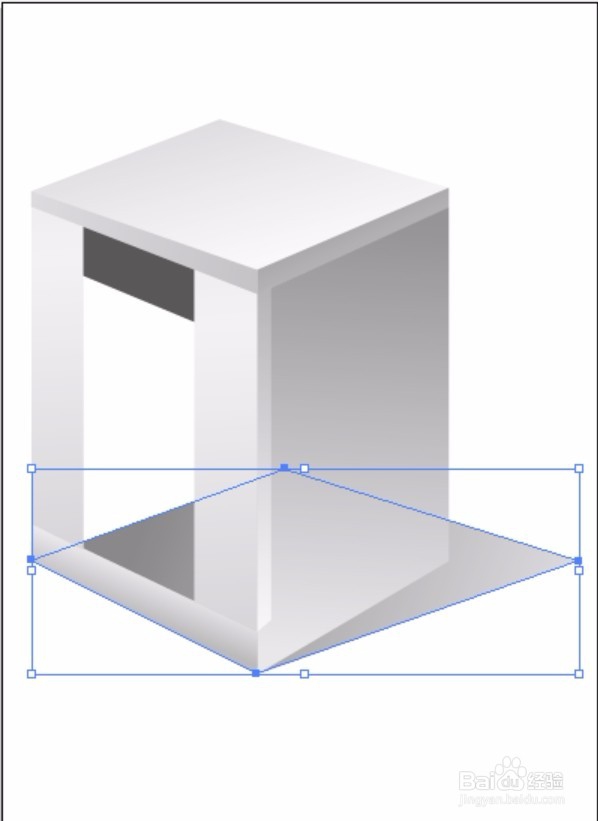
1、先画出这个保险柜的长方体结构路径,阴影路径。
2、再画出保险柜正面的显示屏与按钮元素的路径。
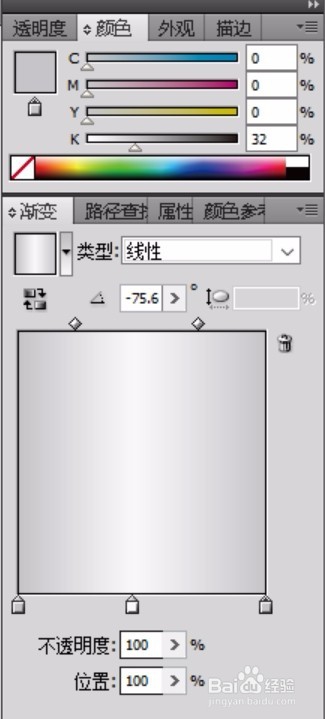
3、设置两个不同的灰色渐变,我们用不同的灰色渐变填充保险柜的顶端与侧面,正面的面板区域用灰黑色直接填充,阴影也用灰色的渐变填充。
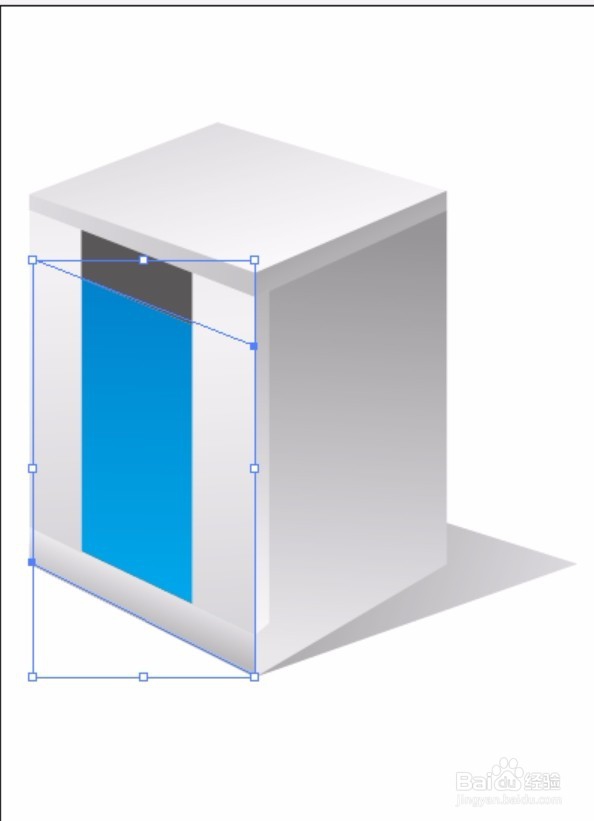
4、设置一个蓝色的渐变,我们填充保险柜的正门蓝色区域路径。
5、设置一个淡蓝色的渐变,设置一个顶铖拣袱绿色的渐变,我们用较亮的蓝色渐变填充保险柜正门上面的亮区,用绿色的渐变填充正门上面的显示屏区域,面板上的其它区域用灰黑色直接填充。
6、设置一个灰白色的渐变,我们填充保险柜上面的圆形旋转按钮路径,从而完成保险柜图片设计。