1、新建html文档。
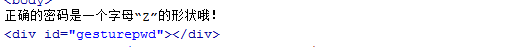
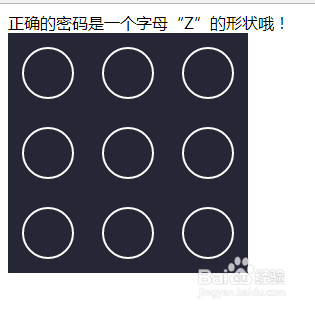
2、书写hmtl代码。正确的密码是一个字母“Z”的形状哦!<div id="gesturepwd"></div>
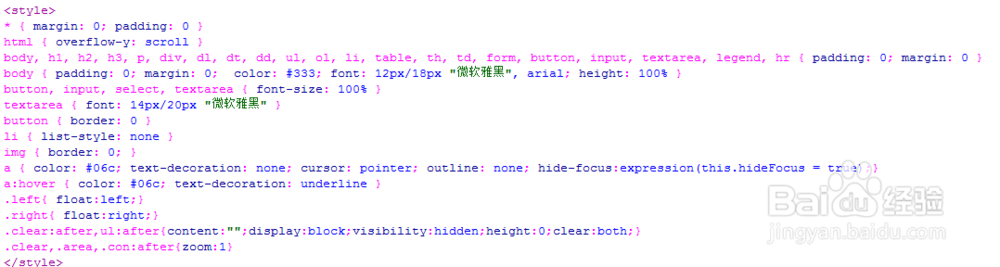
3、书写css代码。<style>* { margin: 0; padding: 0 }html { overflow-y: scroll }body, h1, h2, h3, p, div, dl, dt, dd, ul, ol, li, table, th, td, form, button, input, textarea, legend, hr { padding: 0; margin: 0 }body { padding: 0; margin: 0; color: #333; font: 12px/18px "微软雅黑", arial; height: 100% }button, input, select, textarea { font-size: 100% }textarea { font: 14px/20px "微软雅黑" }button { border: 0 }li { list-style: none }img { border: 0; }a { color: #06c; text-decoration: none; cursor: pointer; outline: none; hide-focus:expression(this.hideFocus = true);}a:hover { color: #06c; text-decoration: underline }.left{ float:left;}.right{ float:right;}.clear:after,ul:after{content:"";display:block;visibility:hidden;height:0;clear:both;}.clear,.area,.con:after{zoom:1}</style>
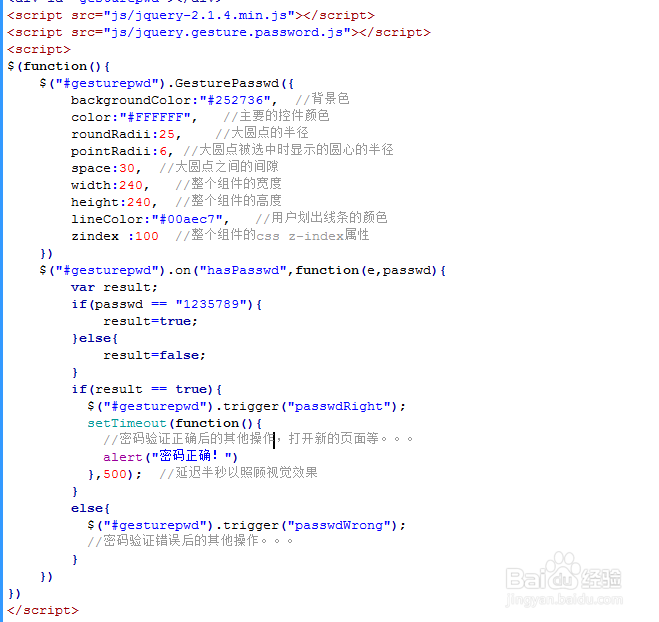
4、书写并添加js代码。<script src="js/jquery-2.1.4.min.js"></script><script src="js/jquery.gesture.password.js"></script><script>$(function(){ $("#gesturepwd").GesturePasswd({ backgroundColor:"#252736", //背景色 color:"#FFFFFF", //主要的控件颜色 roundRadii:25, //大圆点的半径 pointRadii:6, //大圆点被选中时显示的圆心的半径 space:30, //大圆点之间的间隙 width:240, //整个组件的宽度 height:240, //整个组件的高度 lineColor:"#00aec7", //用户划出线条的颜色 zindex :100 //整个组件的css z-index属性 }) $("#gesturepwd").on("hasPasswd",function(e,passwd){ var result; if(passwd == "1235789"){ result=true; }else{ result=false; } if(result == true){ $("#gesturepwd").trigger("passwdRight"); setTimeout(function(){ //密码验证正确后的其他操作,打开新的页面等。。。 alert("密码正确!") },500); //延迟半秒以照顾视觉效果 } else{ $("#gesturepwd").trigger("passwdWrong"); //密码验证错误后的其他操作。。。 } })})</script>
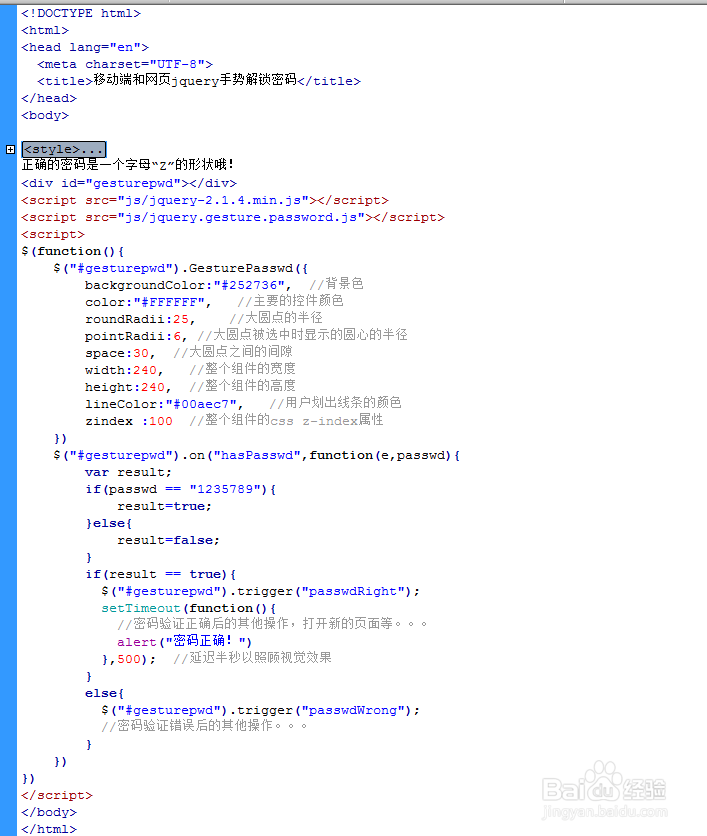
5、代码整体结构。
6、查看效果。