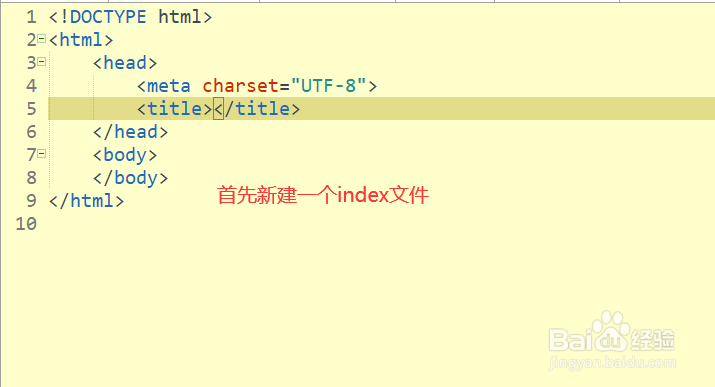
1、首先新建一个index文件
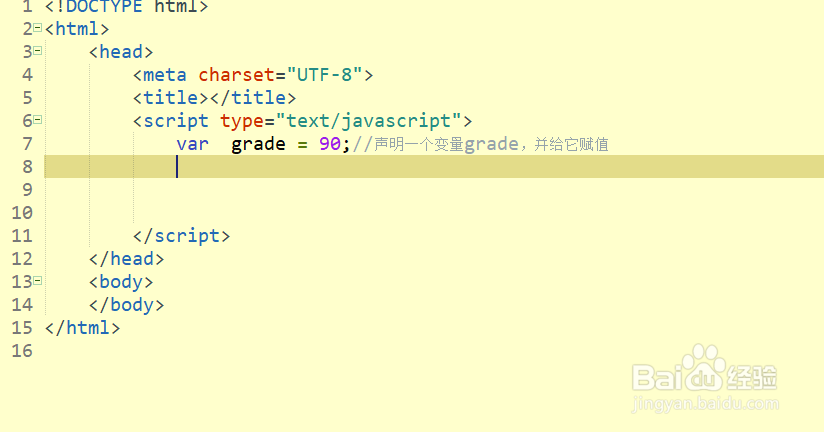
2、然后在head标签里写一个script标签<script type="text/javascript"> </script>
3、声明一个变量var grade = 90;//声明一个变量grade,并给它赋值
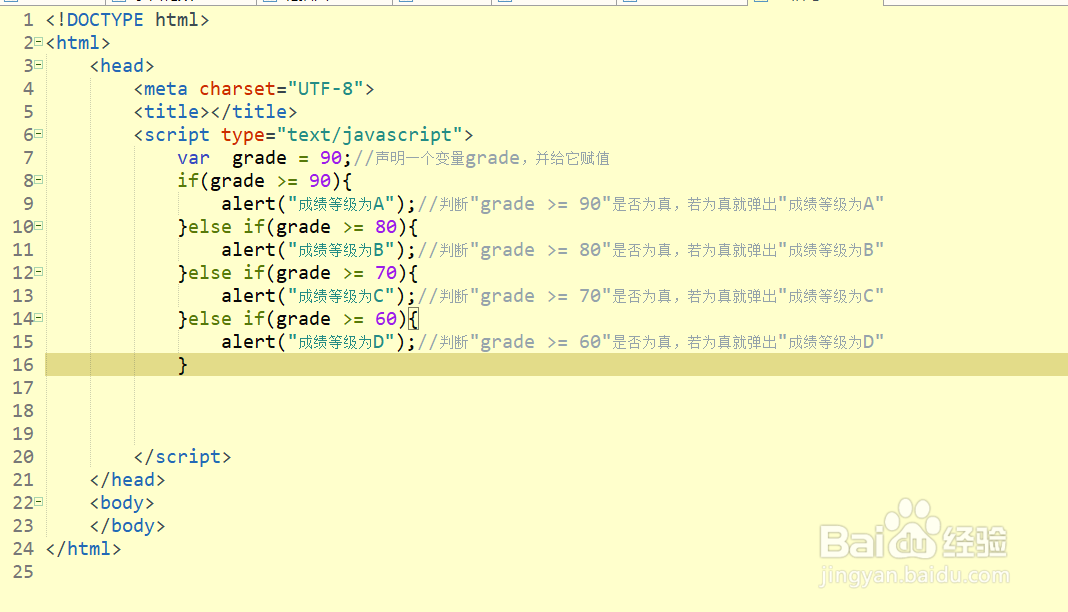
4、然后输入if语句<script type="text/javascript"> var grade = 90;//声明一个变量grade,并给它赋值 if(grade >= 90){ alert("成绩等级为A");//判断"grade >= 90"是否为真,若为真就弹出"成绩等级为A" } </script>
5、再输入成绩为B的<script type="text/javascript"> var grade = 90;//声明一个变量grade,并给它赋值 if(grade >= 90){ alert("成绩等级为A");//判断"grade >= 90"是否为真,若为真就弹出"成绩等级为A" }else if(grade >= 80){ alert("成绩等级为B");//判断"grade >= 80"是否为真,若为真就弹出"成绩等级为B" } </script>
6、然后再输入成绩为C的<script type="text/ja箪滹埘麽vascript"> var grade = 90;//声明一个变量grade,并给它赋值 if(grade >= 90){ alert("成绩等级为A");//判断"grade >= 90"是否为真,若为真就弹出"成绩等级为A" }else if(grade >= 80){ alert("成绩等级为B");//判断"grade >= 80"是否为真,若为真就弹出"成绩等级为B" }else if(grade >= 70){ alert("成绩等级为C");//判断"grade >= 70"是否为真,若为真就弹出"成绩等级为C" } </script>
7、再输入成绩为D的<script type="text/javascript&孥恶膈茯quot;> var grad髫潋啜缅e = 90;//声明一个变量grade,并给它赋值 if(grade >= 90){ alert("成绩等级为A");//判断"grade >= 90"是否为真,若为真就弹出"成绩等级为A" }else if(grade >= 80){ alert("成绩等级为B");//判断"grade >= 80"是否为真,若为真就弹出"成绩等级为B" }else if(grade >= 70){ alert("成绩等级为C");//判断"grade >= 70"是否为真,若为真就弹出"成绩等级为C" }else if(grade >= 60){ alert("成绩等级为D");//判断"grade >= 60"是否为真,若为真就弹出"成绩等级为D" } </script>
8、最后输入其他情况<script type="text/javascript"> var grade = 90;//声明一个变量grade,并给它赋值 if(grade >= 90){ alert("成绩等级为A");//判断"grade >= 90"是否为真,若为真就弹出"成绩等级为A" }else if(grade >= 80){ alert("成绩等级为B");//判断"grade >= 80"是否为真,若为真就弹出"成绩等级为B" }else if(grade >= 70){ alert("成绩等级为C");//判断"grade >= 70"是否为真,若为真就弹出"成绩等级为C" }else if(grade >= 60){ alert("成绩等级为D");//判断"grade >= 60"是否为真,若为真就弹出"成绩等级为D" }else{ alert("成绩等级为E");//,若为其他就弹出"成绩等级为E" } </script>
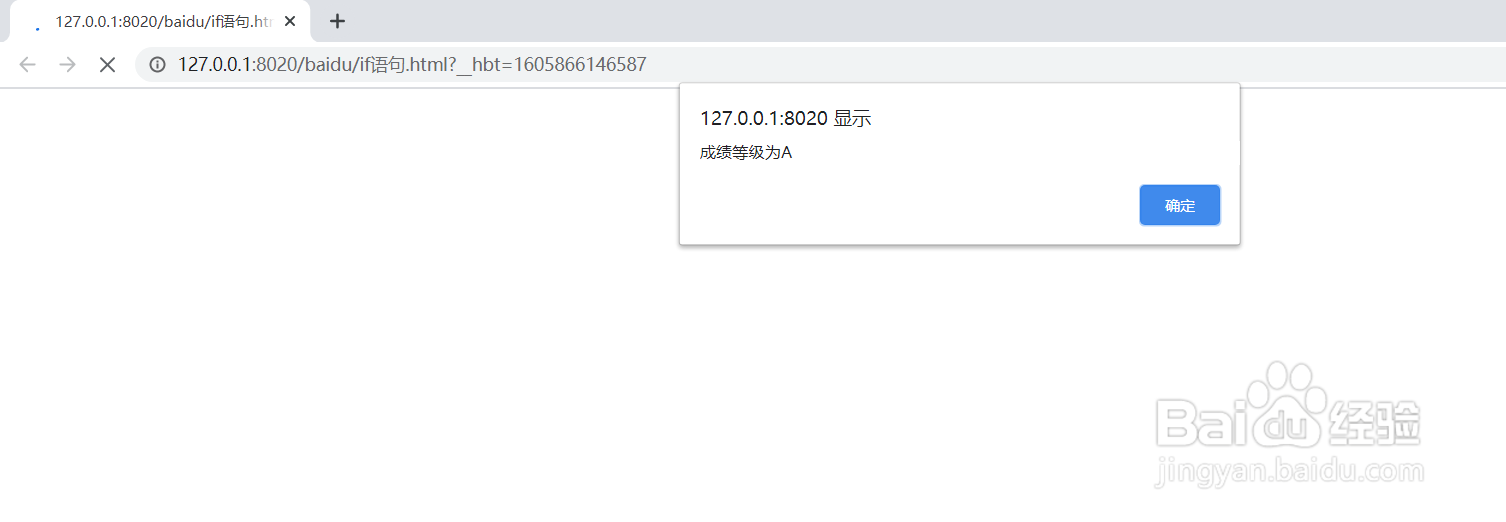
9、最后一步啦~快捷键Ctrl+R网页运行效果就出来啦~