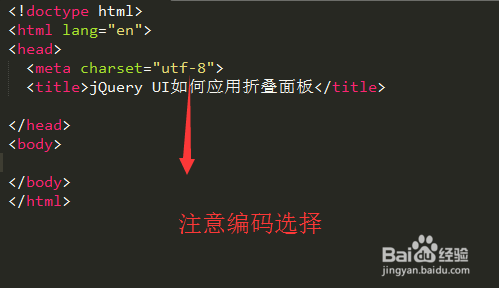
1、首先打开Sublime Text,然后新建HTML5页面,如下图所示,语言选择en,编码选择utf-8
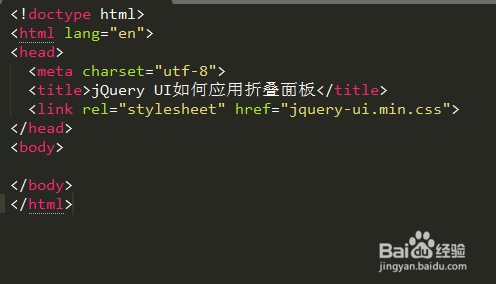
2、然后在head标签中加入jquery-ui.min.css样式,如下图所示,此样式表中定义了很多设计好的样式
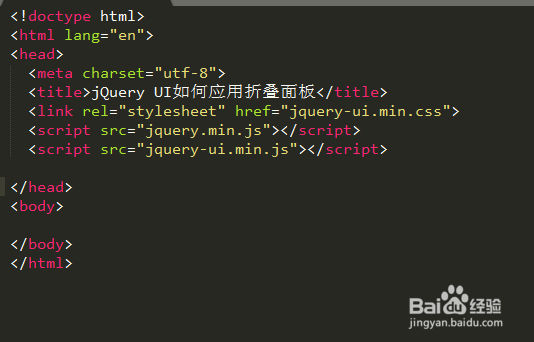
3、接下来在link标签下面定义script标签,如下图所示,导入jquery-ui的JS脚本
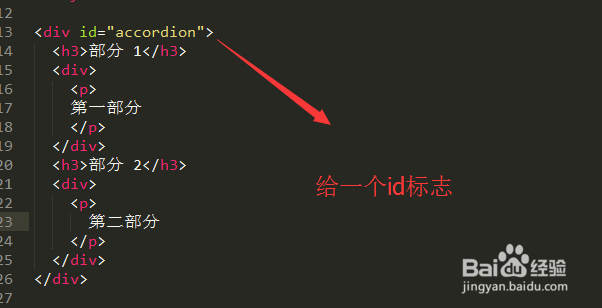
4、然后我们在body标签中添加折叠面板的html布局结构,如下图所示,主要有标题和div内容框
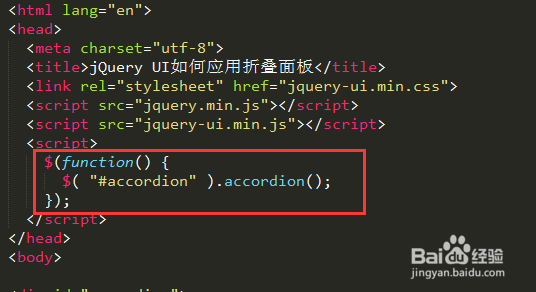
5、接下来在script标签中来初始化折叠面板,如下图所示,通过调用accordion方法进行实例化
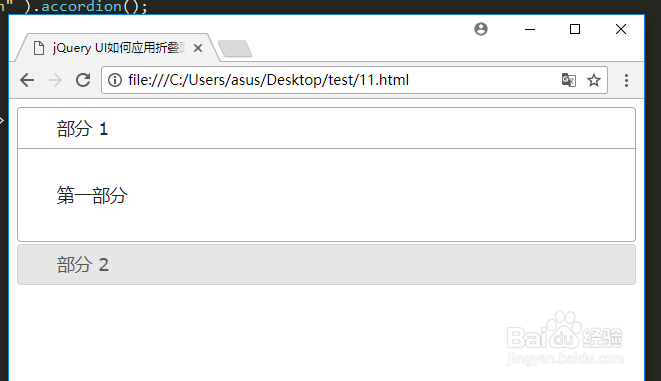
6、最后我们运行程序,你可以在页面中看到如下图所示的界面,点击标题部分就会展示内容部分
7、综上所述,运用jquery ui定义折叠面板只需要定义好折叠面板的布局,然后调用accordion方法即可