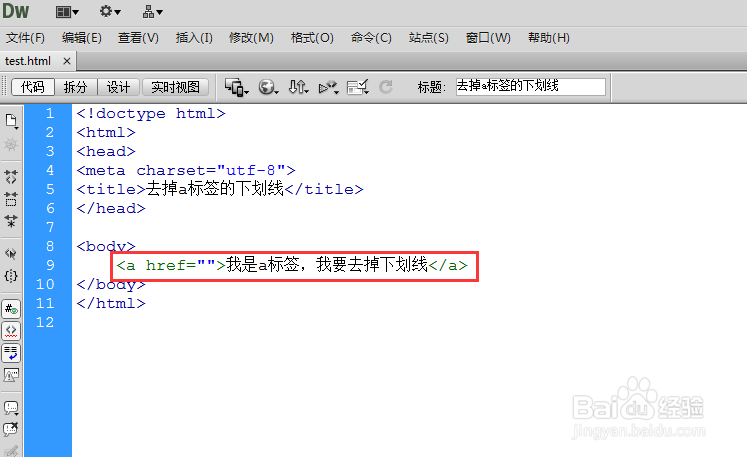
1、新建一个html页面,在页面上输入a标签,在a标签里输入文字。如图:
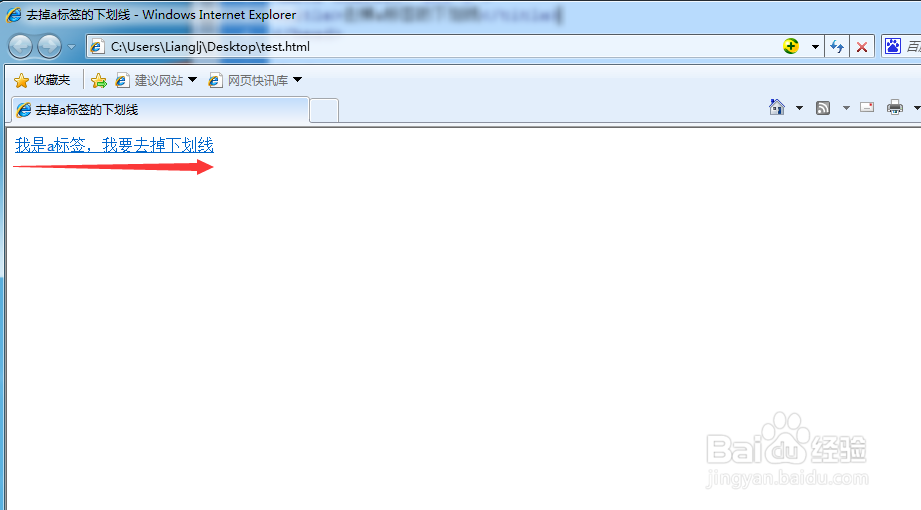
2、使用浏览器打开新建的html页面,这个时候是下滑线的。如图“
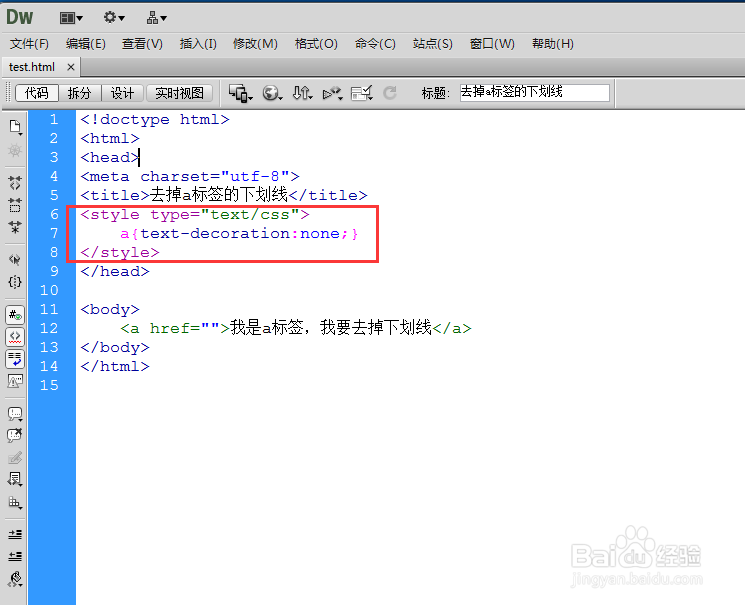
3、去掉下划线。在html代码页面对a标签添加text-decoration:none;样式。如图:
4、重新刷新浏览器,下划线已经去掉了。如图:
5、全部代码:<鲐扼敲行!doctype html><html><head><meta charset="utf-8"><title>去掉a标签的下划线</title><style type="text/css"> a{text-decoration:none;}</style></head><body> <a href="">我是a标签,我要去掉下划线</a></body></html>