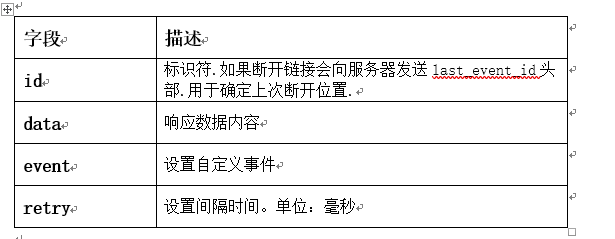
1、SSE的特性1:每隔一段时间向服务器发送请求,以获取更新数据。2:响应数据类型为:text/event-stream3:连接断开会自动重连。4:响应数据内容为纯文本(数据格式如下图)。
2、Javascript中SSE API类在javascr坡纠课柩ipt中通过EventSource类来创建SSE对象,支持下面泌驾台佐3个事件1:open事件:在建立连接时触发的事件。2:message事件:在接收到服务器新数据时触发的事件。(响应的数据内容必须以换行结束不然无法触发事件。)3:error事件:无法建立连接或断开连接时触发的事件。4:通过调用close方法结束请求。注意:除IE外,其它浏览器都支持。
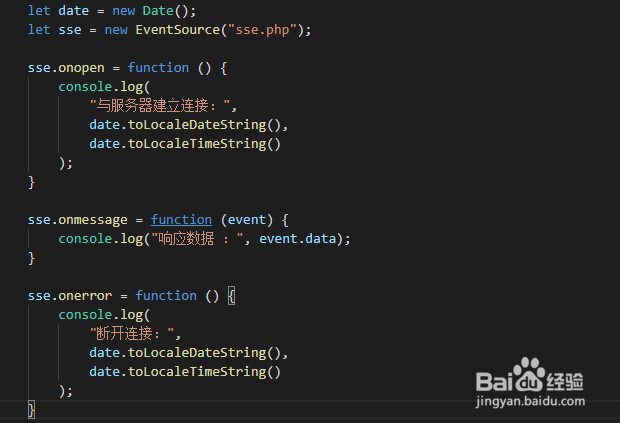
3、浏览器端脚本实现
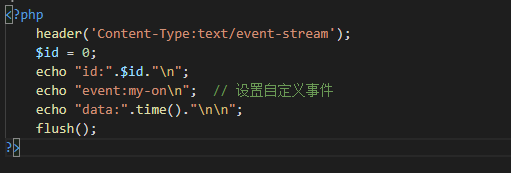
4、服务器端PHP方式实现
5、自定义事件方式1:响应数据中设置event字段,然后接事件名。如下:event:my-on2:脚本中添加事件处理函数(如图)