1、用netbenas编辑器,新建一个1.html,引入jquery库
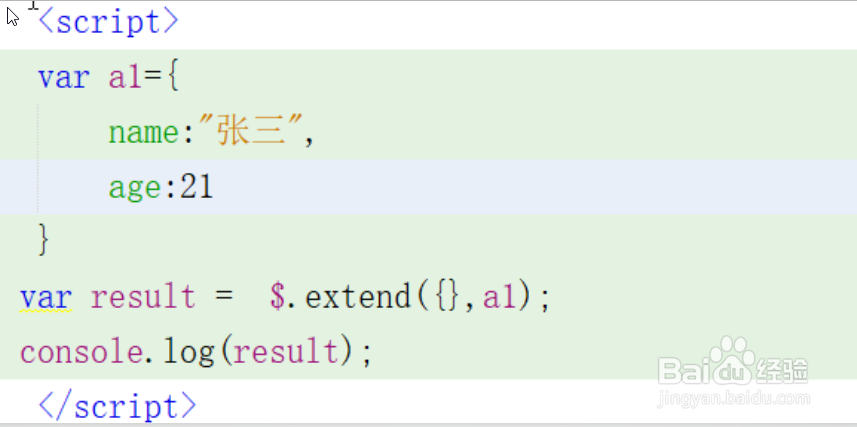
2、首先举一个例子,看看$.extend();用两个参数,第一个是{} 第二个是对象看看结果如何
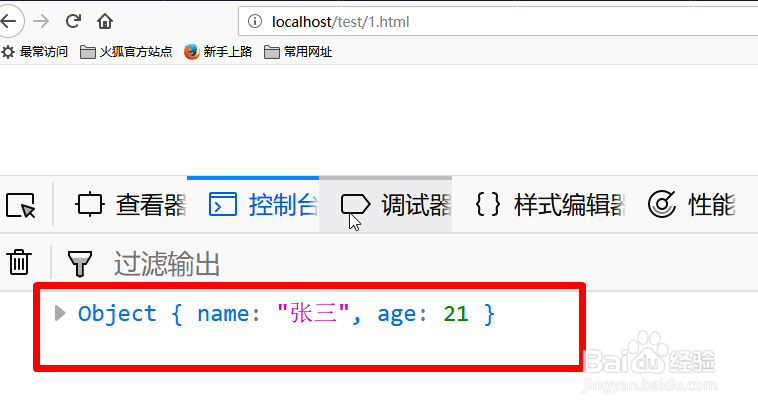
3、从浏览器查看控制台结果是显然,两个参数第一个是{},第二个是对象那么结果返回的也就是第二个对象
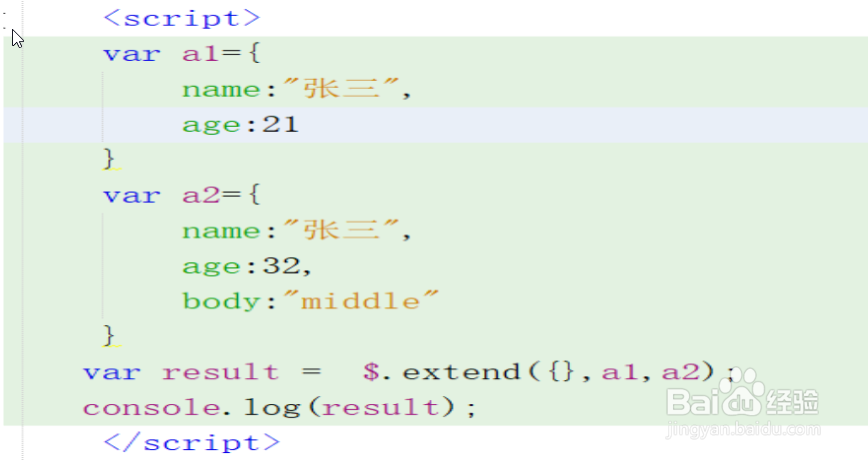
4、在把js代码改进一下,增加一个a2对象
5、这里看出返回的result结果是增加了一个body,年龄也被改变了,说明第二个对象会覆盖第一个对象
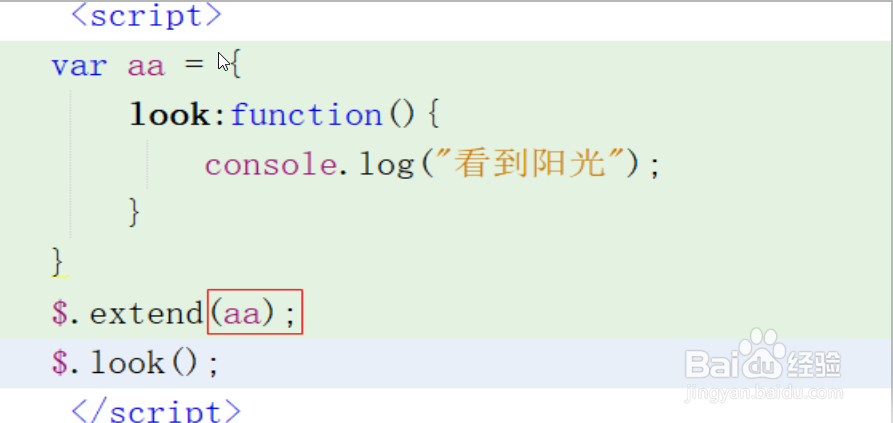
6、这里只用一个参数看看
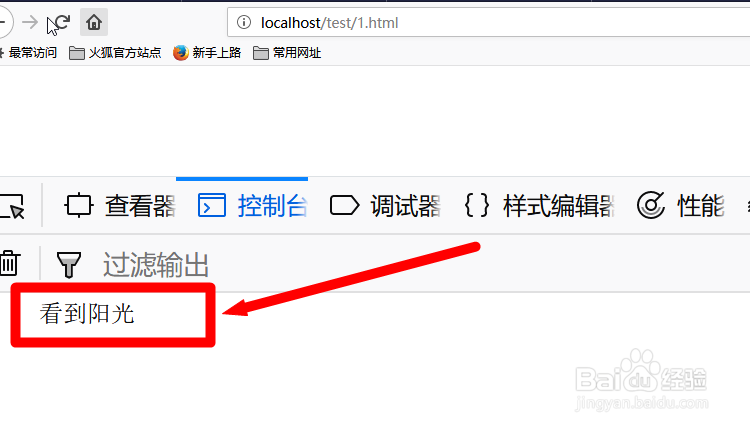
7、用浏览器查看结果,说明一个参数等于是给jquery扩展了一个函数
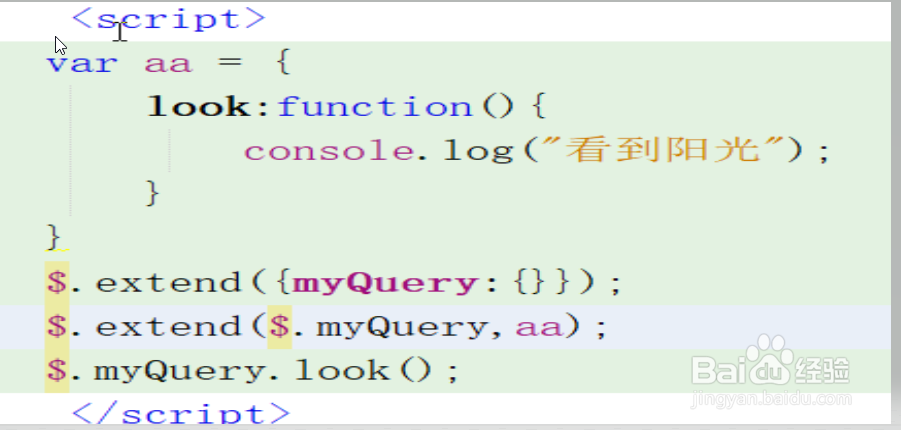
8、如果自己给jquery增加了一个函数,鸺骟镗毋担心别人也增加同样的函数重复了可以给把自己的函数增加到新的空间下用$.myQuery.look();这样就不会重复了
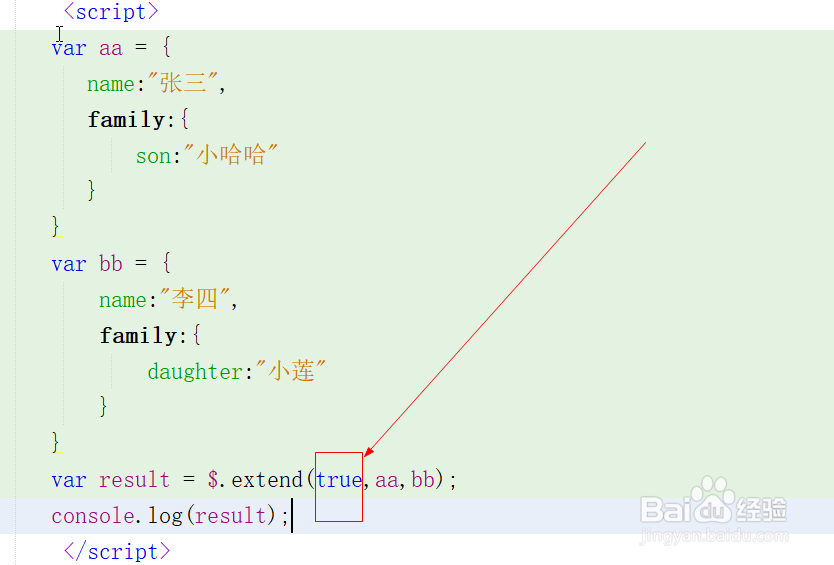
9、如果第一个参数为true呢
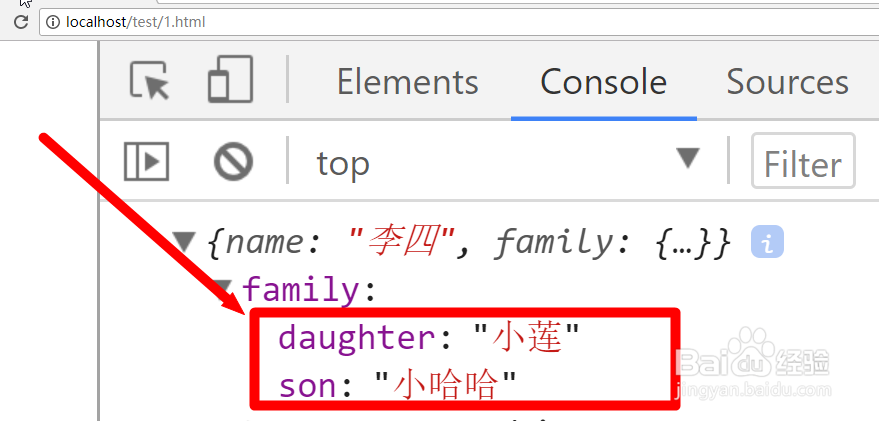
10、从谷歌浏览器测试控制台显示,发现参数的子对象也被合并了这家张三的儿子和另一家的女儿合并在一家了,哈哈,看来第一个参数为true,无论参数里面有多少代都可以合并^_^