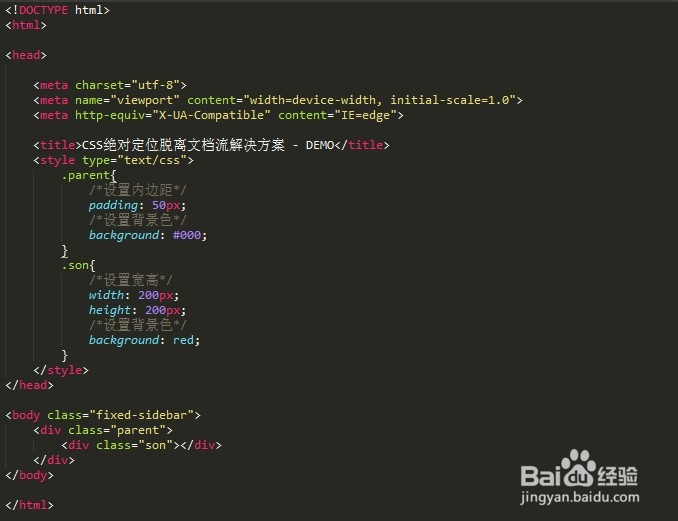
1、我们需要创建一个简单的示例demo.html文件,然后里面放上两个DIV并设置背景色,给子DIV设置高度,代码如图
2、接下来,我们运行看看,可以看到,当前的情况下,父DIV会因为子DIV的高度而被撑起来,如图所示
3、然后我们给子DIV设置绝对定位position:absolute,然后浏览器运行查看就会发现,父DIV不会再根据子DIV的高度撑起来,也就是我们常说的脱离文档流了。
4、解决方案1.我们可以强行给父级DIV设置相应的高度,代码及运行效果如图,这个方案的缺点是不够灵活,需要自己计算要设置的高度。
5、解决方案2.我们可以使用JS设置父级DIV的高度等于子DIV,代码及运行效果如图