1、jQuery插件扩展机制jQuery.fn.extend(object):jQuery插件扩展方法,只有一个参数object,要求是json对象
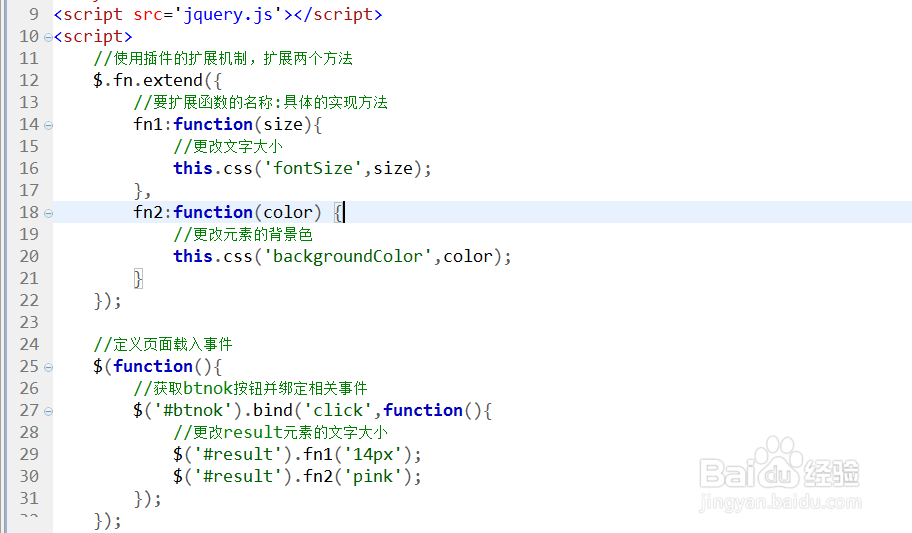
2、基本语法:jQuery.fn.extend({//扩展函数的名称:具体的实现方法fn1:function(){},fn2:function(){},......});特别说明:在jQuery插件机制中,扩展函数的内部也存在一个特殊的关键词this,其指向了当前正在操作的jQuery对象。示例代码:例1:使用jQuery插件扩展机制,向jQuery中添加两个方法(更改文字大小与更改背景色)
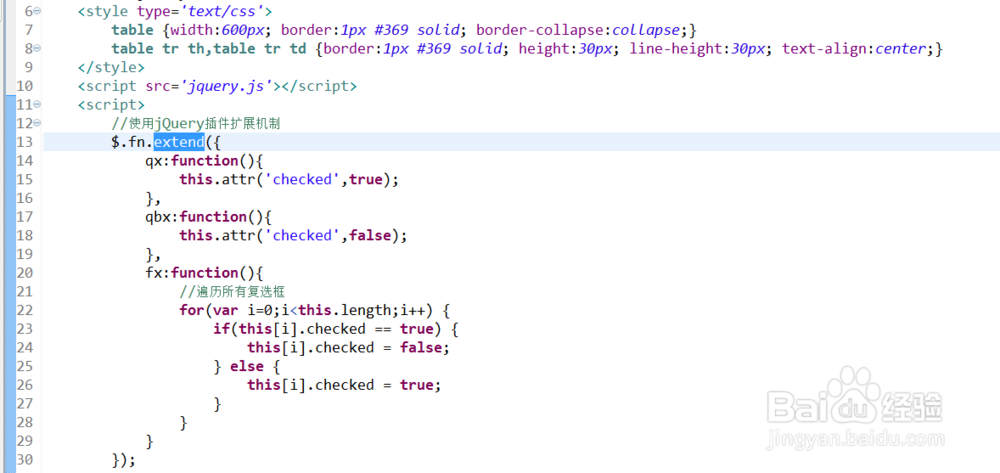
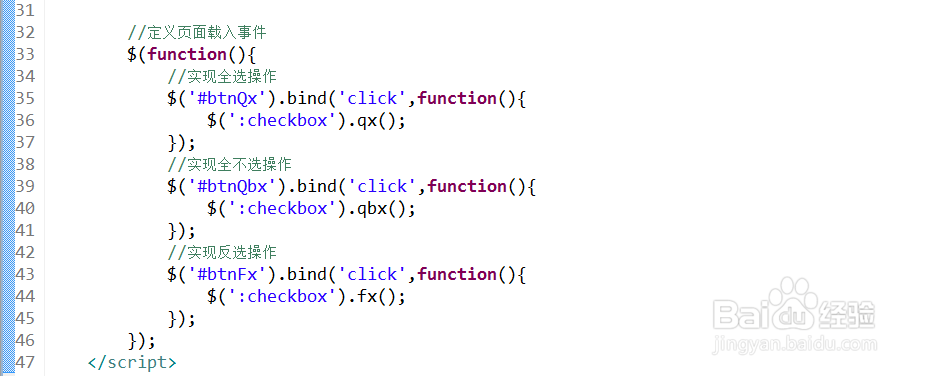
3、案例-实现全选、全不选、反选功能例2:使用插件扩展机制实现全选、全不选、反选功能逻辑代码
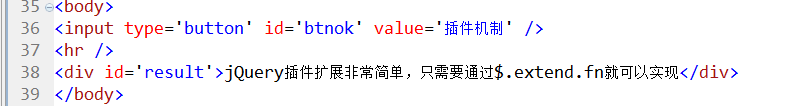
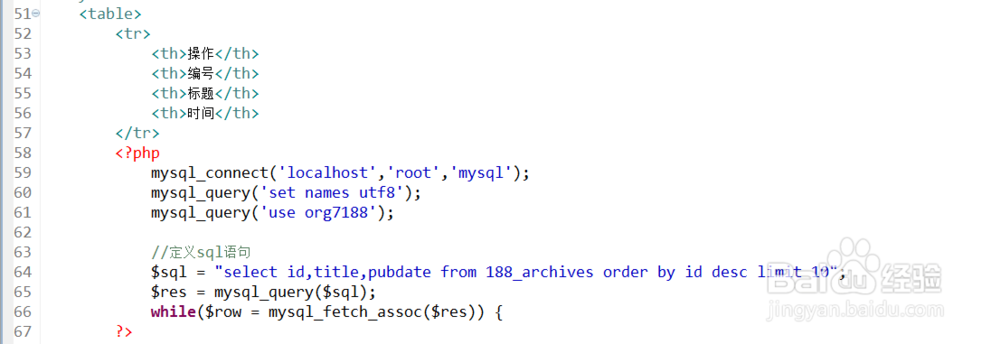
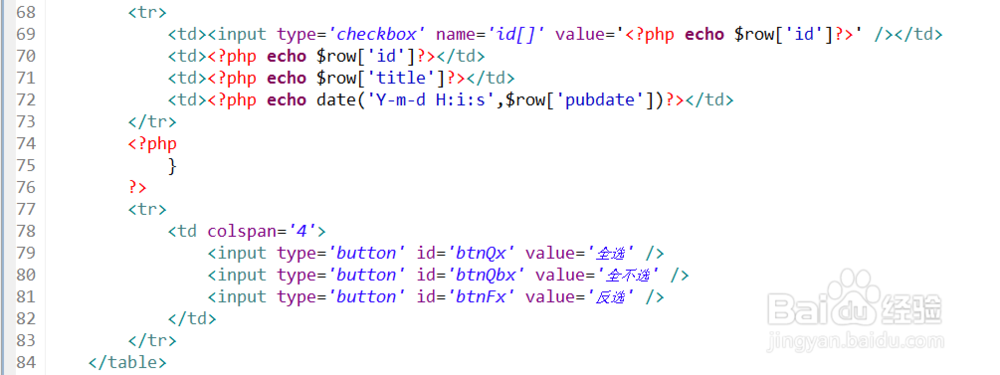
4、视图代码。
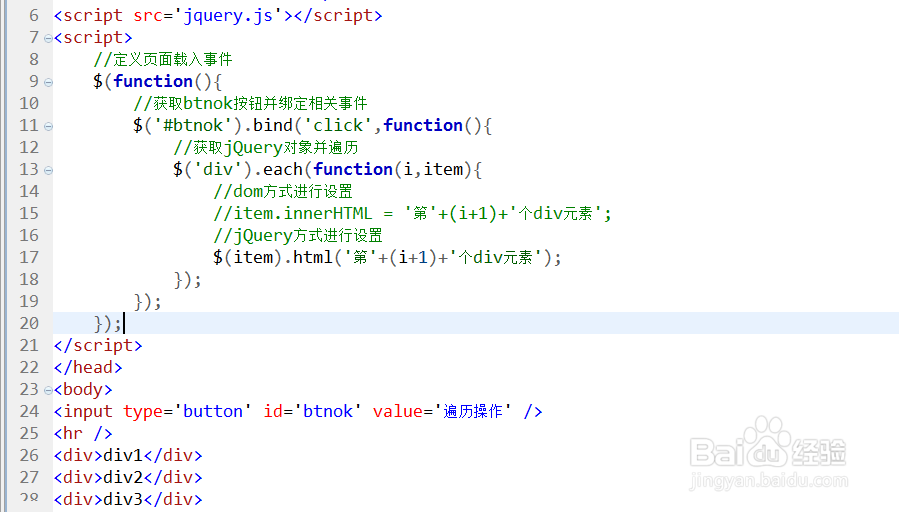
5、each拳婊招稹语句的基本语法1).jQuery对象.each(callback) :实现对jQuery对象的遍历这个方法非常简疟觥窖捎单,只有一个参数callback,其基本格式如下:function callback(i,item){//小写字母i:每次遍历时,系统会将遍历的索引下标放入变量i中//选项item:每次遍历时,系统会将遍历的结果(dom对象)放入变量item中}2).each语句相关案例例1:使用each语句遍历页面中的所有div元素
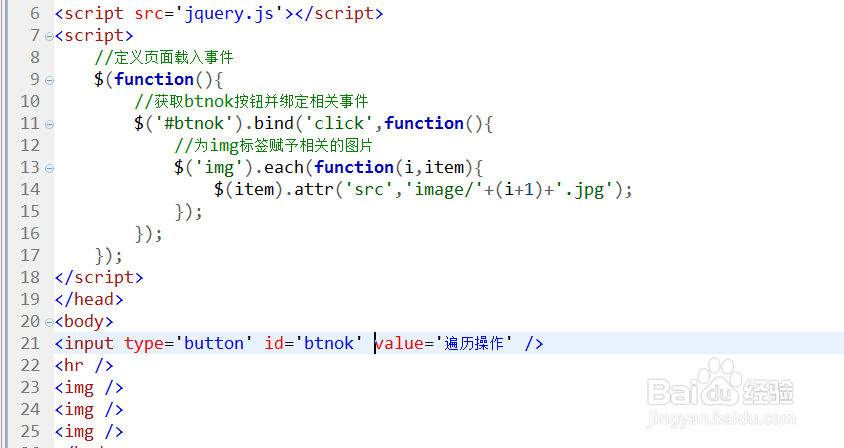
6、例2:使用each语句实现对img标签设置操作