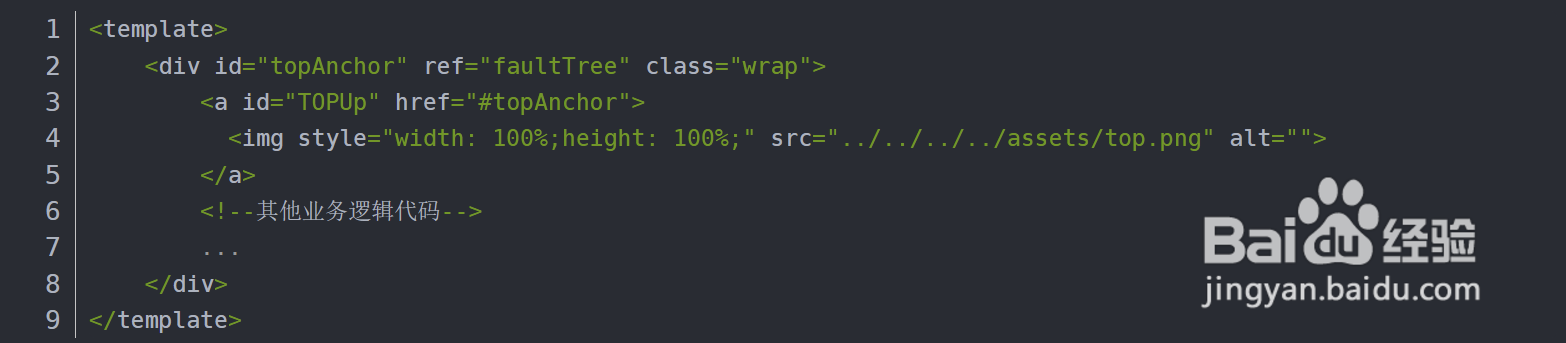
1、方法一、锚点方式通过点击锚点回到指定位置:
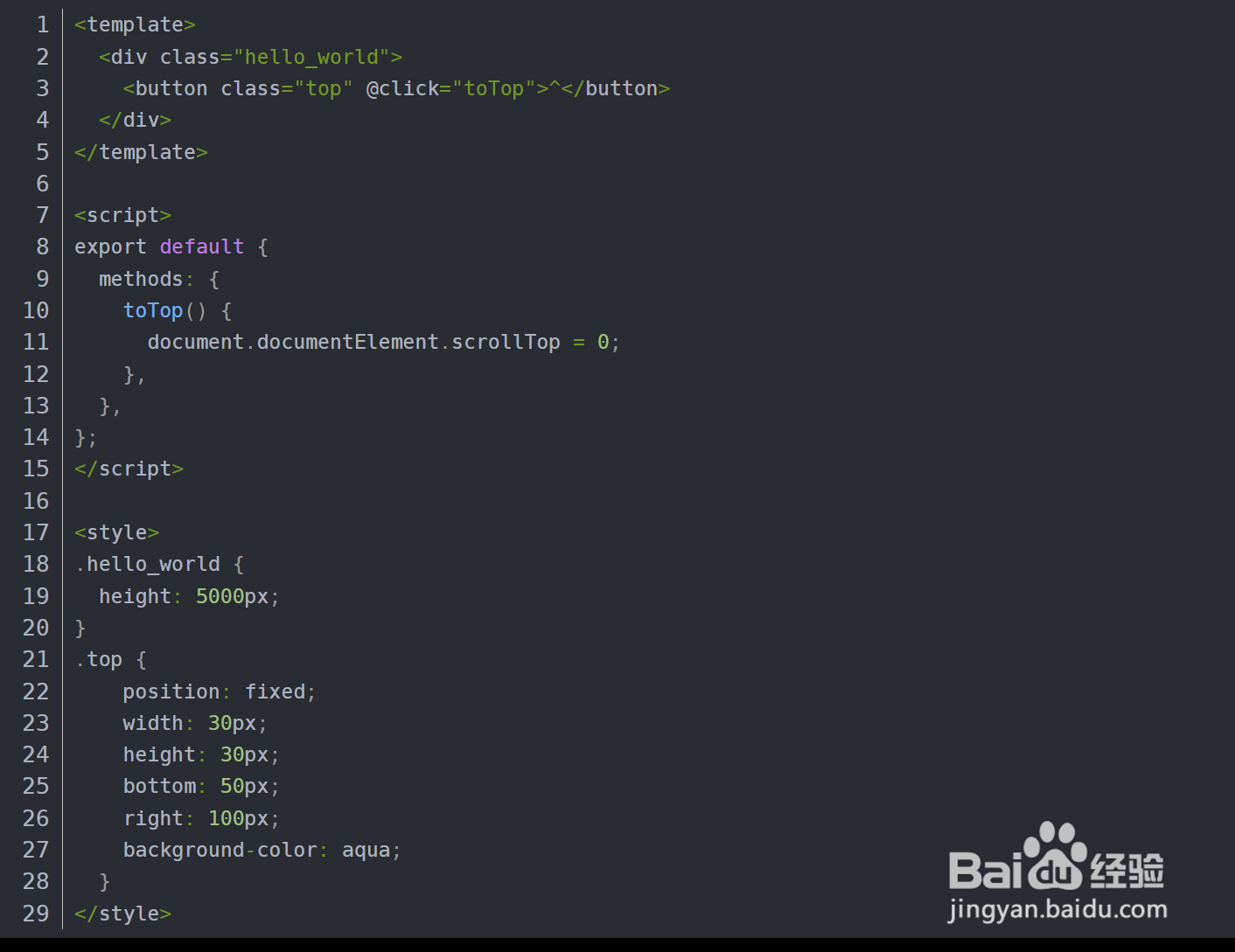
2、方法二、通过点击事件将scrollTop重置为0,从而达到返回顶部的效果。完整代码<template> <div class="hello_world"> <button class="top" @click="toTop">^</button> </div></template><script>export default { methods: { toTop() { document.documentElement.scrollTop = 0; }, },};</script><style>.hello_world { height: 5000px;}.top { position: fixed; width: 30px; height: 30px; bottom: 50px; right: 100px; background-color: aqua; }</style>