1、关于在学习 html 时老师就非常强调架爿瑰鲚母构的重要性这里也是同样的,但是虽然这么说,但是这么简单的页面事例,蕈瀵邻松架构必然不会复杂的;小编做的事例只是用‘舞台’(stage)div 包含着 ‘容器’(container),容器存放着我们辨别效果的图片;
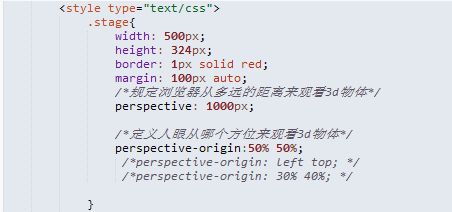
2、开始设置 css 的样式,在构建 3D 效果的时候 舞台 的属性设置 是必不可少的,width 和height 这些并不是关键属性,关键是 视距 ‘perspective’和视点 ‘perspective-origin’
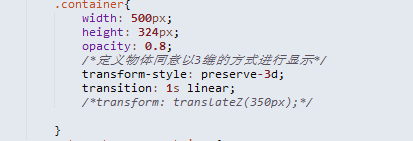
3、容器的关键属性则是 刖材沲渎‘transform-style’这个定义 3D 的属性;关于 ‘transition:1s 造婷用痃liner’则是控制过渡的效果,实现平滑的动画效果,而不是一下子图片转动 90 度;(img 这个样式控制则是为了 让图片 div大小一致;)
4、然后通过 :hover 这个伪类选择器,实现鼠标悬停控制图片转动;(这个属性的意思 大致是 ‘鼠标悬停到 舞台 div 时 ,容器转动 90 度’)
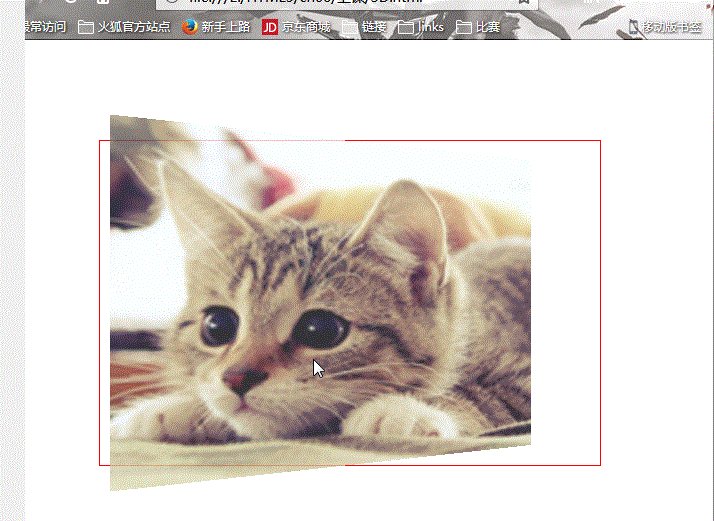
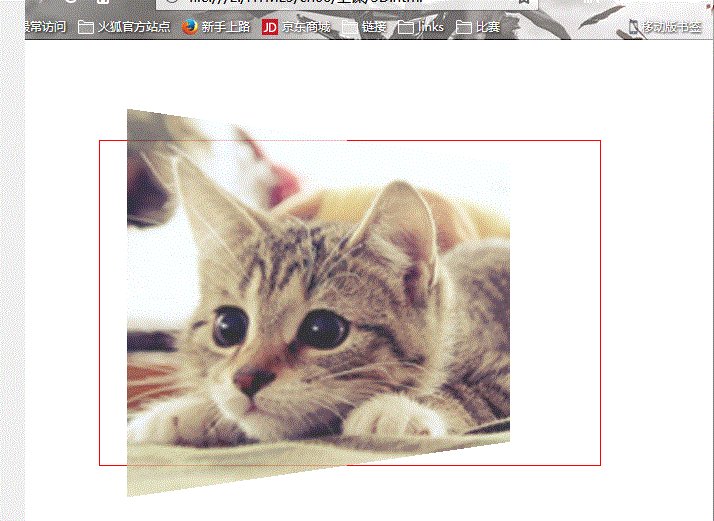
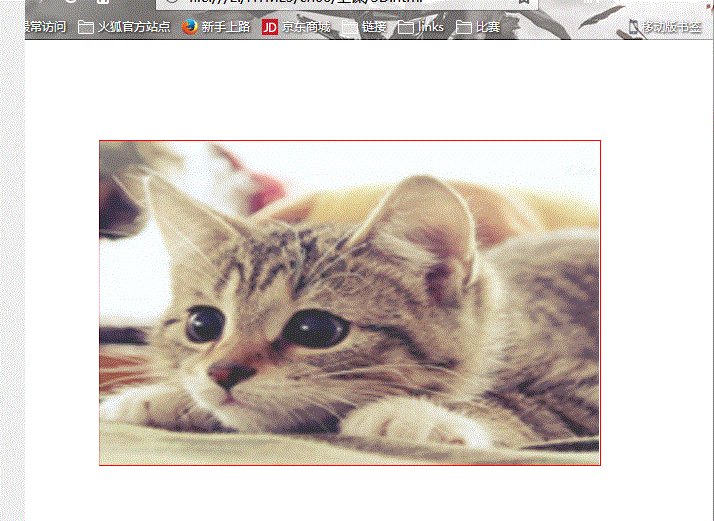
5、完成以上的设置之后,就可以实现下图的3D效果,代码量并不大,只是关于 3D 的属性控制需要一定的理解,和其他部分的基础知识;