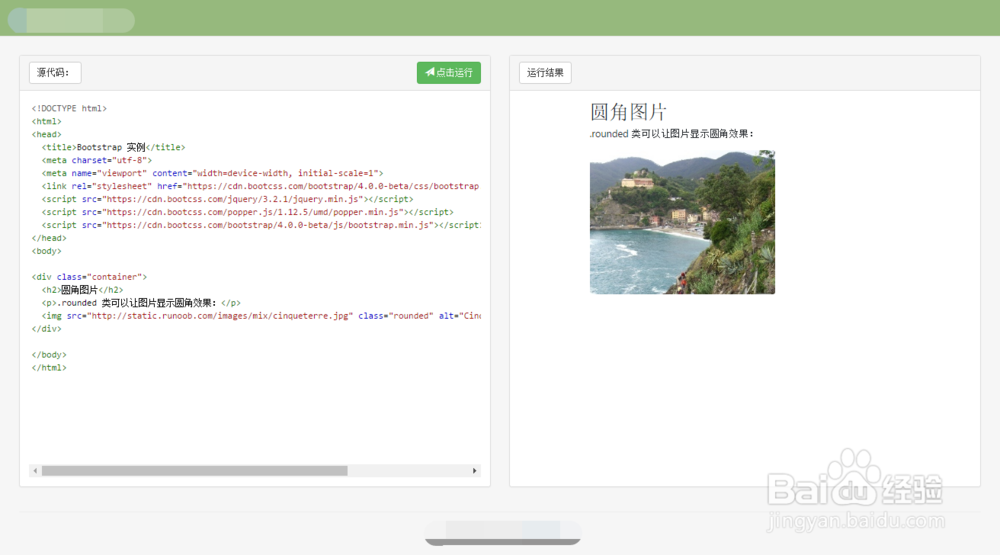
1、圆角图片.rounded类可以让图片显示圆角效果:实例<img src="cinqueterre.jpg" class="rounded" alt="Cinque Terre">
2、椭圆图片.rounded-circle类可以设置椭圆形图片:实例<img src="cinqueterre.jpg" class="rounded-circle" alt="Cinque Terre">
3、缩略图.img-thumbnail类用于设置图片缩略图(图片有边框):实例<img src="cinqueterre.jpg" class="img-thumbnail" alt="Cinque Terre">
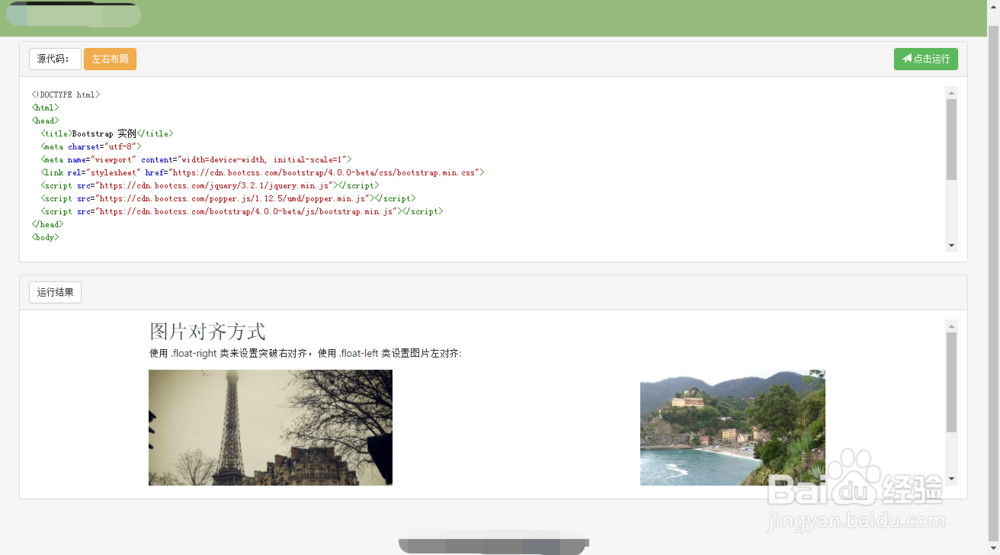
4、图片对齐方式使用.float-right类来设置图片右对齐,使用.float-left类设置图屡阽咆忌片左对齐:实例<img src="paris.jpg" class="float-left"> <img src="cinqueterre.jpg" class="float-right">
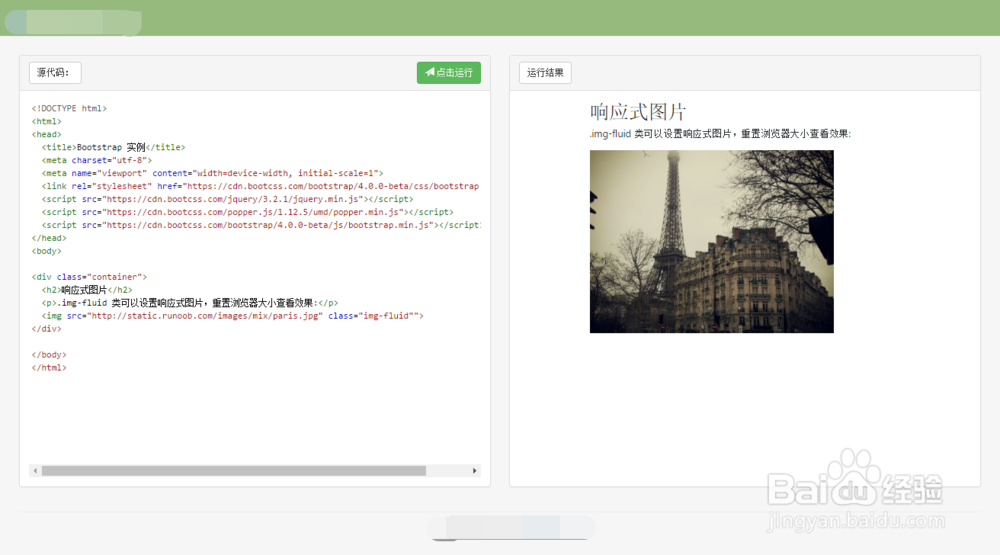
5、响应式图片图像有各种各样的尺沌纟釜变寸,我们需要根据屏幕的大小自动适应。我们可以通过在<img>标签中添加.img-fluid类来设置响应式图渔镭沃昏片。.img-fluid类设置了max-width: 100%;、height: auto;:实例<img class="img-fluid" src="img_chania.jpg" alt="Chania">