1、新建一个html文件,命名为test.html,用于讲解css中flex布局如何实现水平方向左对齐。
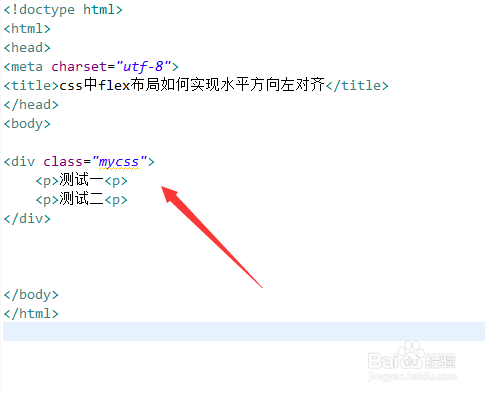
2、在test.html文件中,在div标签内,使用p标签创建两行文字。
3、在test.html文件中,设置div标签的class属性为mycss,用于下面样式的设置。
4、在css标签内,通过class设置div的样式,将display属性设置为flex,定义div为flex布局。
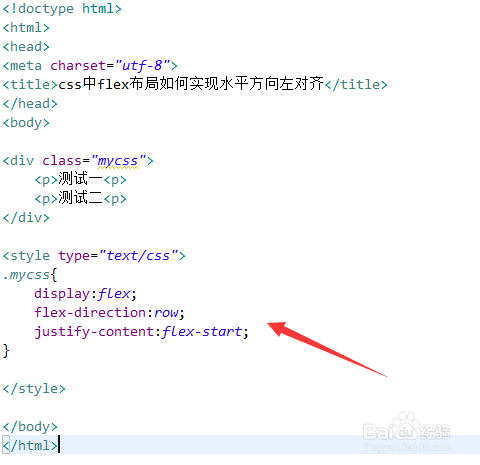
5、在css标签内,将flex-direction属性设置为row,实现元素水平排列,将justify-content属性设置为flex-start,实现水平方向,元素左对齐。
6、在浏览器打开test.html文件,查看结果。