2、新建html文档。
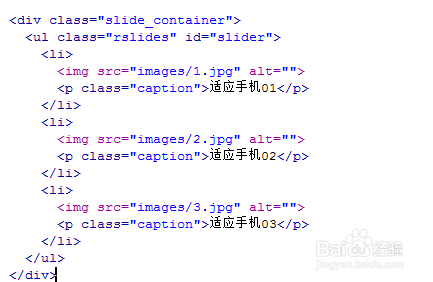
3、书写hmtl代码。<div class="slide_container"> <ul class="rslides" id="slider"> <li> <img src="images/1.jpg" alt=""> <p class="caption">适应手机01</p> </li> <li> <img src="images/2.jpg" alt=""> <p class="caption">适应手机02</p> </li> <li> <img src="images/3.jpg" alt=""> <p class="caption">适应手机03</p> </li> </ul> </div>
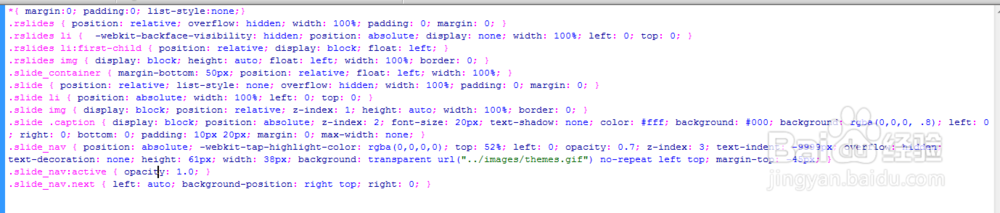
4、书写css代码。*{ margin:0; padding:0; list-style:none;}.rslides { position: relative; overflow: hidden; width: 100%; padding: 0; margin: 0; }.rslides li { -w ebkit-backface-visibility: hidden; position: absolute; display: none; width: 100%; left: 0; top: 0; }.rslides li:first-child { position: relative; display: block; float: left; }.rslides img { display: block; height: auto; float: left; width: 100%; border: 0; }.slide_container { margin-bottom: 50px; position: relative; float: left; width: 100%; }.slide { position: relative; list-style: none; overflow: hidden; width: 100%; padding: 0; margin: 0; }.slide li { position: absolute; width: 100%; left: 0; top: 0; }.slide img { display: block; position: relative; z-index: 1; height: auto; width: 100%; border: 0; }.slide .caption { display: block; position: absolute; z-index: 2; font-size: 20px; text-shadow: none; color: #fff; background: #000; background: rgba(0,0,0, .8); left: 0; right: 0; bottom: 0; padding: 10px 20px; margin: 0; max-width: none; }.slide_nav { position: absolute; -webkit-tap-highlight-color: rgba(0,0,0,0); top: 52%; left: 0; opacity: 0.7; z-index: 3; text-indent: -9999px; overflow: hidden; text-decoration: none; height: 61px; width: 38px; background: transparent url("../images/themes.gif") no-repeat left top; margin-top: -45px; }.slide_nav:active { opacity: 1.0; }.slide_nav.next { left: auto; background-position: right top; right: 0; }
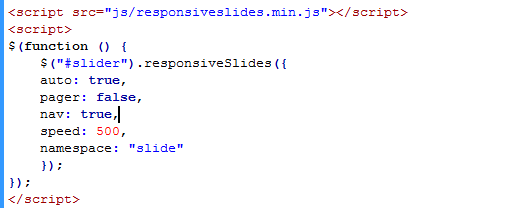
5、书写并添加js代码。<script src="js/responsiveslides.min.js"></script>
6、代码整体结构。
7、查看效果。