1、一、安装 Visual Studio Code 官网下载:https://code.visualstudio.com/ 下载后,运行“.exe”文件 ,默认安装,直到安装完毕。
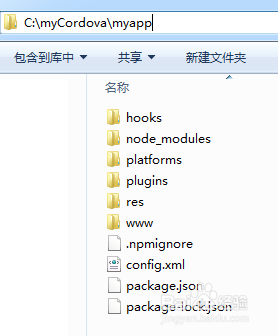
2、二、导入项目 1)启动 vscode ,选择"文件"-->"打开文件夹",选择创建好的cordova项目文件夹,本文中的例子是:c:\myCordova\myapp。 2)在打开的目录列表中,www文件夹下就是我们需要编辑的内容,其他文件夹的内容暂时忽略。www文件夹包含了一个“index.html”文件和一个css和js文件夹,我们需要做的工作就是如何设计index.html内容。 3)如何创建项目在链接文章的第五步
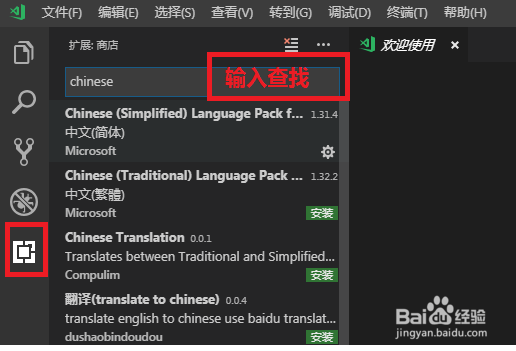
3、三、汉化vscode 1)默认安装的vscode是英文的,为了有中文支持,需要安装中文插件。 2)选择左边导航窗格的最后一个图标,在搜索栏目输入“chinese"进行搜索插件,点击安装按钮即可。
4、四、添加cordova调试工具-必装 1)为了在app运行过程输出调试信息,需要安装"cordova tool "插件 2)选择左边导航窗格的最后一个图标,在搜索栏目输入“cordova tool"进行搜索插件,点击安装按钮即可。 3)插件安装完毕,重新打开VSCODE,才会生效。
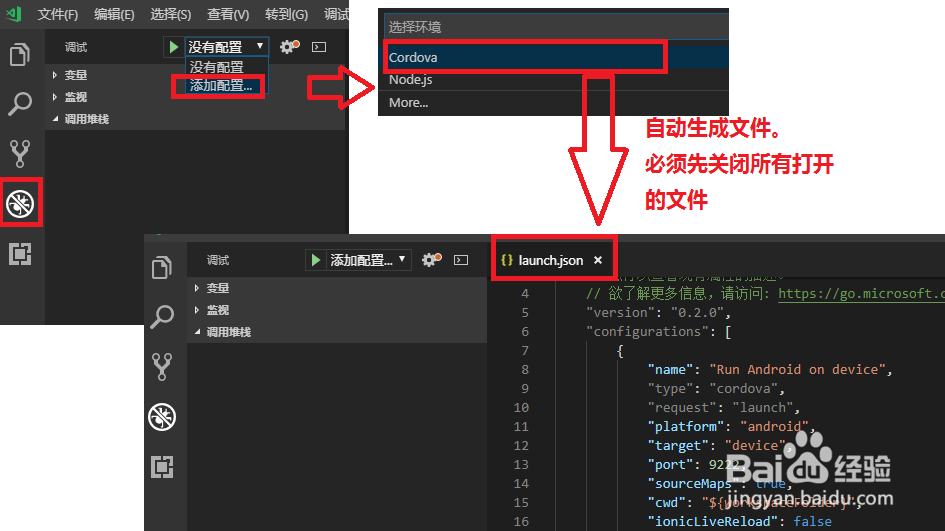
5、五、在vscode中运行和调试app 1)配置运行设备和运行方式(快速在移动设备启动,或选择在虚拟机启动,并可以查看调试输出信息),按图中步骤进行添加配置操作。 2)注意:该操作请先关闭所有打开的文件。
6、六、调试方式运行cordova项目 1)按步骤5配置后并重新启动vscode后,单击左边导航窗格的"调试"图标,选择"run android on emulator" ,然后单击运行按钮,即可启动虚拟机,并以调试方式运行app。 2) 在调试控制台上可以看到输出的信息。 3)注意: *如果启动出现异常,重新启动vscode,再次启动调试运行。 *检查是否添加了android平台的支持。见简介链接文章第六步 *使用命令:cordova platform remove android 移除android平台后,再次添加该平台的支持。 4)启动过程比较漫长,建议手动打开虚拟机后,再在vscode中执行调试运行操作。