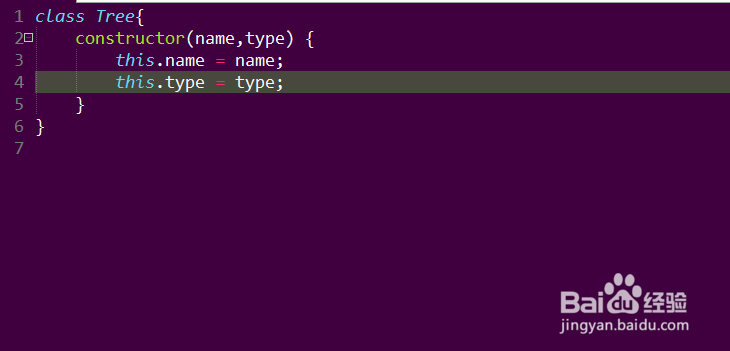
1、第一步,打开HBuilder工具,新建Tree.js文件;定义类Tree,构造函数有属性name和type,如下图所示:
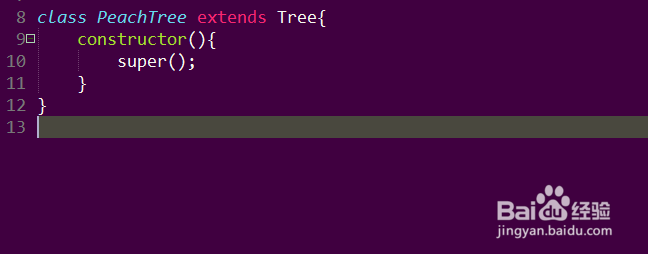
2、第二步,接着定义一个类PeachTree,继承类Tree,调用父类Tree中的方法和属性,如下图所示:
3、第三步,再定义一个类OrangeTree,里面没有方法和属性,后面使用,如下图所示:
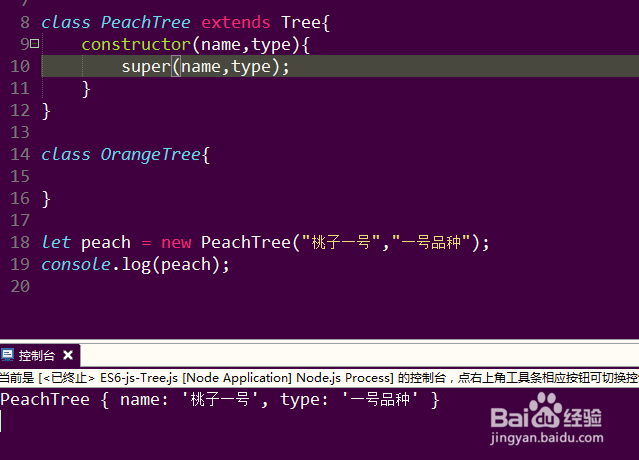
4、第四步,初始化一个实例化对象,传入两个参数name和type,打印结果,如下图所示:
5、第五步,调用Object中的setPrototypeOf()方法,对类OrangeTree进行原型,如下图所示:
6、第六步,再次调用Object中的getPrototypeOf()方法,判断PeachTree和Tree原型是否一致,如下图所示: