,这个最好定一个长方形的,因为这样看着比较舒服
9、第八步做好了就直接确定就行了,然后还会弹出的一个窗口,这里什么都不要动,直接点击确定就OK了,前面自然能看到滚动的图片。(分享到这里,大家记得在最下方给程龙博投票哦,也可以关注。谢谢大家了,希望你能成为出色的站长)