1、打开Visual Studio Code软件,新建html文件打开Visual Studio Code软件,打开工作区空间,选择需要进行操作的文件夹,点击上方的新建文件选项
2、为html文件命名在弹出的文本框中给html文件命名,此时后缀名要以.html结尾,文件命名为center.html,建议使用功能性的文件命名方式
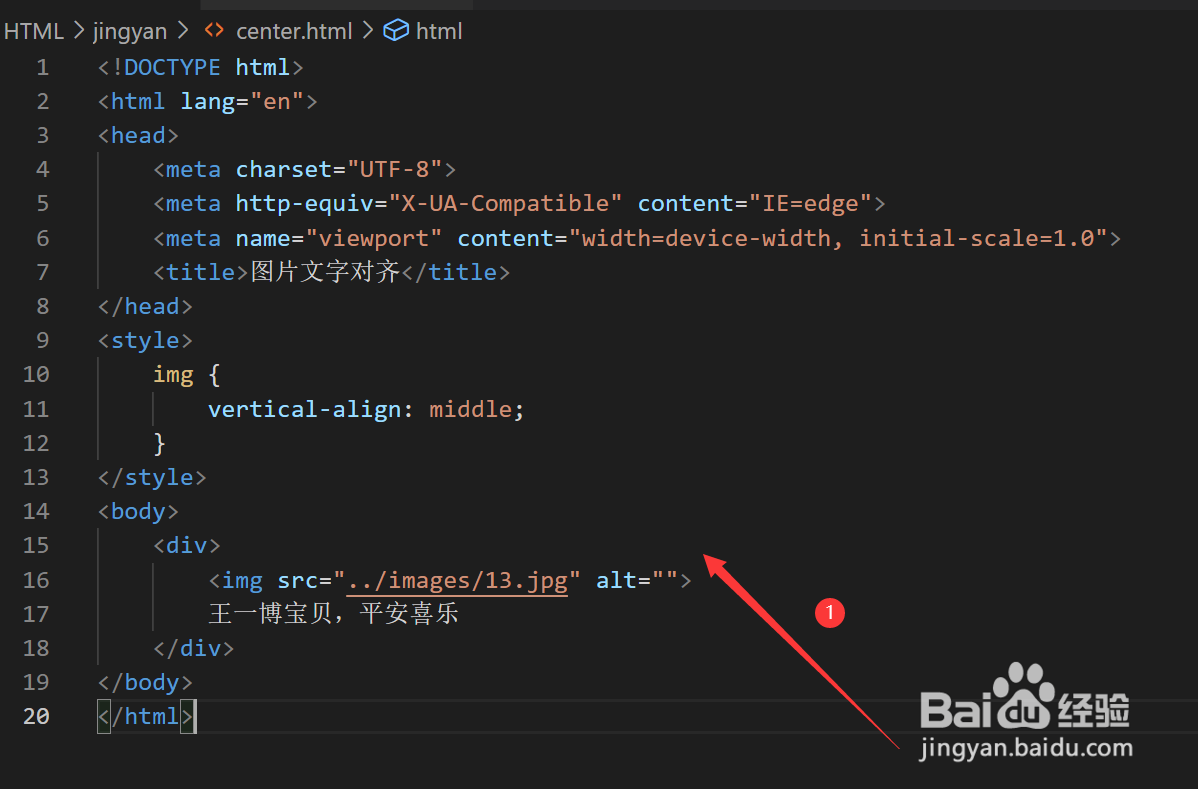
3、输入居中对齐的代码在新建的.html文件中输入相应的html代码,输入图屡阽咆忌片和文字居中对齐的CSS代码:img{vertical-align:middle;}
4、查看代码效果在代码的空白区域右击—>在弹出的选项卡中选择Open In Default Browser选项
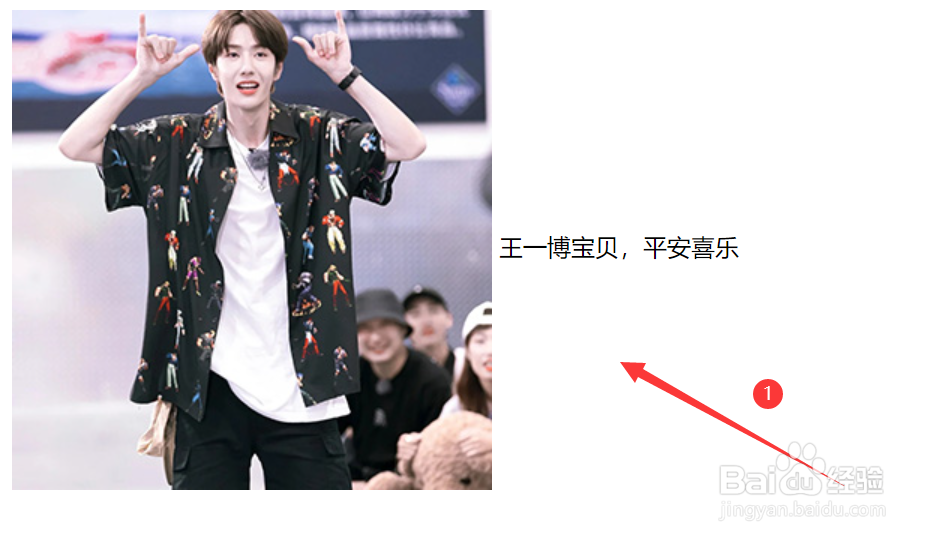
5、显示图片文字居中效果点击运行之后,在浏览器网页中显示出图片和文字居中对齐的效果