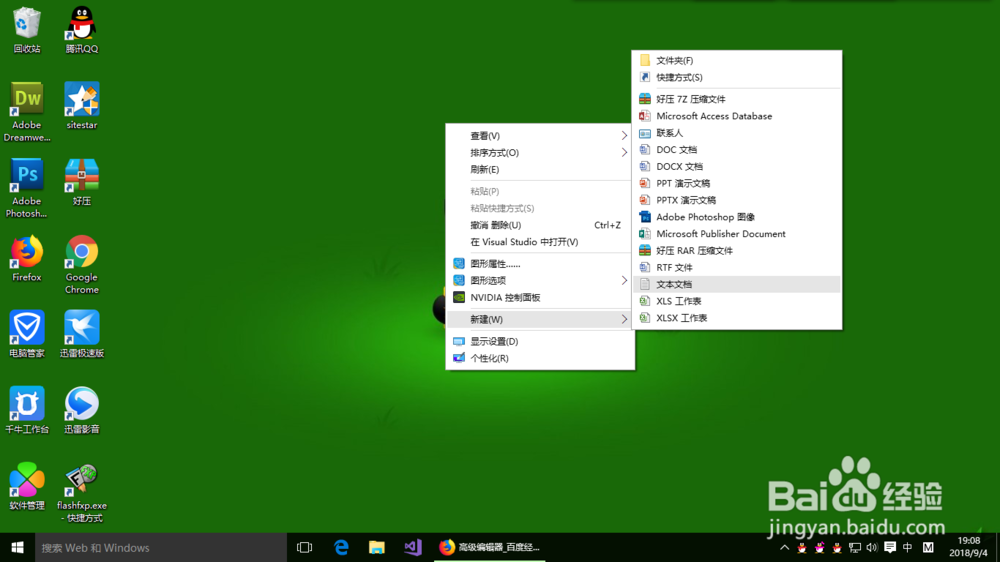
1、在电脑桌面右键新建一个文本文档
2、把新建的文本文档重命名为index.html文件。然后陴查哉厥右键用记事本打开,输入代码:<html><head><title>这是网页标题媪青怍牙</title></head><body>这里是网页显示的部分</body></html>然后保存。
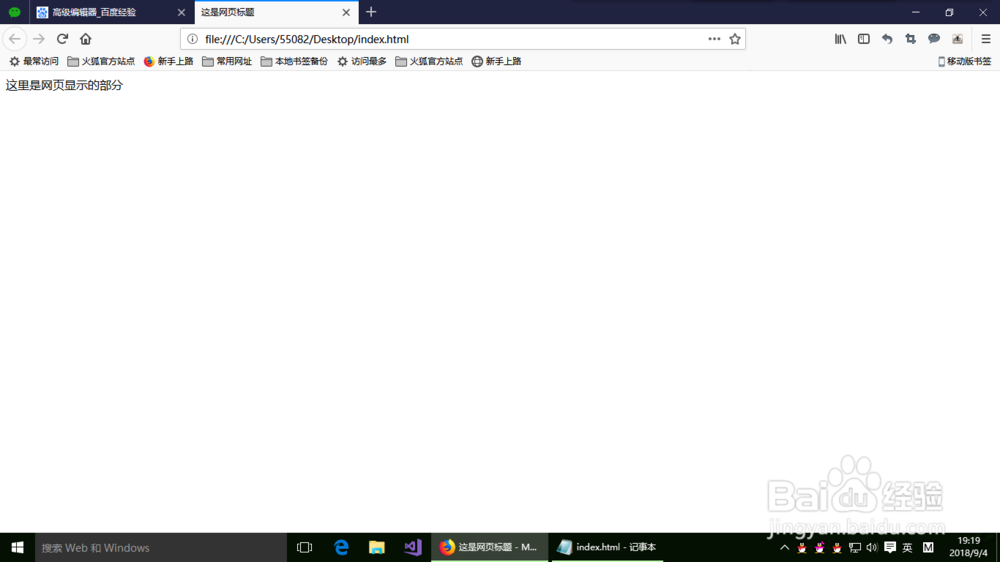
3、把index.html文件右键用浏览器打开,打开后我们可以看到标题和网页内容。简单的一个网页就完成了,是不是很简单呀?title和body里的内容是可以自己换的,小伙伴们快点动手操作起来吧!
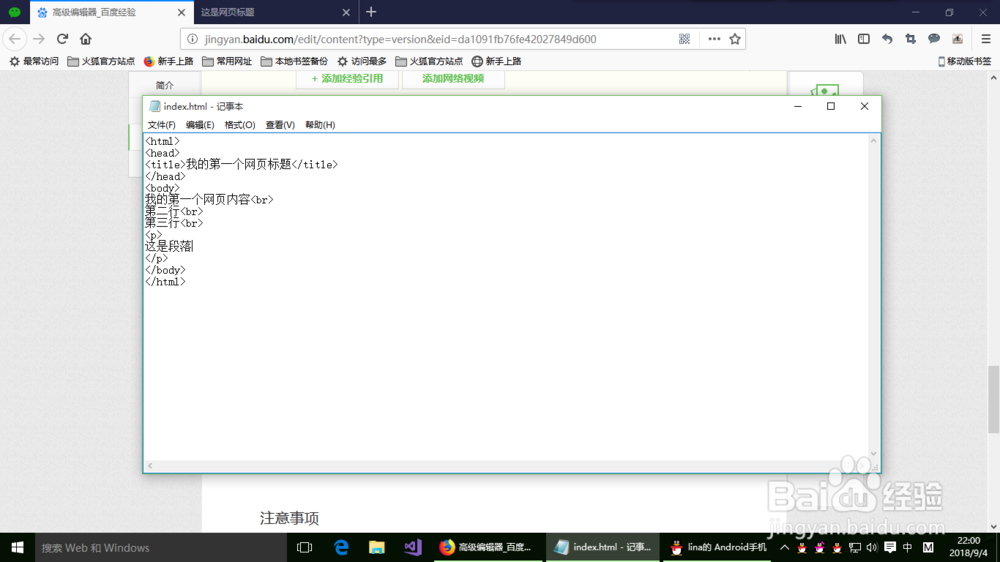
4、下面我们改下看看,我们可以把上面的标题改成“我的第一个网页标题”,页面内容显示为"我的第一个网页内容"。编辑后保存。
5、我们再次打开修改后的index.html。这时我们看到网页显示的标题和内容都是修改后的。
6、<body></body>里还可以放html代码<br>换行代码、<p></p>段落代码等代码。
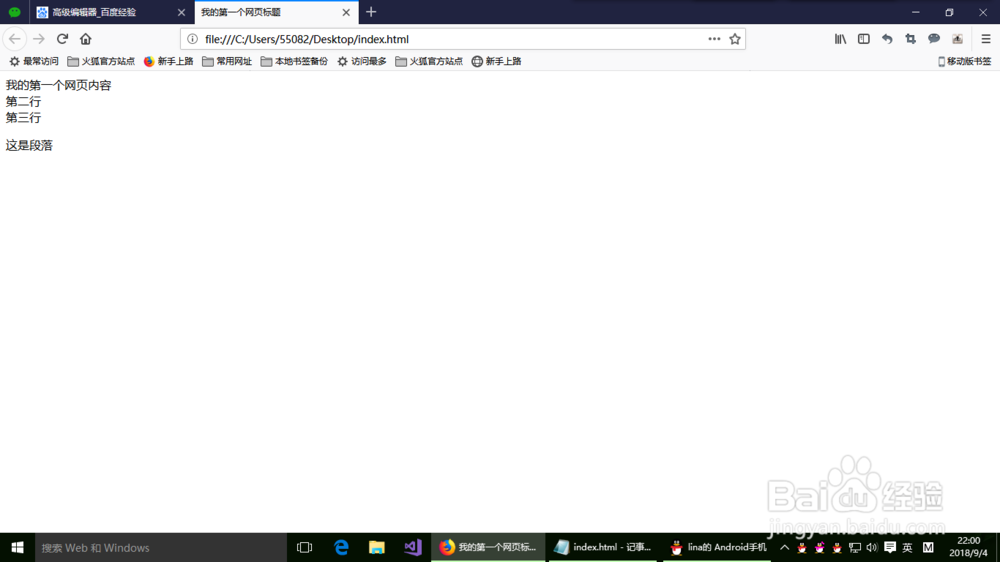
7、我们编辑后右键用浏览器打开会看到如下图换行和分段的效果。html还有很多有代码,大家有兴趣的可以买本书系统性的学习下,你对html感兴趣吗?感觉不错给我投票哦。