1、如图,上方有三个菜单:“人物简介”、“事迹介绍”、“其他说明”,然后下面就是具体的各个菜单的内容展示,我们需要点击上面菜单的时候,页面自动定位到对应的内容
2、如图,我们先写好3个菜单,使用a标签
3、然后在下面写出各个菜单的内容
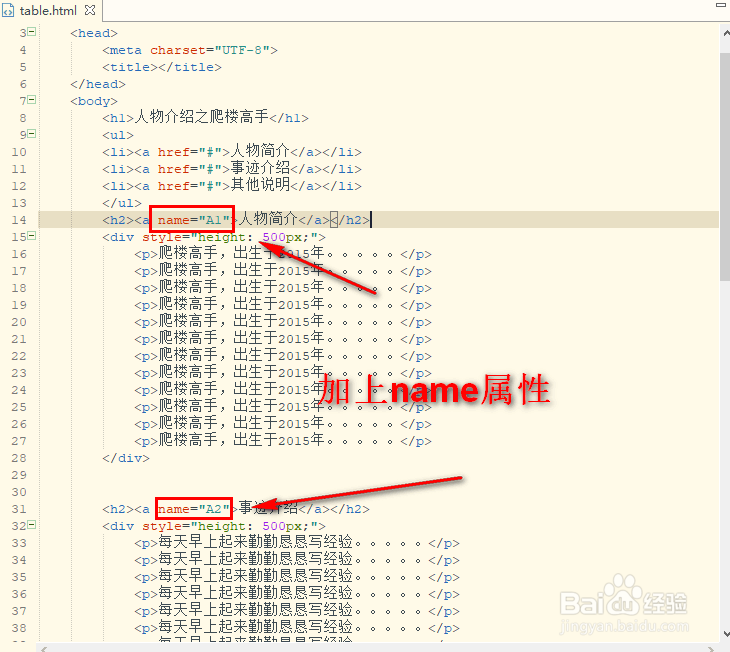
4、重点来了,给每个内容标题的a标签中加上name属性(给其他标签加name属性,上面的菜单是定位不到的)
5、然后给上面的菜单中的各个a标签加上链接:以“#”开头再加上对应的name属性
6、不同的页面之间也是可以定位的,只要在“#”前面加上具体的页面,然后就会自动定位到这个页面的具体位置