1、新建报表,添加数据集新建工作薄,添加数据集ds1,SQL语句为SELECT * FROM [公司部门],查询出公司部门表,该表即为典型的id与parentid结构。由数据可以看出,该组织结构包含3层,因此我们需要将这三层分别取出来。最终模板效果如下:
2、第一层将部门ID拖拽至A1单元格,默认扩展出所有部门ID,通过过滤条件筛选出第一层部门;由数据可以看出,第一层上级ID为空,因此选中A1单元格,点击过滤,添加条件上级ID 等于 'NULL',如下图设置:
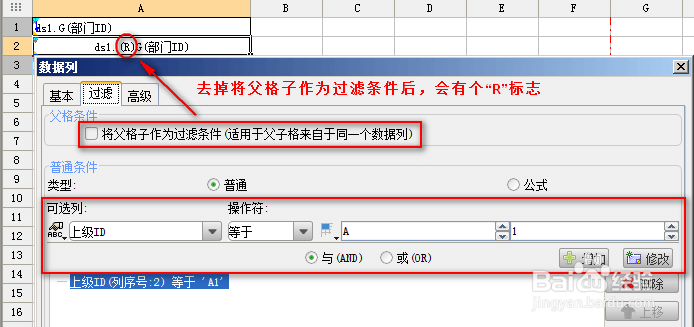
3、第二层再次将部门ID拖拽至A2单元格,默认仍会扩展出所有部门ID,设置A2的父格为A1,使得该级部门ID能够跟随上级部门ID自动扩展;设置父格后会发现,取出的第二层数据与第一层相同:由于设置了父格,A1、A2中数据列又来自于同一数据集,此时子格默认会将父格作为过滤条件,即会筛选出部门ID=父ID的数据,导致始终选出与上一层相同的部门。因此需要选中A2单元格,点击过滤,去掉将父格子作为过滤条件。同时添加过滤条件上级ID 等于 'A1',如下图:
4、第三层第三层的原理与第二层相同,进行同样的设置即可。若数据中组织层数不止三层,可以按照相同的方法添加。注:子层单元格必须去掉将父格子作为过滤条件。
5、其他设置模板中使用的是部门ID,若要显示为相应的部门名称,可以通过数据字典进行转换。若某一层中有些有子层,有些没有子层,此时由于扩展会出现一些空白行,可以将空白行隐藏。
6、保存并预览保存模板。设计器中点击分页预览,即可看到如上的效果。模板效果在线查看请点击CusGroup_5.cpt已完成的模板,可参见%FR_HOME%\WebReport\WEB-INF\reportlets\doc\Advanced\GroupReport\CusGroup_5.cpt。