1、新建一个html文件,命名为test.html,用于讲解css如何让下划线变为波浪线
2、在test.html文件中,使用div标签创建一行文字,用于测试。
3、在test.html文件中,给div标签添加一个class属性,属性值为info。
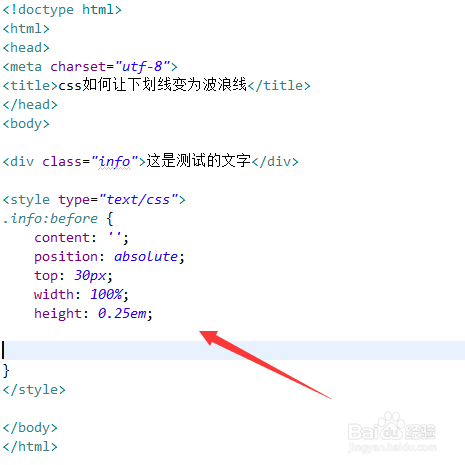
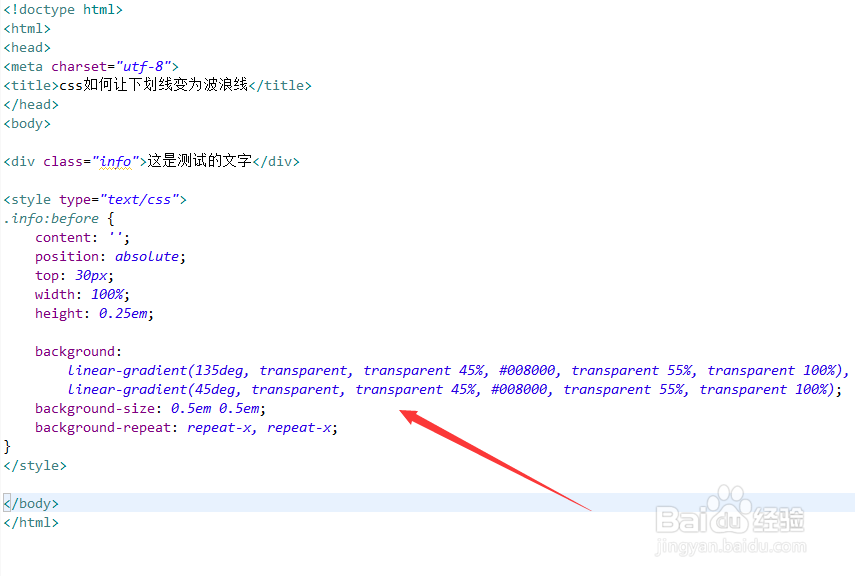
4、在css标签内,通过class和“:before”选择器设置div的位置属性为绝对定位,距离顶部为30px,宽度为100%,高度为0.25em。
5、在css标签内,再通过background属性,使用径向渐变绘制圆弧,让其前后拼接在一起,实现波浪线的效果。
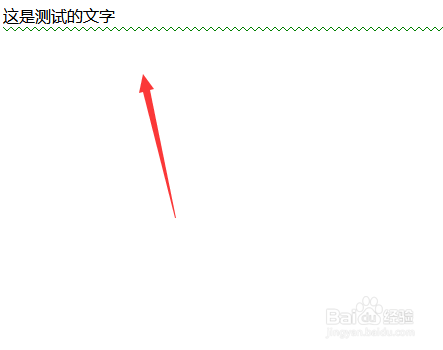
6、在浏览器打开test.html文件,查看实现的效果。